PS 웹 디자인 튜토리얼 X - PS에서 현대적인 블로그 레이아웃 디자인하기
- 高洛峰원래의
- 2017-02-11 09:42:361720검색
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
1단계
Photoshop에서 “960_grid_24_col.psd” 파일을 연 후 이미지 > 다음 이미지에서 문서의 크기를 늘립니다.
1단계
PS에서 960_grid_24_col.psd를 연 후 Image > Canvas Size를 클릭하고 이미지를 따릅니다. 아래에서는 문서 크기를 조정합니다.
960_grid_24_col.psd를 다운로드하지 않았으므로 이 단계에서는 1200*1400 크기의 새 문서가 됩니다

레이어 패널 하단에서 "새 채우기 또는 조정 레이어 만들기" 버튼(흰색 반, 검은색 반 원)을 클릭하고 단색을 선택한 후 #d2e9f2 색상을 사용하세요.
레이아웃 패널 하단에 있는 "새 채우기 또는 조정 레이어 만들기" 버튼(반은 검은색, 반은 100개의 원)을 클릭하고 단색(#d2e9f2)을 선택합니다.

2단계
새 그룹을 만들고(레이어 > 새로 만들기 > 그룹) 이름을 지정합니다. 그런 다음 직사각형 도구(U)를 선택하고 높이가 10px이고 색상이 #829ea8인 직사각형을 만듭니다.
선 도구(U)를 사용하여 가중치를 1px로 설정하고 이전에 색상 #6b838c를 사용하여 만든 직사각형 하단에 이 레이어의 이름을 "1px line"으로 지정합니다. . 새 줄의 색상을 #a2c2cd로 변경하고 이동 도구(V)를 선택한 다음 위쪽 화살표를 한 번 눌러 이 레이어를 한 픽셀 위로 이동합니다.
2단계
새 그룹을 만들고(레이어>새로 만들기>그룹) 이름을 상단 표시줄로 지정합니다. 그런 다음 직사각형 도구를 사용하여 레이아웃 상단에 높이가 10px이고 색상이 #829ea8인 직사각형을 만듭니다. 이 레이어의 이름을 top bar로 지정합니다.
선 도구를 사용하여 두께를 1px로 설정하고 직사각형 색상: #6b838c에 수평 직선을 만듭니다. 이름을 1px 라인으로 지정합니다. Ctrl/Cmd + J를 눌러 이 레이어를 복제하세요. 새 선 색상을 #a2c2cd로 변경하고 이동 도구를 선택한 다음 위쪽 화살표를 한 번 눌러 이 레이어를 한 픽셀 위로 이동합니다.

3단계
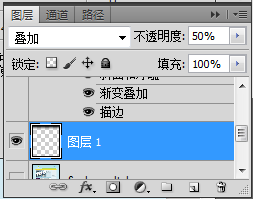
직사각형 선택 윤곽 도구(M)를 사용하여 상단 직사각형 아래에 선택 영역을 만든 다음 "상단 막대" 그룹 아래에 새 레이어를 만들고 그라디언트 도구(G)를 선택합니다. 선택 항목의 상단에서 하단으로 검정에서 투명 그라디언트를 드래그합니다. Ctrl/Cmd + D를 눌러 선택을 취소합니다. 이 레이어의 이름을 "그라디언트"로 지정하고 혼합 모드를 오버레이 50%로 설정합니다.
3단계
직사각형 선택 도구를 사용하여 직사각형 하단에 직사각형 선택(0, 10, 1200, 200)을 만듭니다. (선택을 만든 후 다음을 클릭하세요. > 선택 변환을 선택하고 선택 항목을 수동으로 조정하세요. 상단 막대 그룹 아래에 새 레이어를 만들고 그라디언트 도구를 선택한 다음 선택 항목의 상단에서 하단까지 검은색에서 투명한 그라디언트를 만듭니다. 선택을 취소하려면 Ctrl/Cmd + D를 누르세요. 이 레이어의 이름을 그라데이션으로 지정하고 혼합 옵션을 오버레이로 설정하고 불투명도를 50%로 설정합니다.


4단계
'상단 표시줄' 아래에 새 그룹을 만듭니다. ” 그룹을 선택하고 이름을 “logo”로 지정합니다. 문자 도구(T)를 선택하고 굵은 글꼴(예: “Myriad Pro Black Semiextended Italic”)과 색상 #c1de5d를 사용하여 레이아웃 이름을 작성합니다. 레이어를 열어 레이어 스타일 창을 열고 다음 이미지의 설정을 사용하세요.
가이드를 활성화하고 아래 이미지와 같이 텍스트 레이어를 배치하세요.
4단계
상단 바 그룹 아래에 로고 그룹을 생성합니다. 텍스트 도구를 사용하여 굵은 글꼴(예: Myriad Pro Black Semiextended Italic)과 색상: #c1de5d를 사용하여 레이아웃 이름을 작성합니다. 레이어를 더블클릭하여 레이어 스타일 창을 열고, 아래 그림에 따라 스타일을 설정하세요
가이드를 활성화하고, 아래 그림에 따라 텍스트 레이어를 배열하세요. (참조선이 없으므로 이 단계에서는 을 무시합니다.)
텍스트 글꼴 설정은 다음과 같습니다.

텍스트 레이어 스타일은 다음과 같습니다.





5단계
Lams 벡터 팩을 다운로드하고 .AI 파일을 엽니다. 그런 다음 선택 도구(V)를 사용하여 녹색 램프를 선택하고 Ctrl/Cmd + C를 눌러 복사한 다음 Photoshop으로 돌아가서 Ctrl/Cmd + V를 눌러 이 레이어의 이름을 지정합니다. "lamp"를 선택하고 자유 변형(Ctrl/Cmd + T)을 사용하여 크기를 변경하고 Ctrl/Cmd + G를 눌러 이 레이어를 그룹 안에 넣고 이름을 "lamp"로 지정합니다.
5단계
Lams 벡터 팩을 다운로드하고 Adobe Illustrator에서 .AI 파일을 엽니다. 녹색 표시등을 선택하고 Ctrl/Cmd + C를 눌러 복사한 다음 PS로 돌아가 Ctrl/Cmd + V를 눌러 스마트 개체로 붙여넣습니다. 레이어 램프의 이름을 지정하고 자유 변형(Ctrl/+T)을 사용하여 크기를 변경한 다음 로고 위로 이동합니다. Ctrl/Cmd + G를 눌러 이 레이어를 새 그룹에 넣고 새 그룹의 이름을 lamp

6단계
펜 도구(P)를 선택하고 이미지 위의 옵션 막대에서 "모양 레이어" 버튼이 활성화되어 있는지 확인하고 색상을 밝은 노란색(#fbfcb6)으로 설정하고 이와 같은 모양을 만듭니다. 아래 이미지에서 볼 수 있듯이 이 레이어의 이름을 "light"로 지정합니다. 색상을 밝은 노란색(#fbfcb6)으로 설정하고 아래 이미지와 같은 모양을 만듭니다. 이 레이어의 이름을 빛으로 지정합니다.펜 도구 사용이 익숙하지 않은 경우 아래 단계를 따르세요.
새 직사각형(158, 90, 176, 110), 색상: #fbfcb6을 만듭니다. 레이어 이름을 light로 지정합니다

Ctrl/Cmd + T를 눌러 자유 변형하고, 마우스 오른쪽 버튼을 클릭하여 원근감을 선택한 후 위쪽에 있는 제어점을 드래그합니다. 왼쪽 모서리 오른쪽으로 62px

이 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택한 다음 필터 > > Gaussian Blur를 선택하고 반경을 4px로 설정합니다.
레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. 그런 다음 필터>흐림>가우시안 흐림을 클릭하고 반경을 4px로 설정합니다

"레이어 마스크 추가"를 클릭하여 이 레이어에 마스크를 추가합니다. 그런 다음 레이어 패널 하단에서 그라디언트 도구(G)를 선택하고 조명의 하단 영역에서 중간 영역으로 검정색에서 투명 그라디언트를 드래그하여 이 레이어의 블렌드 모드를 오버레이로 설정합니다. 50%.
레이어 패널 하단에 있는 "레이어 마스크 추가" 버튼을 클릭하여 레이어에 마스크를 추가하세요. 그런 다음 그라디언트 도구를 선택하고 검정색에서 투명색으로의 그라디언트를 조명의 아래쪽에서 가운데로 드래그합니다. 혼합 옵션을 오버레이로 설정하고 불투명도를 50%로 설정합니다.

7단계
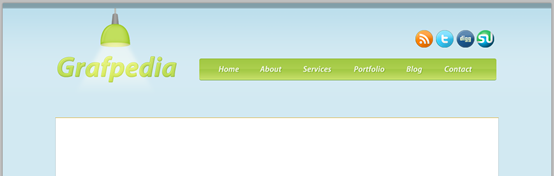
새 만들기 그룹화하고 이름을 "navigation bar"로 지정합니다. 그런 다음 둥근 사각형 도구(U)를 선택하고 반경을 4px로 설정하고 크기가 650px x 46px이고 색상이 #adcf4f인 둥근 사각형을 만들고 이름을 "navbar"로 지정합니다.
이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래 이미지의 설정을 사용하세요.
7단계
새 그룹 탐색 모음을 만듭니다. 둥근 사각형 도구를 선택하고 반경을 4px로 설정한 다음 둥근 사각형 (755, 144) , 크기: 650px*46px, 색상: #adcf4f를 만듭니다. 이 레이어의 이름을 navbar로 지정하고 레이아웃 오른쪽으로 이동합니다.
레이어를 더블클릭해 레이어 스타일 창을 열고 아래와 같이 스타일을 설정하세요
그림자 색상 : #95b93b




8단계
Ctrl/Cmd + J를 눌러 "navbar" 그룹을 복제한 다음 편집 > 자유 변환(Ctrl/Cmd + T)으로 이동하여 변환 상자의 상단 가장자리를 클릭하고 가운데로 드래그합니다. 이 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 스타일 지우기를 선택한 다음 이 레이어의 이름을 "shine"으로 설정하고 채우기를 0%로 설정한 다음 두 번 클릭하고 그라디언트 오버레이에 대해 다음 이미지의 설정을 사용합니다. 🎜>
8단계
Ctrl/Cmd + J를 눌러 navbar 그룹(레이어여야 함)을 복사합니다. 그런 다음 편집 > 자유 변형(Ctrl/Cmd + T)을 클릭하고 변형 사각형의 상단 가장자리를 클릭한 후 탐색 모음 중앙으로 드래그합니다. 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 스타일 지우기를 선택합니다. 이 레이어의 이름을 Shine으로 지정하고 채우기를 0%로 설정한 다음 레이어를 두 번 클릭하고 아래와 같이 그라디언트 오버레이 레이어 스타일을 설정합니다.


9단계
새 그룹을 만들고 이름을 "메뉴 항목"으로 지정합니다. 문자 도구(T)를 선택하고 #f1f5e1 색상을 사용하여 탐색 메뉴 항목의 이름을 쓴 다음 다음 이미지에서 설정하세요.
9단계
새 그룹 메뉴 항목을 만듭니다. 텍스트 도구를 사용하여 탐색 메뉴에 텍스트를 추가합니다(색상: #f1f5e1). 아래 표시된 대로 이러한 텍스트 레이어에 레이어 스타일을 추가하세요.


단계 10
이 소셜 미디어 아이콘을 다운로드한 다음 Photoshop에서 아이콘 중 일부를 열고 필요한 경우 이동 도구(V)를 사용하여 해당 레이어의 크기를 변경하고 위에 배치하세요. 탐색 모음에서 이러한 레이어를 그룹화하고(Ctrl/Cmd + G) 그룹 이름을 "소셜 아이콘"으로 지정합니다.
10단계
소셜 미디어 아이콘을 다운로드합니다. PS에서 일부 아이콘을 열고 이동 도구를 사용하여 문서로 이동하세요. 아이콘을 적절한 크기로 변경하고 탐색 모음 위로 이동합니다. 이러한 그룹을 함께 그룹화하고(Ctrl/Cmd + G) 그룹 이름을 소셜 아이콘으로 지정

11단계
이제 콘텐츠의 배경을 만듭니다. 새 그룹을 만들고 이름을 "content bg"로 지정한 다음 직사각형 도구(U)를 선택하고 크기가 970x1080px인 흰색 직사각형을 만듭니다. 이 레이어의 이름도 "content bg"로 지정합니다.
선 도구(U)를 선택하고 #becdd2 색상을 사용하여 흰색 직사각형의 왼쪽 가장자리 위에 1px 수직선을 만듭니다. 이 레이어의 이름을 "1px line"으로 지정합니다. , 복제(Ctrl/Cmd + J)하고 새 레이어를 흰색 직사각형의 오른쪽으로 이동합니다.
흰색 직사각형 상단에 #d5ae33 색상을 사용하여 또 다른 가로선을 추가합니다.
11단계
이제 콘텐츠 블록의 배경을 만듭니다. 새 그룹 콘텐츠 bg를 만듭니다. 직사각형 도구를 선택하고 970px*1080px 크기의 흰색 직사각형 (115, 250)을 만듭니다. 이 레이어 콘텐츠의 이름을 bg로 지정합니다.
직선 도구를 선택하고 흰색 직사각형 왼쪽에 1px 수직 직선을 그립니다. (115, 250, 1, 1080) , 색상: #becdd2, 이 레이어 이름 지정 1픽셀 라인. 이 레이어를 복제(Ctrl/Cmd + J)하고 새 레이어를 흰색 직사각형(1084, 250, 1, 1080) 오른쪽으로 이동합니다.
흰색 직사각형 상단에 가로선 추가(115, 250, 970, 1), color: #d5ae33

12단계
"content bg" 레이어 아래에 새 그룹을 만들고 이름을 "categories"로 지정한 다음 둥근 사각형 도구(U)를 선택합니다. #fecf2e 색상을 사용하여 아래 이미지와 같이 둥근 직사각형을 만듭니다. 이 둥근 직사각형의 아래쪽 영역은 이 레이어의 이름을 "bar"로 지정해야 합니다.
12단계
콘텐츠 bg 레이어 아래에 새 그룹 카테고리를 만듭니다. 그런 다음 둥근 사각형 도구를 선택하여 아래와 같이 둥근 사각형 (115, 210, 970, 46) 을 만들고 스타일과 색상을 설정합니다: #fecf2e. 둥근 직사각형의 밑면이 커다란 흰색 직사각형과 만납니다. 이 레이어의 이름을 막대로 지정




13단계
새 그룹을 만들고 이름을 "카테고리 항목"으로 지정한 다음 문자 도구(T )를 선택하고 씁니다. #735f16 색상을 사용하여 일부 블로그 카테고리 이름.
13단계
새 그룹 카테고리 항목을 만듭니다. 텍스트 도구를 사용하여 블로그 카테고리 텍스트 색상을 추가하세요. #735f16

14단계
새 그룹을 만들고 이름을 "search bar"로 지정합니다. 직사각형 도구(U)를 선택하고 #f4f0e2 색상을 사용하여 노란색 막대의 오른쪽에 직사각형을 만들고 이 레이어의 이름을 "search bar"로 지정합니다. 그런 다음 #c6ba92 색상을 사용하여 1픽셀 획을 추가합니다.
문자 도구(T)를 선택하고 #95916e 색상을 사용하여 만든 직사각형 안에 "검색하려면 Enter 키를 누르세요"라는 단어를 씁니다.
14단계
새 그룹 검색창을 만듭니다. 직사각형 도구를 선택하고 노란색 직사각형의 오른쪽에 직사각형 (840, 218, 224, 25)을 만듭니다(색상: #f4f0e2). 이 레이어 검색 표시줄의 이름을 지정하고 레이어를 두 번 클릭하여 1px 획, 색상: #c6ba92를 추가합니다.
텍스트 도구를 사용하여 직사각형 안에 텍스트를 추가하고 검색하려면 Enter 키를 누르세요. 색상: #95916e


15단계
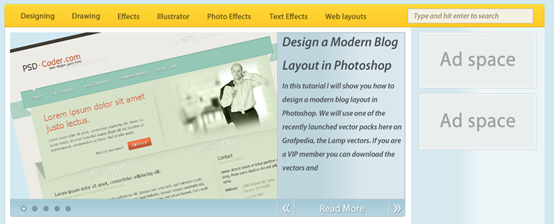
'content bg' 그룹 위에 새 그룹을 만들고 이름을 'image Slider'로 지정합니다. 직사각형 도구(U)를 선택하고 원하는 색상을 사용하여 710 x 300픽셀 크기의 직사각형을 만듭니다. 이 레이어의 이름을 "이미지 홀더"로 지정합니다.
Photoshop에서 원하는 이미지를 열고 이동 도구(V)를 사용하는 첫 번째 문서에서 이미지 레이어가 "이미지 홀더" 레이어 위에 있는지 확인하고 해당 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 클리핑 마스크 만들기를 선택하세요. 이제 이미지 레이어가 생성한 직사각형 내부에만 표시됩니다. . 이 레이어의 이름을 "image"로 지정합니다. 자유 변형(Ctrl/Cmd + T)을 사용하여 이 레이어의 크기를 변경하거나 회전할 수 있습니다.
15단계
콘텐츠 bg 그룹 위에 새 그룹 이미지 슬라이더를 만듭니다. 안내선을 활성화하고 직사각형 도구를 선택하여 직사각형 (125, 260) , 크기: 710px*300px, 원하는 색상을 만듭니다. 이 레이어의 이름을 이미지 홀더로 지정하세요
PS에서 이미지를 열고 이동 도구를 사용하여 적절한 위치로 이동하세요. 이미지 레이어가 이미지 홀더 레이어 위에 있는지 확인하고 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 클리핑 마스크 만들기를 선택합니다. 이제 이미지 레이어는 직사각형 내부에만 표시됩니다. 이 레이어 이미지의 이름을 지정하세요. 자유 변형(Ctrl/Cmd + T)을 사용하여 크기나 회전을 변경할 수 있습니다.
참고: 직사각형의 배경색을 #d2e9f2로 변경할 수 있으므로 이미지에 빈 부분이 있어도 배경색이 빈 부분에 표시됩니다.

16단계
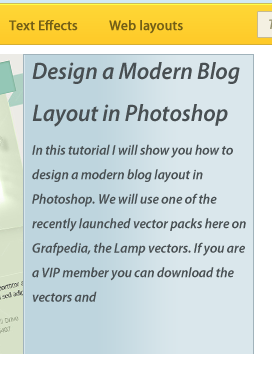
직사각형 도구(U)를 선택하고 230x300픽셀 크기의 직사각형을 만듭니다. 색상 #dae7ec를 "text bg"로 지정하고 두 번 클릭한 후 다음 이미지의 설정을 사용합니다.
16단계
직사각형을 사용합니다. 도구 직사각형 (605, 260) , 크기: 230px*300px, 색상: #dae7ec을 만듭니다. 이 레이어의 이름을 text bg로 지정합니다. 레이어를 더블클릭하면 아래와 같이 스타일이 설정됩니다.


17단계
선 도구(U)를 사용하여 #a1b3bb 색상을 사용하여 "텍스트 bg" 직사각형의 위쪽, 오른쪽 및 왼쪽 가장자리에 세 개의 선을 만듭니다. 그런 다음 다음에 또 다른 수직선을 추가합니다. #d7e6ed 색상을 사용하여 왼쪽 가장자리로 이동합니다.
17단계
텍스트 bg 직사각형의 상단 가장자리에 직선 도구를 사용합니다 (605, 260, 230, 1) , 왼쪽 (605, 260, 1, 300) , 오른쪽 (834, 260, 1, 300) 세 개의 직선을 그립니다. 색상: #a1b3bb. 왼쪽 줄 오른쪽에 세로줄 하나 더 추가 (606, 260, 1, 300), color: #d7e6ed

18단계
문자 도구(T)를 선택하고 #484f52 색상을 사용하여 파란색 직사각형 안에 텍스트를 추가합니다.
18단계
텍스트 도구를 사용하여 방금 직사각형에 텍스트를 추가하세요. 색상: #484f52

단계 19
둥근 사각형 도구(U)를 선택하고 #abcdda 색상을 사용하여 "이미지 홀더" 레이어 아래에 둥근 사각형을 만들고 이 레이어의 이름을 "하단 막대"로 지정한 다음 두 번 클릭합니다. Drop Shadow의 경우 색상 #819aa4를 사용했습니다. 둥근 직사각형
(125, 554, 710, 46), 색상: #abcdda. 이 레이어의 이름을 Bottom bar로 지정하고 레이어를 두 번 클릭한 후 아래와 같이 레이어 스타일을 설정합니다. 그림자 색상: #819aa4


20단계
새 그룹을 만들고 이름을 "bullet points"로 지정한 다음 타원 도구(U)를 선택하고 색상 #7d98a2와 크기 10 x를 사용하여 원을 만듭니다. 10px 이 원을 아래쪽 둥근 직사각형의 왼쪽 영역에 배치합니다. 그런 다음 #d6e8ef 색상을 사용하여 첫 번째 원 안에 또 다른 원을 만듭니다.
20단계
새 그룹 글머리 기호를 만듭니다. 타원 도구를 선택하고 색상: #7d98a2, 크기: 10px*10px의 원을 만듭니다. 방금 만든 둥근 직사각형의 왼쪽에 이 원을 배열합니다. 첫 번째 원에 작은 원
(6px*6px)을 만듭니다. 색상은 #d6e8ef입니다. 21단계 새 그룹을 만들고 이름을 탐색으로 지정합니다. 그런 다음 선 도구(U)를 사용하여 아래 이미지와 같이 구분 기호를 만듭니다. 저는 #a1b3bb 및 #d7e6ed 색상을 사용했습니다. 문자 도구(T)를 선택하고 #e9f2f6 색상을 사용하여 화살표 기호(»)를 만듭니다. 아래 이미지의 설정을 사용하여 이 레이어에 그림자를 추가합니다. 이 화살표를 복제하고(Ctrl/Cmd + J) 편집 > 변환 > 수평을 뒤집어 왼쪽으로 이동합니다. 문자 도구(T)를 선택하고 두 화살표 사이에 "자세히 보기"라는 단어를 씁니다. 첫 번째 화살표에 사용한 것과 동일한 색상 및 그림자 속성을 사용하세요. 步骤21 new建组naigation。用直线工具按光下图添加一些分隔符。颜color分别为: #a1b3bb和#d7e6ed 第一个分割符的两条直线为 (605,560,1,30),颜color: #d7e6ed (606,560,1,30),颜color: #a1b3bb 合并这两条直线到separator组 复제 분리기组两次,分别移动到(635,560),(805,560) 용 문자 工具创建箭头符号(») ,颜color: #e9f2f6.给本图层按光下图添加图层样式。复system该箭头(Ctrl/Cmd + J) ,点击:编辑 > 变换 > 水平翻转,移动到左侧的合适位置。 两个箭头之间书写文字자세히 알아보기。 > 선 도구(U)를 선택하고 #b8d9e5 및 #a1b3bb 색상을 사용하여 파란색 막대 상단에 두 개의 수평선을 추가합니다. 이 레이어를 "이미지 슬라이더" 그룹의 다른 모든 레이어 위에 배치하세요. 사용 直线工具创建两条水平直线在蓝color的矩shape的上方,颜color分别为#b8d9e5和#a1b3bb。把这两个图层移到이미지 슬라이더组其他图层的上方。 (125,559,710,1),颜color: #a1b3bb (125,560,710,1),颜color: #b8d9e5 이제 블로그 게시물을 작성하겠습니다. 새 그룹을 만들고 이름을 '블로그'로 지정합니다. 가이드를 활성화하면 레이어를 더 잘 정렬할 수 있습니다. 그런 다음 크기가 200x200px인 이미지를 추가하세요. 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. Inner Glow에는 #e6f0f4 색상을, Stroke에는 #b6c1c6 색상을 사용했습니다. 이제 문자 도구(T)를 선택하고 #484f52 색상을 사용하여 이미지 옆에 텍스트를 추가합니다. ,尺寸:200px*200px。双击该图层打开图层样式窗口,按光下图设置样式。内发光的颜color: #e6f0f4,描边颜color: #b 6c1c6용文字工具在图文的右侧添加一些文字,颜color: #484f52 24단계 새 그룹을 만들고 이름을 "button"으로 지정합니다. 그런 다음 둥근 사각형 도구(U)를 선택하고 이 레이어를 두 번 클릭하고 다음 이미지의 설정을 사용합니다. 저는 색상 #97b3bd를 사용했습니다. 문자 도구(T)를 선택하고 색상 #68858f를 사용하여 파란색 버튼 안에 "계속 읽기"라는 단어를 씁니다. "블로그 내부에 있는 레이어를 선택합니다. ” 그룹을 선택하고 Ctrl/Cmd + G를 눌러 다른 그룹에 넣으세요. 새 그룹의 이름을 "post 1"로 지정하세요. 24단계 새 그룹 만들기 버튼. 둥근 사각형 도구를 사용하여 작고 둥근 사각형 (340, 744, 139, 25) , 색상: #add2e0을 만듭니다. 레이어를 더블클릭하면 아래와 같이 스타일이 설정됩니다. 획 색상은 #97b3bd입니다. 텍스트 도구를 사용하여 계속 읽기 쓰기 » 파란색 버튼 중앙에 색상: #68858f 블로그 그룹의 모든 레이어를 선택하고 Ctrl/Cmd + G를 눌러 그룹화하고 그룹 이름을 지정합니다. 게시물 1 25단계 '포스트 1' 그룹을 두 번 복제하고 이동 도구(V)를 사용하여 블로그 게시물을 정렬합니다. 25단계 포스트 1 그룹을 두 번 복사하고 이동 도구를 사용하여 블로그 목록을 정렬합니다. 아래 사진과 같이 다음 두 자리는 (125, 842)와 (125, 1072)입니다 26단계 새 그룹을 만들고 이름을 "sidebar"로 지정합니다. 직사각형 도구(U)를 선택하고 아래 이미지에 보이는 것과 같은 직사각형을 만듭니다. 색상 #ebf4f7을 사용하여 이 레이어의 이름을 "sidebar bg"로 지정하고 두 번 클릭한 후 그라데이션 오버레이에 대해 다음 이미지의 설정을 사용합니다. 26단계 새 그룹 사이드바를 만듭니다. 직사각형 도구를 사용하여 아래와 같이 직사각형 (845, 251, 240, 1079)을 만듭니다. 색상은 #ebf4f7입니다. 이름을 sidebar bg로 지정하고 레이어를 두 번 클릭하여 아래와 같이 그라디언트 오버레이를 설정합니다. 27단계 새 그룹을 만들고 이름을 "banners"로 지정한 다음 직사각형 도구(U)를 선택하고 크기가 210 x 100px이고 색상이 있는 직사각형을 만듭니다. #e9eeef. 이 레이어를 두 번 클릭하고 다음 이미지의 설정을 사용합니다. Inner Glow의 경우 #fdfdfd 색상을 사용하고 Stroke의 경우 Type Tool(T)을 선택하고 "Ad space"라는 단어를 씁니다. ” 직사각형 중앙에 이와 같은 배너를 원하는 만큼 만들 수 있습니다. 27단계 새 그룹 배너를 만듭니다. 직사각형 도구를 사용하여 직사각형 (860, 260) , 크기: 210px*100px, 색상: #e9eeef를 만듭니다. 레이어를 더블클릭하면 아래와 같이 레이어 스타일이 설정됩니다. 내부 광선 색상: #fdfdfd, 획 색상: #d2d2d2. 텍스트 도구를 사용하여 직사각형 중앙에 텍스트 광고 공간을 추가합니다. 배너는 원하는 대로 설정하시면 됩니다 다른 직사각형의 위치는 (860, 370) 28단계 문자 도구(T)를 선택하고 # 색상을 사용하여 사이드바 내부에 콘텐츠를 추가합니다. 626c70. 28단계 텍스트 도구를 사용하여 사이드바에 텍스트를 추가합니다. 색상: #626c70 29단계 또한 Flickr 이미지용 영역을 생성하기 위해 직사각형 도구(U)를 사용하고 이중 영역을 추가했습니다. 배너에서 했던 것처럼 획 효과를 적용합니다(Inner Glow의 크기를 5px로 설정). 직사각형 도구로 정사각형을 만든 후 이전 광고와 마찬가지로 이중 획 효과를 추가합니다(내부 광선의 크기는 5px) 첫 번째 직사각형(860, 890, 62, 62), 색상 : #e4ecee. 27단계에서 레이어 스타일을 복사하고 내부 광선의 크기를 5px로 변경합니다
30단계 선 도구(U)를 선택하고 왼쪽 가장자리 위에 두 개의 수직선을 만듭니다. 사이드바의 첫 번째 줄에는 #becdd2 색상을 사용하고 두 번째 줄에는 #f0f6f8을 사용합니다. 첫 번째 직선 색상: #becdd2, 두 번째 직선 (846, 251, 1, 1079) 색상: #f0f6f8 31단계새 그룹을 만들고 이름을 "footer"로 지정한 후 "content bg" 아래에 넣습니다. ” 그룹을 선택한 다음 둥근 사각형 도구(U)를 선택하고 레이아웃 하단에 높이 50px, 색상 #c0dde6을 사용하여 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 설정을 사용합니다. 다음 이미지에서는 #aec7ce 색상을 사용했습니다. 이 레이어의 이름을 "footer"로 지정했습니다. 31단계 콘텐츠 bg 그룹 아래에 새 그룹을 만듭니다. 보행인. 둥근 사각형 도구를 사용하여 레이아웃 하단에 높이 50px, 색상: #c0dde6으로 둥근 사각형(115, 1224, 970, 56)을 만듭니다. 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 레이어 스타일을 설정합니다. 획 색상은 #aec7ce입니다. 이 레이어 바닥글의 이름을 지정하세요
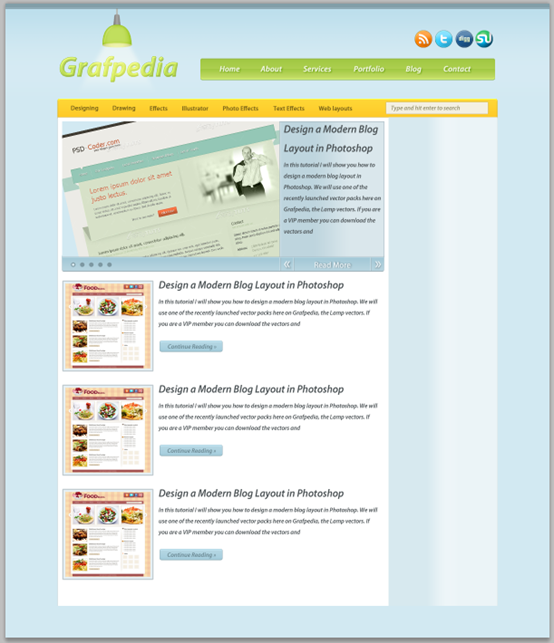
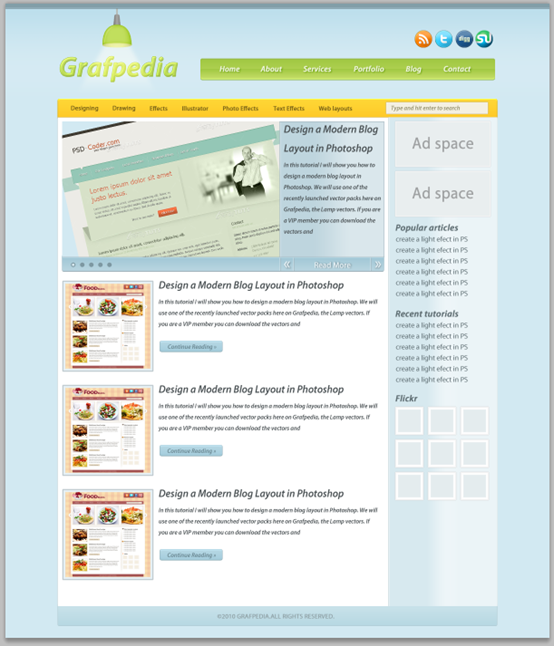
32단계 텍스트 도구를 사용하여 바닥글에 저작권 정보를 추가합니다. 색상: #8fa1a6 최종 결과는 다음과 같습니다.
후기: 본 튜토리얼 및 "PS 웹 디자인 튜토리얼 IV - Photoshop에서 전문 블로그 웹사이트 레이아웃을 만드는 방법", " PS 웹 디자인 튜토리얼 VI - 포토샵에서 음식 블로그 레이아웃 만들기" 두 튜토리얼은 스타일이 같고 같은 사람의 작품인 것 같습니다. 자세히 살펴보면 튜토리얼의 일부 문장조차 완전히 동일하다는 것을 알 수 있습니다. . 그러나 세부적인 측면에서는 이러한 튜토리얼마다 장점이 있으며 일부 조정이 이루어졌습니다. 이는 동일한 효과가 다른 방법으로도 달성될 수 있음을 증명합니다. 더 많은 PS 웹 디자인 튜토리얼을 보려면