집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 개발을 위한 http 요청
WeChat 애플릿 개발을 위한 http 요청
- 高洛峰원래의
- 2017-02-10 13:12:381800검색
WeChat 애플릿의 네트워크 통신은 지정된 도메인 이름과만 통신할 수 있습니다. WeChat 애플릿에는 일반 HTTPS 요청(wx.request), 파일 업로드(wx.uploadFile), 파일 다운로드(wx)의 네 가지 유형의 네트워크 요청이 포함됩니다. .downloadFile), WebSocket 통신(wx.connectSocket). 여기서는 주로 wx.request, wx.uploadFile 및 wx.dowloadFile의 세 가지 네트워크 요청을 소개합니다.
WeChat 애플릿의 네트워크 통신의 경우 지정된 도메인 이름으로만 통신할 수 있습니다. WeChat 애플릿에는 네 가지 유형의 네트워크 요청이 포함되어 있습니다.
일반 HTTPS 요청(wx.request)
파일 업로드(wx.uploadFile)
다운로드 파일(wx.downloadFile)
WebSocket 통신(wx.connectSocket)
여기서 wx.request, wx.uploadFile, wx.dowloadFile은 주로 세 가지 유형의 네트워크 요청을 사용합니다.
도메인 이름 설정
WeChat 애플릿이 온라인으로 통신하려면 먼저 도메인 이름을 설정해야 합니다. 그렇지 않으면 오류가 발생합니다:
URL 도메인 이름이 불법입니다. mp 배경 구성 후 다시 시도하세요
WeChat 공개 플랫폼의 미니 프로그램에서 도메인 이름을 설정해야 합니다.
WeChat 애플릿의 설정 인터페이스에서 설정 옵션을 볼 수 있습니다.

개발 설정 선택:
.
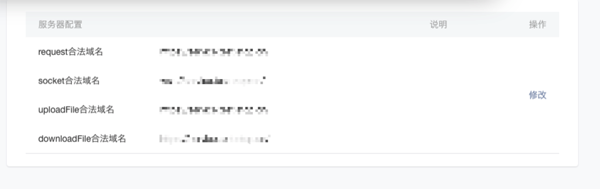
서버 설정을 볼 수 있습니다:

여기에서 네 가지 유형의 네트워크에 해당하는 도메인 이름을 설정할 수 있습니다. 액세스, 각 유형 네트워크 요청에는 도메인 이름을 설정해야 합니다. 도메인 이름이 http://www.php.cn/으로 설정된 경우 http://www.php.cn/을 호출할 수 없으며 반드시 설정해야 합니다. /가 따라옵니다.
http 요청
wx.request를 사용하면 WeChat 애플릿은 동시에 5개의 네트워크 요청으로 제한됩니다.
function queryRequest(data){ wx.request({ url:"https://example.com/api/", data:data, header:{ // "Content-Type":"application/json" }, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }
위 코드는 http get 요청을 보낸 다음 반환된 결과를 인쇄합니다. 매개변수도 비교적 이해하기 쉽습니다.
url 서버의 URL 주소
data 요청된 매개변수는 문자열 데이터 형식일 수 있습니다: "xxx=xxx&xxx=xxx " 또는
헤더 형식의 개체 데이터:{"userId":1}는 요청 헤더
-
성공 인터페이스 성공 콜백
- 인터페이스 실패 콜백 실패
- 메서드 http method 에서 기본값은 GET 요청
- 인터페이스 호출 후 완료 콜백입니다. 성공 또는 실패에 관계없이 인터페이스는
upload 파일을 업로드하기 위한
파일에 대한 API는 wx.uploadFile이며, 이는 http 게시 요청을 시작하고 콘텐츠 유형은 multipart/form-data입니다. 서버는 Content 유형 유형에 따라 파일을 수신해야 합니다. 샘플 코드:function uploadFile(file,data) { wx.uploadFile({ url: 'http://example.com/upload', filePath: file, name: 'file', formData:data, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }url, 헤더, 성공, 실패 및 완료는 일반 http 요청과 동일합니다. 다른 매개변수는 다음과 같습니다.
- 이름 파일에 해당하는 키는 서버가 이름 매개변수를 통해 파일을 얻어야 합니다
- formData http 요청에 사용할 수 있는 기타 매개변수
파일 다운로드
파일 다운로드 API는 wx입니다. http 가져오기 요청을 시작하고 다운로드가 성공한 후 파일의 임시 경로를 반환하는 downloadFile: 샘플 코드:function downloadFile(url,typ,success){ wx.downloadFile({ url:url, type:typ, success:function(res){ if(success){ success(res.tempFilePath) } }, fail:function(err){ console.log(err) } }) } url, header, failure, Complete 및 wx.uploadFile의 매개변수는 일관됩니다. , 다양한 매개변수가 있습니다. 예:
- type: 클라이언트가 자동 식별하는 데 사용되는 다운로드된 리소스 유형, 사용할 수 있는 매개변수는 이미지/오디오/비디오입니다. 🎜> success : 성공적인 다운로드 후 콜백, tempFilePath 매개변수를 사용하여 파일의 임시 디렉터리 반환: res={tempFilePath:'File Path'}
- 다운로드가 성공한 후에는 임시 파일이므로 이 실행 시간 동안에만 프로그램을 사용할 수 있습니다. 영구적으로 저장해야 하는 경우 wx.saveFile 메소드를 호출하여 적극적으로 유지해야 합니다. 예제 코드:
function svaeFile(tempFile,success){ wx.saveFile({ tempFilePath:tempFile, success:function(res){ var svaedFile=res.savedFilePath if(success){ success(svaeFile) } } }) }
wx.saveFile을 사용하여 임시 파일을 로컬에 저장하고 처음 시작할 때 사용되는 매개변수는 다음과 같습니다.
- tempFilePath 저장해야 하는 파일의 경로
- success 성공 콜백, 성공적인 저장 경로를 반환하고 res.savedFilePath를 사용하여 성공적으로 저장된 경로를 가져옵니다.
- fail 콜백 실패
- 콜백 완료
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间: 这里设置的超时时间对应着四种类型的网络请求。 更多WeChat 애플릿 개발을 위한 http 요청相关文章请关注PHP中文网!
"networkTimeout":{ "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }

