PS 웹 디자인 튜토리얼 IX - 중괄호를 영리하게 사용하여 멋진 상담 페이지 디자인
- 高洛峰원래의
- 2017-02-11 09:34:212905검색
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
이 레이아웃을 사용하면 교육 및 학습 전용 웹 사이트나 비즈니스 레이아웃은 물론 관리 또는 마케팅 레이아웃도 쉽게 구축할 수 있습니다. WordPress 테마로 제공됩니다.
교육 및 학습에 특화된 이 레이아웃을 사용하면 웹사이트나 비즈니스 레이아웃은 물론 관리 또는 마케팅 레이아웃도 쉽게 구축할 수 있습니다. 이 레이아웃은 WordPress 테마로 변환될 수 있습니다.
기본 문서 크기인 960 x 900픽셀을 사용하겠습니다. >
 원하는 크기를 자유롭게 사용하세요.
원하는 크기를 자유롭게 사용하세요.
다른 크기를 사용할 수도 있습니다
전경색을 # 1f0f0e로 설정한 다음 페인트 통 도구를 사용하여 캔버스를 한 번 누릅니다. 이것이 컨설팅 레이아웃의 배경이 됩니다. 상담페이지의 배경입니다.
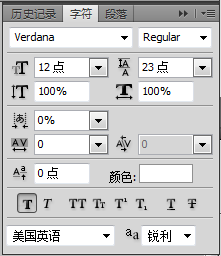
가로 문자 도구를 선택하고 중괄호를 입력합니다. 저는 다음 글꼴과 크기를 사용했습니다.

레이어 팔레트에서 레이어를 마우스 오른쪽 버튼으로 클릭하고 모양으로 변환을 선택합니다.
레이어 팔레트에서 텍스트 레이어를 마우스 오른쪽 버튼으로 클릭하고 변환을 선택합니다. 이런 모양이 나올 때까지 이 모양을 회전하세요. 모양을 회전하려면 모양을 선택한 다음 Ctrl+T를 누른 다음 마우스로 모양을 회전하세요. 도형을 회전하는 또 다른 방법은 편집 > 변형 > 회전…으로 이동하는 것입니다.아래 그림과 같이 도형을 회전합니다. 도형을 회전하려면 도형을 선택한 다음 Ctrl+T를 누르고 마우스를 사용하여 도형을 회전하면 됩니다. 또 다른 방법은 다음을 클릭하는 것입니다. 편집>변형>회전...계산 후 이 도형의 위치 지점은 (43, 296, 260, 84)
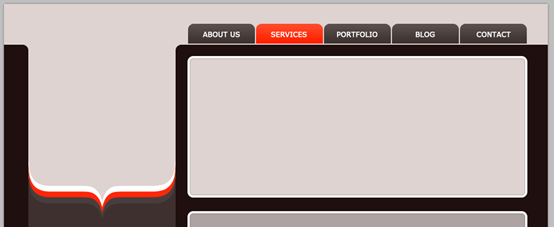
모양을 몇 번 복제한 후 이동 도구를 사용하여 다음 이미지와 같이 배치합니다.
아래에서 위로 4개의 도형은
입니다( 43, 296), 색상: #483d3c
(43,285), 색상: #ff2609
(43,275), 색상: #ffffff
(43, 265), 색상: #ded3d1

전경색을 #3d302f로 변경하고 둥근 사각형 도구를 사용하여 이 레이어를 이전 레이어 아래에 배치하겠습니다.
전경 색상을 #3d302f로 변경하고 둥근 사각형 도구를 사용하여 둥근 사각형을 만듭니다(43, 225, 260, 650). 그리고 레이어를 아래의 네 가지 도형으로 이동합니다

직사각형 도구를 사용하여 상단에 또 다른 모양을 만듭니다. 이 모양을 만드는 데 사용되는 색상은 다음과 같습니다. #ded3d1
직사각형 도구를 사용하여 상단에 새 직사각형을 추가합니다. 직사각형의 색상은 다음과 같습니다: #ded3d1
반경이 50px이고 위치가 (43, -50, 250, 400)인 둥근 직사각형을 사용하는 것이 좋습니다.

레이아웃 위에 또 다른 모양을 추가하겠습니다
페이지 상단에 또 다른 직사각형을 만들어야 합니다
참고: 후속 작업의 편의를 위해 이 단계에서 직사각형의 높이는 (0, 0, 960, 90)
입니다. 
펜 도구를 사용하여 다음 이미지와 같은 모양을 만듭니다. 둥근 모서리를 만들고 싶습니다.
이 모양을 복제합니다(누르기). CTRL+J)를 선택하고 레이아웃 반대편에 배치하겠습니다.
편집 > 변형 > 수평 뒤집기로 이동합니다. 다음 단계는 이 레이어를 정렬하는 것입니다.
펜 도구를 사용하여 아래 이미지와 같은 모양을 만듭니다. 둥근 모서리를 만들었습니다.
이 도형을 복제하고(Ctrl+J), 도형을 페이지 반대쪽으로 이동했습니다.
클릭: 편집 > 이 옵션이 활성화되어 있지 않으면 레이어 패널에서 레이어를 선택한 후 레이어를 정렬해야 합니다
아직 펜 도구를 잘 사용하지 못해서 변경했습니다. 아이디어로 둥근 사각형 도구를 선택하고 반경을 10px로 설정하고 색상이 #1f0f0e

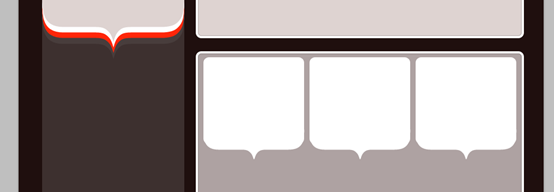
같은 색으로 또 다른 둥근 사각형을 만듭니다(303, 72, 700, 40)

(328, 96, 593, 242), 색상: #ded3d1; 및 (328, 370, 593, 500), 색상: #aea2a2
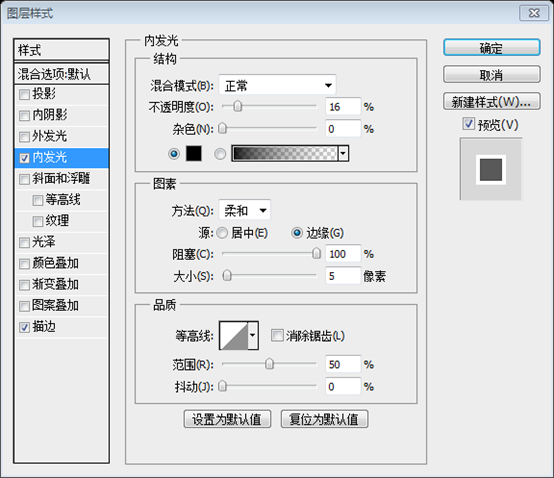
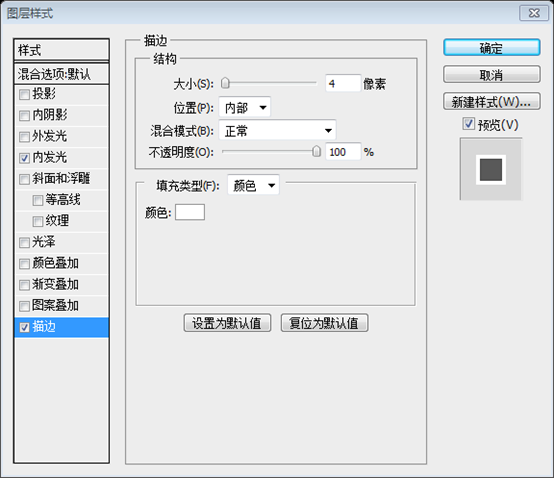
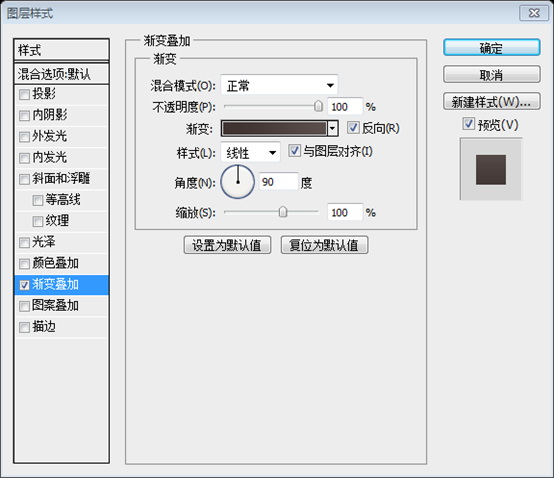
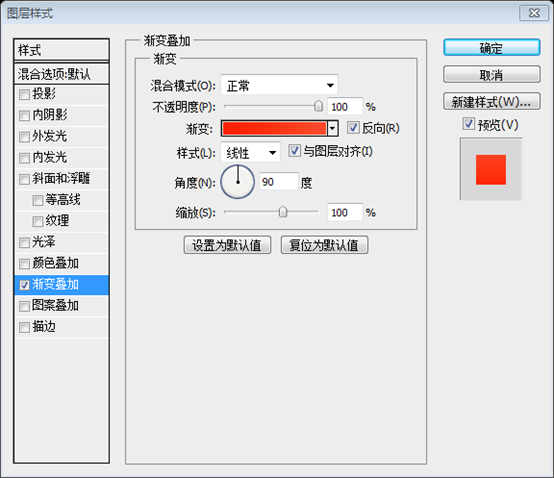
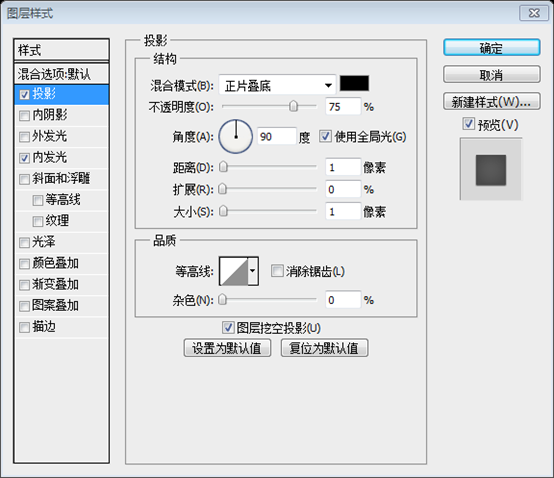
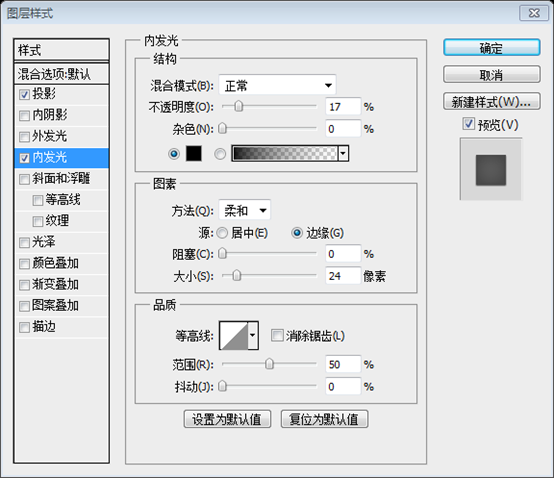
두 레이어 모두에 추가하겠습니다. 다음 레이어 스타일
이 두 레이어에 다음 레이어 스타일을 추가하세요.


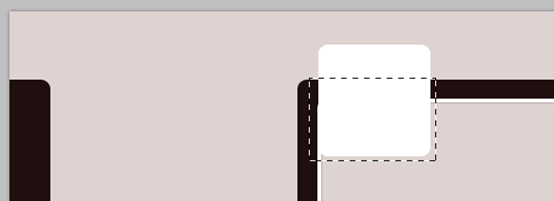
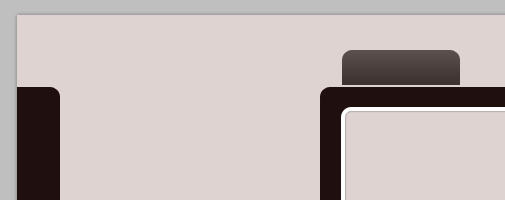
상단에 버튼의 일부를 잘라야 하기 때문에 둥근 사각형 도구(325, 35, 118, 118)를 사용하여 버튼을 만듭니다. 나중에 사각형 버튼을 만드는 것이 더 쉽습니다


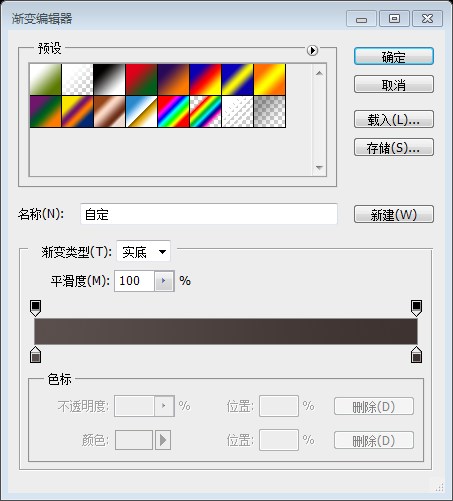
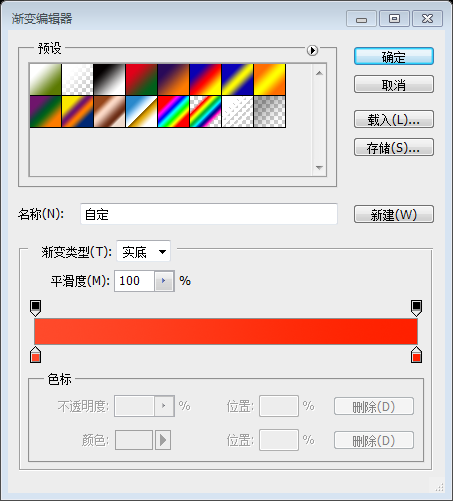
회원으로 등록하지 않았기 때문에 아래와 같이 수동으로 그라디언트를 추가합니다.

 왼쪽 색상: #5a4f4d, 오른쪽 색상: #3e3331
왼쪽 색상: #5a4f4d, 오른쪽 색상: #3e3331

왼쪽 컬러 : #ff4a2b, 오른쪽 컬러 : #ff2000
회사 소개, 서비스, 포트폴리오, 블로그, 연락처 다섯 개의 버튼에 텍스트를 추가하세요. 텍스트 스타일 설정은 다음과 같습니다. 

알게 되실 겁니다. 빨간색 버튼입니다. 저는 우리의 거대한 그라데이션 세트에서 또 다른 그라데이션을 사용했습니다.
빨간색 버튼이 보입니다. 거대한 그라디언트 세트에서 또 다른 그라디언트를 추가합니다. ( 아니면 직접 그라데이션을 설정해도 설정은 위와 같습니다 )
아니면 직접 그라데이션을 설정해도 설정은 위와 같습니다 )

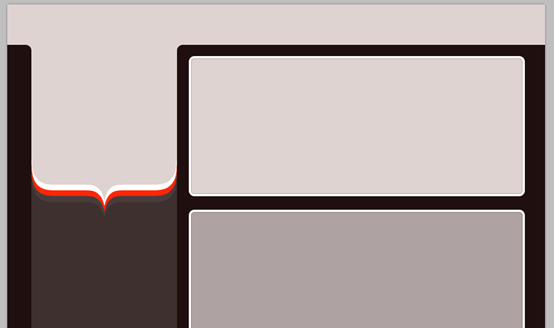
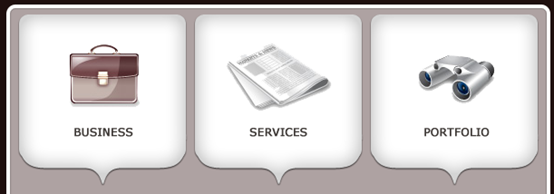
비즈니스 컨설팅 레이아웃 중에 3개의 모양과 3개의 중괄호를 만듭니다.
둥근 모양의 색상을 흰색으로 변경하고 레이어 팔레트에서 6개의 레이어를 모두 선택하겠습니다. 그런 다음 Ctrl+E를 눌러 모든 레이어를 하나의 레이어로 병합합니다. 브러시 도구를 사용하여 지금까지의 결과입니다.
둥근 사각형의 색상을 변경합니다. 흰색으로. 이 6개의 레이어를 선택하세요. 그런 다음 Ctrl+E를 눌러 레이어를 하나의 레이어로 병합합니다. 브러시 도구를 사용하여 빈 공간을 채워주세요. 이것이 내 결과입니다
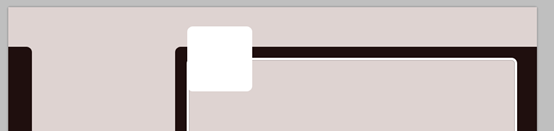
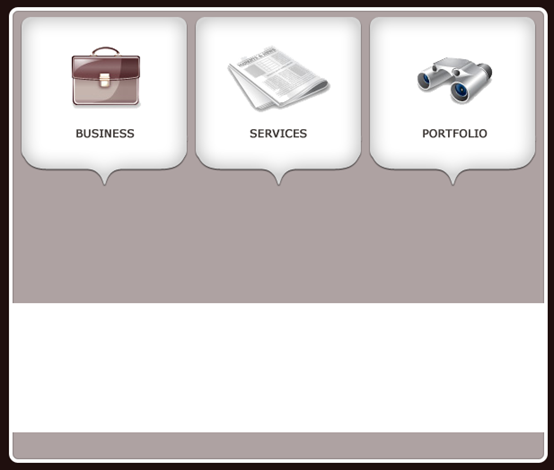
내 접근 방식은 다음과 같습니다.
1. 새 둥근 직사각형을 만듭니다(338, 377, 184 , 159). ), 색상은 흰색
2. 텍스트 도구를 사용하여 오른쪽 중괄호를 입력하고 글꼴 크기는 194, 글꼴은 Book Antiqua, 90도 회전했습니다. 그런 다음 적절한 위치로 이동
3. 직사각형 도구를 사용하여 빈 부분을 채웁니다
4. 지금 바로 병합합니다. , 그런 다음 두 번 복사하여 적절한 위치로 이동

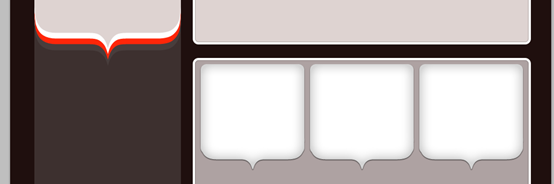
이 레이어에는 다음 레이어 스타일을 추가합니다.
이 레이어에 다음 레이어 스타일을 추가하세요



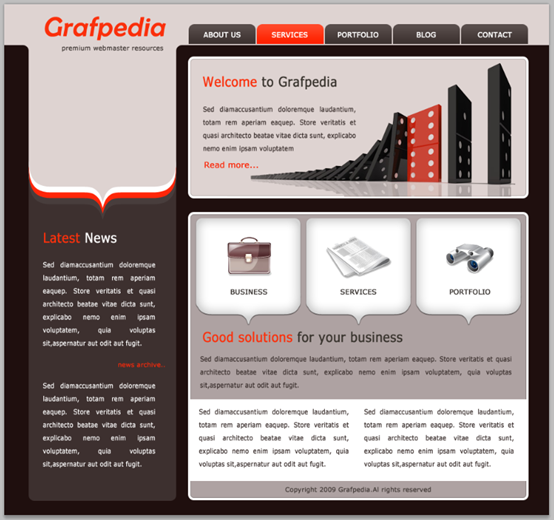
아이콘을 몇 개 추가한 후 이것이 내 결과입니다
다음으로 아이콘,
및 텍스트를 추가합니다

사각형 툴을 이용하여 레이아웃 하단에 모양을 만들어 보겠습니다 , 144)
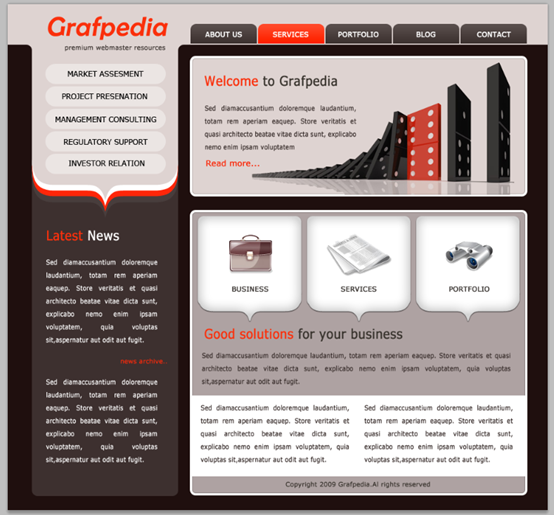
이제 가로 문자 도구를 사용하여 텍스트를 추가할 차례입니다. 이미지를 클릭하여 텍스트를 어떻게 배치했는지 확인하세요.
그림을 추가합니다
로고 바로 아래에 Rounded를 사용하여 모양을 만듭니다. 직사각형 도구 이 모든 모양에 흰색을 사용하고 각 레이어의 채우기 값을 40%로 설정하겠습니다.
버튼에 텍스트를 추가하고 싶습니다

이것이 제 마지막 컨설팅 레이아웃이길 바랍니다. 귀하의 웹사이트에 사용하고 싶으시면 꼭 알려주시기 바랍니다. 어떻게 보이는지 보세요.
이것이 저의 마지막 컨설팅 레이아웃입니다. 나는 당신이 그것을 좋아하고 당신이 웹 사이트 레이아웃에 사용할 수 있는 것을 알려주기를 바랍니다. 나는 정말로 당신의 일을 알고 싶습니다.
추첨:
중괄호를 사용하면 레이아웃을 기발하게 구현할 수 있습니다. 때로는 놀랍게 보이는 효과가 실제로는 작은 트릭에 불과할 때도 있습니다.
더 많은 PS 웹 디자인 튜토리얼 IX - 멋진 상담 페이지 디자인을 위한 중괄호 사용 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

