phpcms를 사용하여 기업 웹사이트를 만들려면 먼저 정적 기업 홈페이지를 백그라운드에서 편집할 수 있는 동적 홈페이지로 바꿔야 합니다.
먼저 정적인 기업 홈페이지를 만들어 보세요:
nbsp;html>
<meta>
<title></title>
<style>
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<p>
</p>
新闻<a>更多</a>
腐败发布啊
公告<a>更多</a>
大牛坊三年级
关于<a>更多</a>
打你叫你
招聘<a>更多</a>
的毛囊烦恼
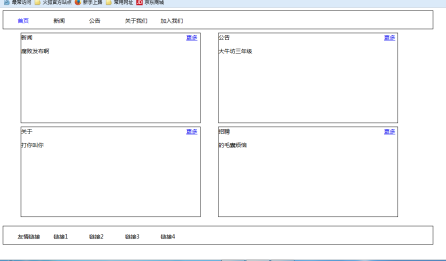
운영 효과:

웹 페이지의 모든 JS, CSS를 JS, CSS 파일로 가져와서 statics 폴더 아래 해당 위치에 넣습니다.

다음 형식에 따라 파일 주소를 수정합니다.
교체 방법:
{CSS_PATH}는 정의된 CSS 저장 경로를 나타냅니다. by CMS
{JS_PATH}는 CMS에서 정의한 JS 저장 경로를 나타냅니다.
{IMG_PATH}는 CMS에서 정의한 이미지 저장 경로를 나타냅니다.

1. 사용할 템플릿을 설정합니다.
phpcms의 기본 템플릿을 자신이 만든 템플릿으로 변경합니다.
phpcms/install_package/phpcms/templates에 새 영문 폴더를 생성하세요

이 폴더 아래에 콘텐츠 폴더를 생성하세요

생성된 .html 웹페이지 파일명을 index.html로 변경하고 콘텐츠 폴더에 넣어주세요.

로그인 phpcms 백엔드에 새로 추가된 템플릿을 확인할 수 있습니다

설정->사이트 관리에서 템플릿 스타일을 선택하고 확인을 클릭하세요.

캐시 업데이트 및 홈 페이지 생성


이 시점에서 사이트 홈페이지를 클릭하면 템플릿이 성공적으로 변경된 것을 확인할 수 있습니다.

2. 템플릿
템플릿을 헤더로 분할 헤더 코드, 콘텐츠 코드, 테일 코드
는 header.html footer.html로 새로 생성됩니다. 콘텐츠 부분은 여전히 index.html에 유지됩니다. 🎜>
header.html을 가져오려면 index.html ","header"}의 헤드에 {template "content"" 코드를 추가하세요.index.html의 헤드에 {template "content","footer"} 코드를 추가하세요. index.html 끝에서 footer.html 가져오기 3. 열 추가 header.html 먼저 탐색에 링크를 추가합니다. bar: 변경 는 다음으로 수정됩니다:{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
- 首页 {loop $data $r}
- {$r[catname]} {/loop}
표시효과 :

홈페이지만 표시
열 추가:
phpcms 백그라운드에서 Content-》관리 열에 열 추가
추가해야 할 열만 추가하면 됩니다. 템플릿 설정의 템플릿을 현재 템플릿으로 수정해야 합니다.
디스플레이:

4. 열에 콘텐츠 추가
는 다음 네 가지 p의 Dynamic에서 구현됩니다. 내용
 index.html 코드 수정
index.html 코드 수정
首先给更多添加内部链接:
代码:
<a>更多</a>
中间的数字代表phpcms后台中栏目代号
给p的内容设置动态:
新闻<a>更多</a> {pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} {loop $data $r $val}
{$val[description]}
{/loop} {/pc}
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
更多phpcms 替换首页 相关文章请关注PHP中文网!
 PHP와 Python : 다른 패러다임이 설명되었습니다Apr 18, 2025 am 12:26 AM
PHP와 Python : 다른 패러다임이 설명되었습니다Apr 18, 2025 am 12:26 AMPHP는 주로 절차 적 프로그래밍이지만 객체 지향 프로그래밍 (OOP)도 지원합니다. Python은 OOP, 기능 및 절차 프로그래밍을 포함한 다양한 패러다임을 지원합니다. PHP는 웹 개발에 적합하며 Python은 데이터 분석 및 기계 학습과 같은 다양한 응용 프로그램에 적합합니다.
 PHP와 Python : 그들의 역사에 깊은 다이빙Apr 18, 2025 am 12:25 AM
PHP와 Python : 그들의 역사에 깊은 다이빙Apr 18, 2025 am 12:25 AMPHP는 1994 년에 시작되었으며 Rasmuslerdorf에 의해 개발되었습니다. 원래 웹 사이트 방문자를 추적하는 데 사용되었으며 점차 서버 측 스크립팅 언어로 진화했으며 웹 개발에 널리 사용되었습니다. Python은 1980 년대 후반 Guidovan Rossum에 의해 개발되었으며 1991 년에 처음 출시되었습니다. 코드 가독성과 단순성을 강조하며 과학 컴퓨팅, 데이터 분석 및 기타 분야에 적합합니다.
 PHP와 Python 중에서 선택 : 가이드Apr 18, 2025 am 12:24 AM
PHP와 Python 중에서 선택 : 가이드Apr 18, 2025 am 12:24 AMPHP는 웹 개발 및 빠른 프로토 타이핑에 적합하며 Python은 데이터 과학 및 기계 학습에 적합합니다. 1.PHP는 간단한 구문과 함께 동적 웹 개발에 사용되며 빠른 개발에 적합합니다. 2. Python은 간결한 구문을 가지고 있으며 여러 분야에 적합하며 강력한 라이브러리 생태계가 있습니다.
 PHP 및 프레임 워크 : 언어 현대화Apr 18, 2025 am 12:14 AM
PHP 및 프레임 워크 : 언어 현대화Apr 18, 2025 am 12:14 AMPHP는 현대화 프로세스에서 많은 웹 사이트 및 응용 프로그램을 지원하고 프레임 워크를 통해 개발 요구에 적응하기 때문에 여전히 중요합니다. 1.PHP7은 성능을 향상시키고 새로운 기능을 소개합니다. 2. Laravel, Symfony 및 Codeigniter와 같은 현대 프레임 워크는 개발을 단순화하고 코드 품질을 향상시킵니다. 3. 성능 최적화 및 모범 사례는 응용 프로그램 효율성을 더욱 향상시킵니다.
 PHP의 영향 : 웹 개발 및 그 이상Apr 18, 2025 am 12:10 AM
PHP의 영향 : 웹 개발 및 그 이상Apr 18, 2025 am 12:10 AMphphassignificallyimpactedwebdevelopmentandextendsbeyondit
 스칼라 유형, 반환 유형, 노조 유형 및 무효 유형을 포함한 PHP 유형의 힌트 작업은 어떻게 작동합니까?Apr 17, 2025 am 12:25 AM
스칼라 유형, 반환 유형, 노조 유형 및 무효 유형을 포함한 PHP 유형의 힌트 작업은 어떻게 작동합니까?Apr 17, 2025 am 12:25 AMPHP 유형은 코드 품질과 가독성을 향상시키기위한 프롬프트입니다. 1) 스칼라 유형 팁 : PHP7.0이므로 int, float 등과 같은 기능 매개 변수에 기본 데이터 유형을 지정할 수 있습니다. 2) 반환 유형 프롬프트 : 기능 반환 값 유형의 일관성을 확인하십시오. 3) Union 유형 프롬프트 : PHP8.0이므로 기능 매개 변수 또는 반환 값에 여러 유형을 지정할 수 있습니다. 4) Nullable 유형 프롬프트 : NULL 값을 포함하고 널 값을 반환 할 수있는 기능을 포함 할 수 있습니다.
 PHP는 객체 클로닝 (클론 키워드) 및 __clone 마법 방법을 어떻게 처리합니까?Apr 17, 2025 am 12:24 AM
PHP는 객체 클로닝 (클론 키워드) 및 __clone 마법 방법을 어떻게 처리합니까?Apr 17, 2025 am 12:24 AMPHP에서는 클론 키워드를 사용하여 객체 사본을 만들고 \ _ \ _ Clone Magic 메소드를 통해 클로닝 동작을 사용자 정의하십시오. 1. 복제 키워드를 사용하여 얕은 사본을 만들어 객체의 속성을 복제하지만 객체의 속성은 아닙니다. 2. \ _ \ _ 클론 방법은 얕은 복사 문제를 피하기 위해 중첩 된 물체를 깊이 복사 할 수 있습니다. 3. 복제의 순환 참조 및 성능 문제를 피하고 클로닝 작업을 최적화하여 효율성을 향상시키기 위해주의를 기울이십시오.
 PHP vs. Python : 사용 사례 및 응용 프로그램Apr 17, 2025 am 12:23 AM
PHP vs. Python : 사용 사례 및 응용 프로그램Apr 17, 2025 am 12:23 AMPHP는 웹 개발 및 컨텐츠 관리 시스템에 적합하며 Python은 데이터 과학, 기계 학습 및 자동화 스크립트에 적합합니다. 1.PHP는 빠르고 확장 가능한 웹 사이트 및 응용 프로그램을 구축하는 데 잘 작동하며 WordPress와 같은 CMS에서 일반적으로 사용됩니다. 2. Python은 Numpy 및 Tensorflow와 같은 풍부한 라이브러리를 통해 데이터 과학 및 기계 학습 분야에서 뛰어난 공연을했습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Dreamweaver Mac版
시각적 웹 개발 도구






