Vue.js 학습 예시 공유
- 高洛峰원래의
- 2017-02-06 11:38:391101검색
이 글에서는 Vuejs 학습 요약과 webapi 호출의 간단한 예를 공유합니다.
» Vuejs - hodgepodge 학습
» WebApi + Vue.js 예
단계별로 공유해 보겠습니다.
» Vuejs - Hodgepodge 학습
먼저 js 프레임워크를 배우고 싶다면 프레임워크의 기본 라이브러리를 소개해야 합니다. 공식 웹사이트를 참조하는 페이지와 라이브러리는 다음과 같습니다:
Vue의 기본 사용 코드를 살펴보겠습니다.
var app = new Vue({
el: "#appVue",
data: {
msg: "第一个vue",
}
});
코드를 분석해 보면 Vue에서 필요한 매개변수 전송은 {} 객체이고 내부 데이터는 다음과 같습니다. 매개변수 이름; el 페이지의 특정 블록 요소(예: div, table의 id 속성)에 해당합니다. msg는 사용자 정의된 데이터 소스 이름입니다. html 코드 및 렌더링:
<h3>Vue - 学习大杂烩</h3> <hr /> <div class="container" id="appVue"> <input type="text" v-model="msg" class="form-control" /> </div>
렌더링:

분명히 우리가 초기화한 데이터 msg("first vue" )가 입력에 반영됩니다. 이 입력 태그의 속성을 자세히 살펴보면 v-model 속성이 있고 해당 값은 우리가 초기화한 msg입니다. 이제 데이터 값을 좀 더 복잡하게 만들어 보겠습니다.
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
]
와 같은 또 다른 json 형식 배열을 추가해 보겠습니다.
<ul>
<li class="text-left " v-for="(blog,index) in blogs">{{index}} - {{blog.title}}</li>
</ul>
페이지를 직접 새로 고치고 렌더링을 살펴보세요.

결과에서 데이터가 우리가 정의한 은 Page에서 직접 탐색되어 표시되는데, 특정 코드를 분석해 보겠습니다. 일반적인 li 요소와 비교하면 v-for 속성이 추가로 있고, a(obj, index) 값에 대한 구문 규칙이 있습니다. arr, 이는 for 루프와 유사하며, 루프가 있으면 값을 표시해야 함을 알 수 있습니다. {{index}} - {{blog.title}}, 작성 규칙:
1. {{}}는 출력할 개체가 포함된 출력 텍스트의 형식입니다. >
2. 매개변수 인덱스는 v-for의 인덱스에 해당하며 값은 0부터 시작하는 순회 시퀀스 번호입니다. 3. blog.title은 v-for의 블로그에 해당합니다. , 해당 사용자 정의 속성 제목 은 위의 {{}}에 의해 제공됩니다. 데이터 바인딩의 작성 방법은 이에 대한 호기심을 불러일으킬 것입니다. 이 작성 방법은 실제로 많은 js 데이터 바인딩 프레임워크에서 동일합니다( 예: anglejs) 더 깊이 기억하기 위해 간단한 추가 예제를 작성해 보겠습니다. 먼저 지금 데이터 속성에 두 개의 속성 x와 y를 추가하세요.data: {
msg: "第一个vue",
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
],
x: 444,
y: 2
},
그런 다음 다음 HTML 코드를 추가합니다.
* = {{x * y}}속성 페이지에서 효과를 실행합니다:

var app = new Vue({
el: "#appVue",
data: {
msg: "第一个vue",
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
],
x: 444,
y: 2
},
methods: {
showMsg: function () {17 this.msg = "我是" + this.msg;
}
}
}
다음 html 요소를 추가합니다.
자, 실행 효과를 살펴보고 버튼을 여러 번 누르세요:

효과를 더 쉽게 볼 수 있도록 위의 v-model="msg" 텍스트 상자 코드를 다음과 같이 수정합니다.
filters: {
toUpper: function (val, isUpper) {
if (!val) { return ""; }
return isUpper ? val.toUpperCase() : val.toLowerCase();
}
}
텍스트 상자에 {{msg|toUpper(true)}} 작성 메소드를 추가합니다. 주의한다면 뒤에 있는 toUpper 메소드가 방금 정의한 필터 메소드이고 매개변수 true를 전달한 다음 다음을 수행할 수 있다고 게시할 수 있습니다. 렌더링 살펴보기:

通过使用不同参数的filter的对比,能看出我们过滤器在此实例中的效果,这里注意的是在msg后面直接使用‘|'隔开就可以增加我们定义的过滤器了,如果多个以此类推使用‘|'追加隔开就行了,还有就是我们定义的 toUpper: function (val, isUpper) 方法中有两个参数,第一个参数就是绑定的msg本身,第二个参数才是我们需要手动传递的,这个一定要分开;时间不多了,这里就不再讲解其他的常用的特性和属性了,直接来看下面vue使用webapi的数据体现的一个例子;
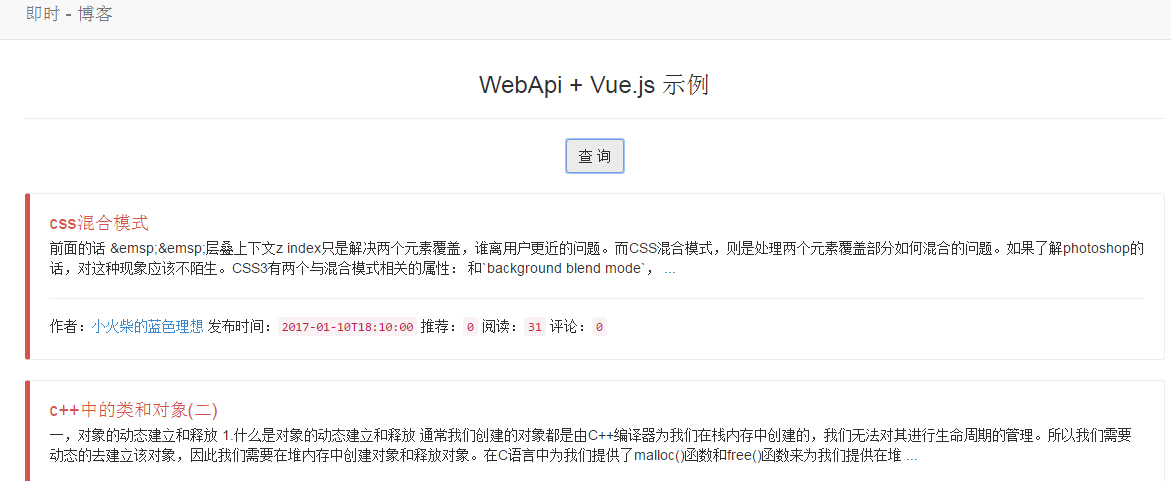
» WebApi + Vue.js 示例
首先,这里用到了Vue提供的组件概念component,她和js变量一样有全局和局部(私有)两种,代码方面差距不是很大效果也一样,这里我们用到的是局部方式来定义一个组件,下面先来看整体代码:
var blogApp = new Vue({
el: "#divBlogs",
data: {
blogs: []
},
methods: {
getBlogs: function () {
var that = this;
$.getJSON("http://www.lovexins.com:1001/api/values?task=2", function (result) {
if (!result) { return; }
that.blogs = result;
});
}
},
components: {
"div-blog": {
props: ["item"],
template: '<div class=" bs-callout bs-callout-danger">' +
' <h4>' +
' <a v-bind:href="item.Url" target="_blank">{{item.Title | toUpperOrLower(false)}}</a>' +
' </h4>' +
' <p>' +
' {{item.Des}}' +
' </p>' +
' <hr />' +
' <h5>' +
' 作者:<a v-bind:href="item.BlogUrl" target="_blank">{{item.NickName}}</a> 发布时间:<code>{{item.CreateTime}}</code> 推荐:<code>{{item.ZanNum}}</code> 阅读:<code>{{item.ReadNum}}</code> 评论:<code>{{item.CommiteNum}}</code>' +
' </h5>' +
' </div>',
filters: {
toUpperOrLower: function (val, isUpper) {
if (!val) { return ""; }
return isUpper ? val.toUpperCase() : val.toLowerCase();
}
}
}
}
});这里定义的格式和上面第一小节使用到的差不多,只是多了一个components的定义,这个就是组件的关键字,咋们来逐一分析下代码步骤;
1. blogs: []是我们定义的一个博客信息数组
2. methods属性中getBlogs方法用到了一段 var that = this; 这样的代码,这里的this是上面创建的 var blogApp = new Vue() 对象,她可以直接使用data中定义的博客数据数组blogs,因此有了下面通过jquery的getJSON获取webapi数据后,直接赋值给博客数组bolgs
3. components组件中自定义了一个名为“div-blog”的组件,参数名称是props定义的item;template是对应的模板,里面可以直接使用item来获取对应的参数值;
4. 这里也定义了一个filters,同样是转大小写的,写法可以忽略了,主要注意的地方这里局部的定义的主键里面使用filters的时候也同样是 {{item.Title | toUpperOrLower(false)}} 格式
好了通过上面总结注意点,咋们再来看下怎么在html中使用这个自定义的组件呢,如下整体html代码:
<div class="row" id="divBlogs"> <div class="col-md-12"> <button v-on:click="getBlogs" class="btn btn-default">查 询</button> <div-blog v-for="blog in blogs" v-bind:item="blog"></div-blog> <div style="position:fixed; right:0px; bottom:10px; width:44px; height:40px; background-color:#F8F8F8; font-weight:100; cursor:pointer;" id="toTop" onclick="toTop()"> <img src="/static/imghwm/default1.png" data-src="http://121.42.208.152/images/top.png" class="lazy" title="返 回" style="max-width:90%" alt="Vue.js 학습 예시 공유" > </div> </div> </div>
引用自定义组件的代码就一句:
这里的div-blog就是对应上面总结的第3点说的,自定义主键名称,需要注意的是如果自定义组件名称格式如divBlog(驼峰格式),那么我们在html中使用格式就必须是div-Blog,通过‘-'分割开来,这个细节特别要注意不然页面不会有效果,好了说了这么多来看下运行的效果图:

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持PHP中文网!
更多Vue.js 학습 예시 공유相关文章请关注PHP中文网!

