고급 JavaScript(9) JS는 Alibaba Cloud 서버에 로컬 파일 업로드를 구현합니다.
- 黄舟원래의
- 2017-03-27 16:39:283394검색
JS는 Alibaba Cloud 서버에 로컬 파일 업로드를 구현합니다
머리말
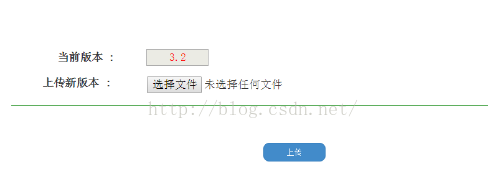
이전 블로그에서 "JavaScript Advanced(8) JS는 이미지 미리보기 및 가져오기 서버 기능을 구현합니다"(자세한 내용을 보려면 클릭하세요) 에서는 로컬 이미지 파일을 미리 보고 Alibaba Cloud 서버에 업로드하기 위해 JS가 구현되었습니다. 이번에는 로컬로 패키지된 파일을 Alibaba Cloud 서버에 업로드해야 합니다. 이전 이미지 파일 업로드 방법으로는 이 작업을 수행할 수 없습니다. 운영 인터페이스는 다음과 같습니다.

아이디어
로컬과 서버 간에 전송되는 파일 형식은 친숙한 Base64 형식이어야 합니다. 먼저 로컬 파일을 Base64 형식으로 변환해야 합니다. 서버로 전송한 후 Base64 형식의 파일이 서버에서 원본 파일로 변환됩니다.
소스 코드 분석
컨트롤러
/*--------------移动APP版本管理G030 G031-------------------------*/
medModule.controller('VersionController',function($scope, $http){
$scope.queryFun = function() {
try{
appCallServer($http,"G030",{"mangid":localStorage.mangid
},
//success function
function(data){
$scope.currentVersion = data.version;
},
//fail function
function(data){
//alert("未找到记录:"+data.errtext);
});
}catch(error){
alert("G030:"+error.message);
}
};
$scope.queryFun();
// 上传文件
$scope.doTx = function() {
var appBase64 = document.getElementById("appBase64").innerHTML; // 获取文件Base64编码内容
var sunny = document.getElementById("appName").innerHTML; // 获取文件名称(PS:瞬间感觉自己好聪明啊~~)
var appName = sunny.substr(0, sunny.length-4); // 获取子字符串。
/*alert(appBase64);
alert(appName);*/
if(appBase64.length == 0){
alert("请选择有效文件[该文件为空]");
}
try {
appCallServer($http, "G031", {
"mangid" : localStorage.mangid,
"appBase64": appBase64,
"appVersion" : appName
},
// success function
function(data) {
alert("上传文件成功");
},
// fail function
function(data) {
alert("上传文件失败:" + data.errtext);
});
} catch (error) {
alert("G031:" + error.message);
}
};
});Html 스크립트
<script type="text/javascript">
function loadAppFile(source) {
var file = source.files[0];
if (window.FileReader) {
var fr = new FileReader();
// onloadend读取完成触发,无论成功或失败.如果读取失败,则 result的值为 null,否则即是读取的结果
fr.onloadend = function(e) {
var content = e.target.result;
if(content != null){
var arr = content.toString().split(",");
// 将文件Base64编码内容传至页面
document.getElementById("appBase64").innerHTML = arr[1];
// 获取图片名称(PS:瞬间感觉自己好聪明啊~~)
document.getElementById("appName").innerHTML = document.getElementById("appInput").files[0].name;
/* alert(document.getElementById("appInput").files[0].name);
alert(document.getElementById("appName").innerHTML);
alert(document.getElementById("appBase64").innerHTML); */
}
};
fr.readAsDataURL(file);
}
}
</script>서버 수신 코드
/************************* 更新移动APP版本信息 *************************/
public static boolean do_G031(RequestMessage request,ResponseMessage response){
logger.info("\n\n------------Update_APP_G031 debug info-------------\n请求数据包信息:" + request.json.toString());
if(!Pubf.checkMangSession(request,response)){
return(false);
}
try{
String app,version;
app = request.getString("appBase64").trim();
version = request.getString("appVersion").trim();
/*--------------------------- 将应用存进服务端 ---------------------------*/
if(!app.equals("")){
logger.info("开始写文件.....");
FileUtil.GenerateApp(app, MyConst.APP_FILE_PATH + version + ".wgt");
logger.info("写文件完成.....");
/*-------------------------将应用版本号写进版本文件--------------------------*/
logger.info("开始写入版本号.....");
FileUtil.writeFile(MyConst.APP_VERSION_FILE_PATH, version);
logger.info("写版本号完成.....");
return(true);
}else{
return(false);
}
}catch(Exception e){
e.printStackTrace();
response.errtext = "移动APP更新失败";
response.result = MyConst.ERR_FORMAT;
return(false);
}
}도구 클래스
<pre name="code" class="java">/**
*
* @param appStr 应用内容
* @param appFilePath 应用存放路径
* @return
*/
public static boolean GenerateApp(String appStr, String appFilePath) { // 对字节数组字符串进行Base64解码并生成wgt更新包
if (appStr == null) // 文件数据为空
return false;
BASE64Decoder decoder = new BASE64Decoder();
try {
// Base64解码
byte[] b = decoder.decodeBuffer(appStr);
for (int i = 0; i < b.length; ++i) {
if (b[i] < 0) {// 调整异常数据
b[i] += 256;
}
}
// 生成wgt应用
OutputStream out = new FileOutputStream(appFilePath);
out.write(b);
out.flush();
out.close();
return true;
} catch (Exception e) {
return false;
}
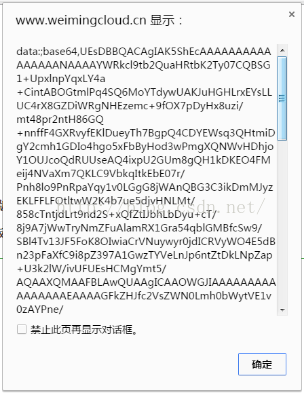
}읽은 파일의 내용은 다음과 같습니다.

위 그림에서 알 수 있듯이 인코딩 방식은 앞서 말씀드린 Base64 인코딩 방식이 맞습니다. 그러면 다음 일은 수월할 것이다. 이전 이미지 처리 아이디어를 따르십시오.
이 기간 동안 나에게도 몇 가지 문제가 발생했습니다. 예를 들어
cd42216bd2923a80f6eaa0c9d3ce82db72ac96585ae54b6ae11f849d2649d9e6
9d030edefddf7b2d09160a801bbc3032< ; /i>
요소의 위치를 가능한 한 제출 버튼 가까이에 배치하세요. 그렇지 않으면 해당 콘텐츠를 컨트롤러에서 얻을 수 없습니다.
위 단계를 거친 후 서버의 해당 업데이트 폴더에 업데이트 패키지를 업로드하고 해당 version.txt 파일에 업데이트 패키지 버전 번호 정보를 쓰면 됩니다.
코드 이해
위의 코드를 기존에 했던 이미지 업로드와 비교해보면 두 가지 데이터 획득 방식이 다르다는 것을 알 수 있었습니다. 이 글에서는 HTML5의 FileReader 방식을 사용하고 있습니다(클릭). 세부정보를 보려면) 이전에 이미지를 업로드할 때 이 방법을 적용하면 문제를 해결할 수도 있습니다. 서버에 쓰는 두 가지 방법은 동일하며 둘 다 Base64로 인코딩된 콘텐츠를 파일에 씁니다. 생각이 맑아지면 문제는 자연스럽게 쉽게 해결될 것입니다.
추가 최적화
위의 파일 업로드 과정에서 더 큰 파일이 업로드될 경우 1분 또는 몇 분 정도 기다려야 할 수도 있습니다. 용납할 수 없는 일입니다. 사용자 경험을 향상시키기 위해. 파일 업로드를 위해 진행 표시줄 미화 효과가 특별히 추가되었습니다. 자세한 내용은 다음 블로그를 참조하세요.
아름다운 텍스트와 그림

위는 Alibaba Cloud에 로컬 파일을 업로드하는 JavaScript Advanced(9) JS입니다. 서버 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!
관련기사 :

