ps를 사용하여 작은 오류 수정 아이콘 만들기
- 高洛峰원래의
- 2017-02-14 10:15:041946검색
ps 버전 cs2 이상.
아이콘 튜토리얼
-
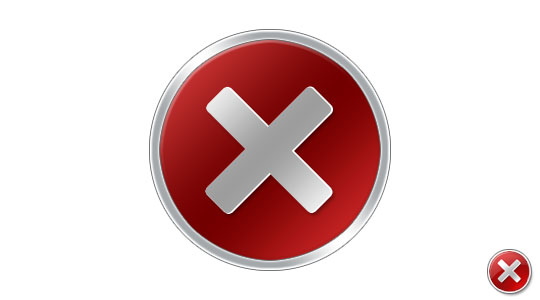
늘 그렇듯이 먼저 결과 사진을 살펴보세요.

-
먼저 Vista 시스템의 몇 가지 아이콘을 살펴보겠습니다. 오늘 다룰 내용은 아래 왼쪽 아이콘입니다. 단순히 색상과 아이콘 스타일만 변경하면 다른 아이콘을 쉽게 만들 수 있으며, 이미 많은 사람들이 만든 아이콘도 있습니다.

-
먼저 새 파일을 만듭니다. Ctrl + 더블 클릭: 사전 설정-> 600 X 400
그런 다음 레이어 패널 오른쪽 하단에 있는 새 레이어 버튼을 통해 새 레이어를 만들고 레이어 이름을 두 번 클릭한 후 테두리를 입력하세요
현재 도구가 타원형 선택 도구가 아닌 경우 키보드의 M 키를 사용하고 Shift + M을 사용하여 타원형 선택 도구로 전환하세요.

-
Shift 키를 누른 채 다음에서 선택하세요. 캔버스의 왼쪽 상단 전체 캔버스의 2/3가 채워질 때까지 모서리를 클릭하고 드래그한 후 왼쪽 버튼을 놓습니다. 또는 상단, 오른쪽, 하단, 왼쪽의 빈 공간이 동일할 때 키를 놓습니다.
그런 다음 키보드의 D 키를 눌러 전경 및 백스페이스를 기본 흑백으로 재설정하고 alt + 백스페이스(alt + del)를 사용하여 전경색을 블록에 채웁니다.

-
선택을 취소하지 않고 메뉴 명령을 클릭해야 합니다. 선택-> 수정-> Enter 키를 누릅니다. 삭제(백스페이스).

-
레이어 패널을 통해 새 레이어를 만들고 레이어 이름을 두 번 클릭한 후 중간을 입력하고 원하는 다른 색상으로 채웁니다.
그런 다음 ctrl + d를 눌러 현재 선택을 취소하고 ctrl + s를 눌러 파일을 저장하고 이름을 icon으로 지정하세요.

-
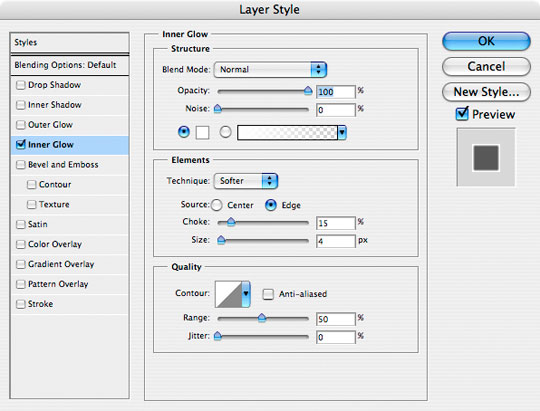
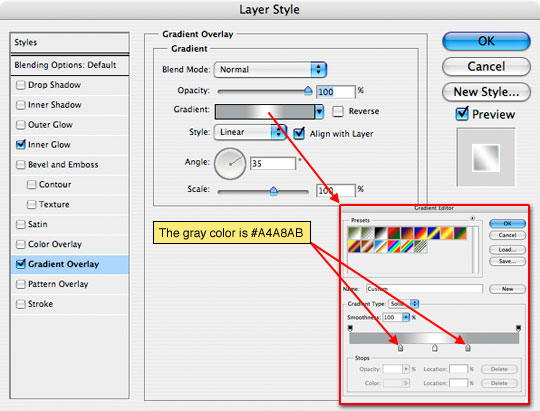
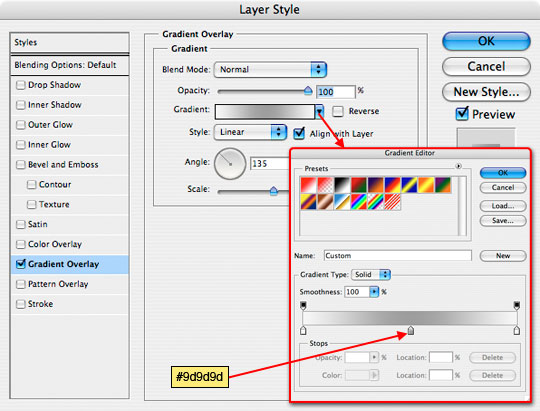
이제 레이어 스타일을 추가하고 테두리 레이어 이름 뒤를 두 번 클릭하여 혼합 레이어 스타일 패널을 엽니다. 다음 매개변수를 설정하면 아이콘에 좋은 조명 효과가 나타납니다.
inrr Glow: 내부 광선, 혼합 모드: 일반, 불투명도: 100%
그라디언트 오버레이: 그라디언트 오버레이, 각도: 35
스토크: 획



-
이 단계가 어렵다면 해보고 싶다면 꼭 가보세요 기사 끝 부분으로 직접 가서 .PSD 파일을 다운로드하면 내 아이디어를 더 쉽게 따라갈 수 있습니다.
저희는 일반적으로 레이어 스타일을 편집하여 더욱 편리하게 효과를 만들어냅니다.

-
그런 다음 중간 레이어 이름을 더블클릭하여 이전 단계와 마찬가지로 스타일을 생성합니다.
경사 및 엠보싱: 경사 및 엠보싱, 깊이: 200, 크기: 3,
그라디언트 오버레이, 각도: 135



-
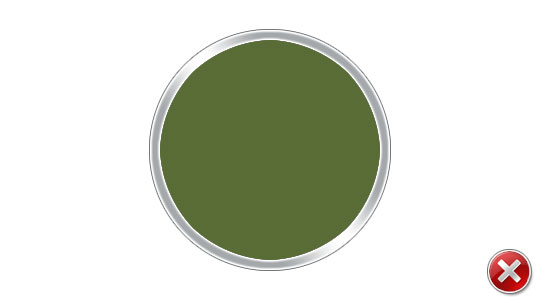
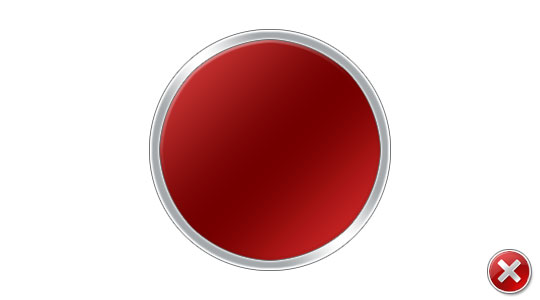
이렇게 하면 아이콘이 이미 대략적인 모양을 갖게 됩니다.

-
다음으로 x를 추가해 보겠습니다. 글꼴을 사용하거나 PS에서 그릴 수 있습니다. 비스타의 x숫자는 변이 평행하고 모서리가 둥글기 때문에 Army라는 글꼴을 300pt 크기로 사용했습니다. 여기에서 다운로드할 수 있습니다.

-
분명 방향이 잘못되어 회전해야 합니다. Ctrl+T를 눌러 자유 변형 도구로 전환하고 Shift 키를 누른 상태에서(비례를 유지하고 15도 각도로 회전) 변형 영역에서 마우스를 두 번 클릭하거나 Enter 키를 누릅니다. 이 단계를 확인합니다. 그런 다음 아이콘 배경을 기준으로 수평 및 수직 중앙에 위치하도록 위치를 조정합니다.

-
ctrl+J를 통해 다른 x 레이어를 복사하고 이름을 x-top 또는 x-bottom으로 지정합니다.
X-top의 작은 눈 아이콘을 클릭하면 일시적으로 숨겨집니다.

-
x-하단에 3D 가장자리와 그림자를 생성하고 외부 광선을 사용하여 1px 흰색 테두리를 추가하여 x-하단보다 약간 더 크게 보이도록 합니다. 상단의 다음 두 단계를 참조하여 설정하세요.


-
X 상단, 왼쪽 눈 위치를 클릭하면 표시됩니다.
전과 마찬가지로 그라데이션 레이어를 추가해 메탈릭한 느낌을 더해줍니다.

-
더 입체적으로 보이도록 하려면 이동 도구를 사용하여 x-하단 레이어를 선택한 후 위로 또는 위로 이동하세요. 맞습니다. 아래와 같은 효과가 있습니다.

-
이 튜토리얼을 끝내기 전에 아이콘에 몇 가지 web2.0 스타일을 추가하여 더욱 완벽하게 만들어야 합니다. Vista의 아이콘 그라데이션이 규칙적이지 않기 때문에 다음 작업을 수행해야 합니다.
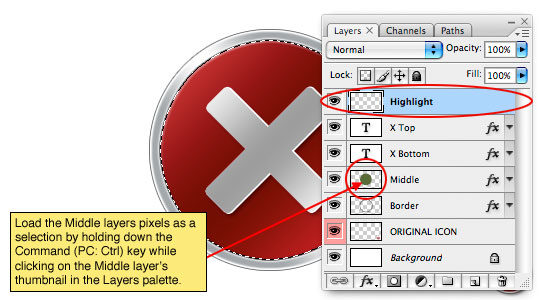
라는 이름의 새 레이어를 만듭니다. x-top 레이어를 강조 표시하고 선택되어 있는지 확인합니다. 그런 다음 Ctrl 키를 누른 채 중간 레이어를 클릭하여 중간 선택을 가져옵니다.

-
D 키를 눌러 ps 전경 및 배경을 재설정합니다. 색상 설정 후 ctrl + 백스페이스는 하이라이트를 흰색으로 채운 후 채우기를 10%로 조정하면 좀 더 자연스럽게 보입니다.

-
선택 도구를 유지한다는 전제로 현재 선택 항목을 아이콘 오른쪽 하단의 백스페이스로 이동하고 나머지 부분을 활용합니다. 하이라이트로.

-
관련 문서를 다운로드하려면 여기를 클릭하세요.

-
이쯤 되면 아이콘이 좀 둥글게 생겼다거나 눈에 안 좋아 보인다고 느끼실 수도 있겠네요. 거기에 뭔가 문제가 있을 수도 있습니다.
PS는 픽셀 그리기 소프트웨어이기 때문에 선택에 의해 생성된 원은 완벽한 원이 아니기 때문에 세 번째 단계에서는 Ellipse 도구를 사용하여 원을 만들 수 없지만, 모양 도구.
PS를 사용하여 작은 오류 수정 아이콘을 만드는 관련 기사를 더 보려면 PHP 중국어 웹사이트를 주목하세요!