집 >위챗 애플릿 >미니 프로그램 개발 >위챗 미니 프로그램 개발 MINA
위챗 미니 프로그램 개발 MINA
- 高洛峰원래의
- 2017-02-10 13:16:492577검색
MINA의 목표는 개발자가 가능한 가장 간단하고 효율적인 방법으로 WeChat의 기본 APP 경험을 바탕으로 서비스를 개발할 수 있도록 하는 것입니다. MINA를 실행하는 프로젝트에는 WeChat 웹 개발자 도구 및 WeChat 애플릿의 AppID가 있어야 합니다. 아직 내부 테스트 단계이기 때문에 대부분의 사람들은 아직 AppID를 가지고 있지 않으며 일부 전문가는 IDE를 크랙하여 먼저 경험할 수 있습니다. . 아래에.
MINA는 WeChat에서 미니 프로그램을 개발하기 위한 프레임워크입니다.
MINA의 목표는 개발자가 가능한 가장 간단하고 효율적인 방법으로 WeChat의 기본 앱 경험을 통해 서비스를 개발할 수 있도록 하는 것입니다.
MINA를 실행하는 프로젝트에는 WeChat 웹 개발자 도구와 WeChat 애플릿 AppID가 있어야 합니다. 아직 내부 테스트 단계이기 때문에 대부분의 사람들은 AppID를 가지고 있지 않습니다. 자세한 내용은 WeChat 애플릿 개발 정보 모음을 참조하세요.
MINA 프레임워크에는 네 가지 유형의 파일이 있습니다.
.js 파일은 JavaScript를 기반으로 합니다. 로직 레이어 프레임워크
.wxml 뷰 레이어 파일은 MINA가 디자인한 태그 언어 세트입니다. .wxss 스타일 파일은 설명에 사용됩니다. WXML 컴포넌트 스타일
.json 파일, 구성 파일, 단일 페이지 구성 및 전체 프로젝트 구성
- 디렉터리 구조
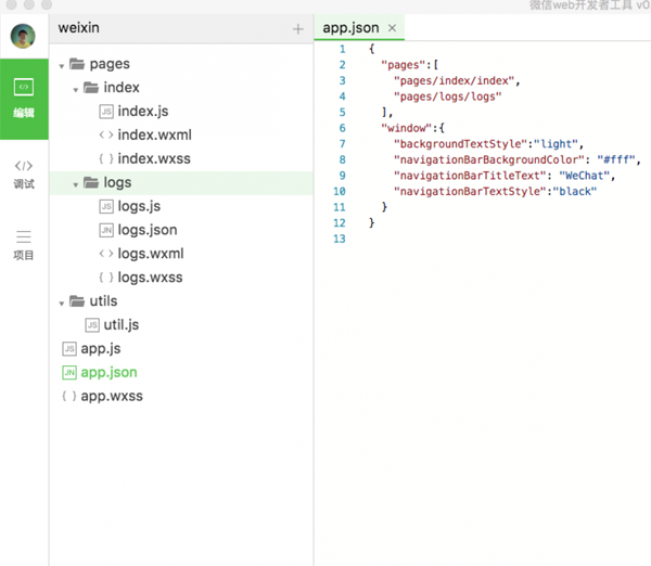
구성 항목을 줄이기 위해 미니 프로그램의 한 페이지에 있는 4개의 파일은 동일한 경로와 파일 이름을 가져야 합니다. WeChat 웹 개발자 도구를 사용하세요. 새 프로젝트를 생성하면 그의 디렉터리 구조는 다음과 같습니다.
여기서 app.js는 프로그램의 진입점이고 app.json은 프로젝트입니다. 구성 파일인 app.wxss는 전역 구성 스타일 파일이고, 로그 및 인덱스 폴더는 단일 페이지에 대한 파일이며, utils는 일반적으로 사용되는 도구 폴더를 저장하는 데 사용됩니다.
app.js는 App() 함수를 사용하여 미니 프로그램을 등록하며, 미니 프로그램의 라이프사이클을 지정할 수 있습니다 미니 프로그램의 App() 라이프사이클에는 모니터링할 수 있는 세 가지 이벤트(onLaunch, onShow 및 onHide)가 있습니다.
onLaunch: 미니 프로그램이 로드된 후 호출되고 전역적으로 한 번만 트리거됩니다.
onShow: 미니 프로그램이 시작되거나 종료될 때 트리거됩니다. 배경에서 전경으로 한 번
onHide: 애플릿이 전경에서 배경으로 한 번 실행됩니다
-
예:
App({ onLaunch: function () { console.log('App Launch') }, onShow: function () { console.log('App Show') }, onHide: function () { console.log('App Hide') }, globalData: { hasLogin: false } })app.js globalData는 전역 변수를 설정할 수 있습니다. 페이지에서는 getApp() 함수를 통해 애플릿의 인스턴스를 가져올 수 있으며, 앱의 getCurrentPage()를 사용하여 현재 페이지의 인스턴스를 가져올 수 있습니다.
app.json은 페이지 경로, 창 성능, 네트워크 시간 초과 설정, 개발 모드 등을 포함하는 미니 프로그램의 전역 구성입니다. ..
페이지 구성 페이지: 페이지 경로를 설정합니다.
-
"pages":[ "pages/index/index", "pages/logs/logs" ]
인덱스 및 로그 페이지의 경로를 구성합니다. 여기서는 상대 경로를 사용합니다. 페이지 경로를 구성하는 경로입니다.
창 구성 창: 상태 표시줄의 색상, 탐색 표시줄의 스타일 및 색상, 창의 제목 및 배경색을 구성하는 데 사용됩니다.
-
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffffff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }사용된 색상은 "#ffffff"와 같은 16진수 색상 값입니다.
참고:
그 중 NavigationBarTextStyle에서는 탐색 표시줄의 색상만 지원합니다. 블랙/화이트.
backgroundTextStyle을 사용하면 드롭다운 배경 스타일이 어두움/밝음만 지원합니다.
tabBar: 탭 애플리케이션을 설정합니다. tabBar는 최소 2개의 탭을 구성해야 하며 최대 5개의 탭을 순서대로 구성할 수 있습니다. 데이터:
-
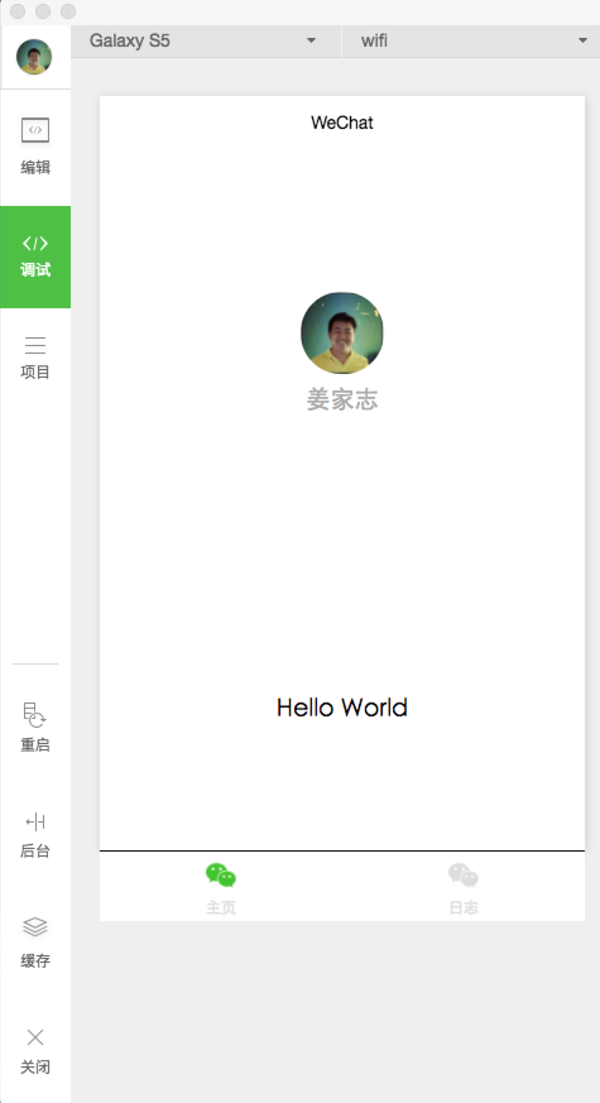
"tabBar":{ "color":"#dddddd", "selectdColor":"#3cc51f", "borderStyle":"black", "backgroundColor":"#ffffff" ,"list":[ { "pagePath":"pages/index/index", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"主页" },{ "pagePath":"pages/logs/logs", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"日志" }] }여기에는 인덱스와 로그라는 두 개의 탭 페이지가 설정되어 있습니다. 효과는 다음과 같습니다.
 networkTimeout은 네트워크 요청에 대한 시간 초과를 설정합니다. 미니 프로그램에는 4가지 유형의 네트워크 요청이 있습니다.
networkTimeout은 네트워크 요청에 대한 시간 초과를 설정합니다. 미니 프로그램에는 4가지 유형의 네트워크 요청이 있습니다.
- wx.request. 요청으로 구성됩니다.
wx.connect 스톡 링크, connectSocket으로 구성
파일 업로드를 위한 wx.uploadFile, uploadFile로 구성
wx.downloadFile 파일 다운로드, downloadFile
-
구성 단위는 밀리초입니다. 예:
"networkTimeout": { "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }
debug : 콘솔 패널에서 볼 수 있는 개발 도구에서 디버그 모드를 활성화합니다. 디버깅 정보를 보려면 console.log('onLoad')를 사용하여 프로그램 디버그에 도움이 되는 로그를 입력할 수도 있습니다.
-
"debug": true
app.wxss
app.wxss에 정의된 스타일은 전역 스타일로, 모든 페이지에 적용되고 페이지에 정의됩니다. .wxss 파일은 로컬에만 적용되는 로컬 스타일입니다. 로컬 스타일의 정의는 app.wxss에 정의된 스타일을 재정의합니다. 스타일 정의:
.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; }
200rpx의 rpx는 응답 픽셀이며, iPhone6에서는 1rpx=0.5px=1 물리적 픽셀입니다. 위챗 미니프로그램 추천 디자인은 iPhone6 기준입니다.
样式的使用:
<view> </view>
page
使用Page()函数来注册一个页面,为其指定页面的初始数据,生命周期函数,事件处理等。
data 页面的初始数据,可以使用setData更新定义的数据
onLoad 页面加载事件
onReady 页面渲染完成
onShow 页面显示
onHide 页面隐藏
onUnload 页面卸载
例如:
Page({ data: { logs: [] }, onLoad: function () { this.setData({ logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log)) }) }) } })
page另外使用的文件.wxml是页面文件,使用定义好一套标签语言,.wxss是局部样式文件,.json局部配置文件比如需要在一个单独的页面中设置他的navigationBarTitleText,可以在.json文件中设置:
{ "navigationBarTitleText": "日志文件" }
更多위챗 미니 프로그램 개발 MINA相关文章请关注PHP中文网!

