Vue.js에서 v-show와 v-if를 사용할 때 주의할 점
- 高洛峰원래의
- 2017-02-06 11:28:041665검색
둘 사이의 차이점에 대해 공식 웹사이트에서는 다음과 같이 말합니다.
v-if 블록을 전환할 때 Vue.js에는 부분 컴파일/제거 프로세스가 있습니다. 데이터 바인딩 또는 하위 구성 요소. v-if는 조건부 블록 내의 이벤트 리스너와 하위 구성 요소가 스위치 간에 적절하게 삭제되고 다시 작성되도록 보장하기 때문에 진정한 조건부 렌더링입니다.
v-if도 게으르다: 초기 렌더링에서 조건이 false이면 아무 작업도 수행되지 않습니다. 부분 컴파일은 조건이 처음으로 true가 될 때만 시작됩니다(컴파일은 캐시됩니다. 스탠드 업). .
비교하면 v-show는 훨씬 간단합니다. 요소는 항상 컴파일되고 유지되며 CSS를 기반으로 간단히 전환됩니다.
일반적으로 v-if는 전환 비용이 더 높고, v-show는 초기 렌더링 비용이 더 높습니다. 따라서 자주 전환해야 하는 경우에는 v-show가 더 좋고, 런타임 시 조건이 변경될 가능성이 없을 경우에는 v-if가 더 좋습니다.
예제를 통해 v-show, v-if 사용 시 주의사항을 살펴보겠습니다
1. Vue.js의 v-if 명령어를 사용하여 Vue의 객체가 유효한지 확인합니다. 페이징 바를 표시할지 여부를 결정하기 위해 비어 있습니다(이 객체는 백그라운드에서 전송된 json 데이터에 바인딩됨). 실제 프로세스에서 처음으로 백그라운드 데이터를 요청할 때와 렌더링 프로세스 후에 페이징이 발생하는 것으로 나타났습니다. 바가 표시되지 않았으나 후속 요청으로 인해 배경 데이터가 다시 렌더링되어 페이징 바가 정상적으로 표시될 수 있습니다.
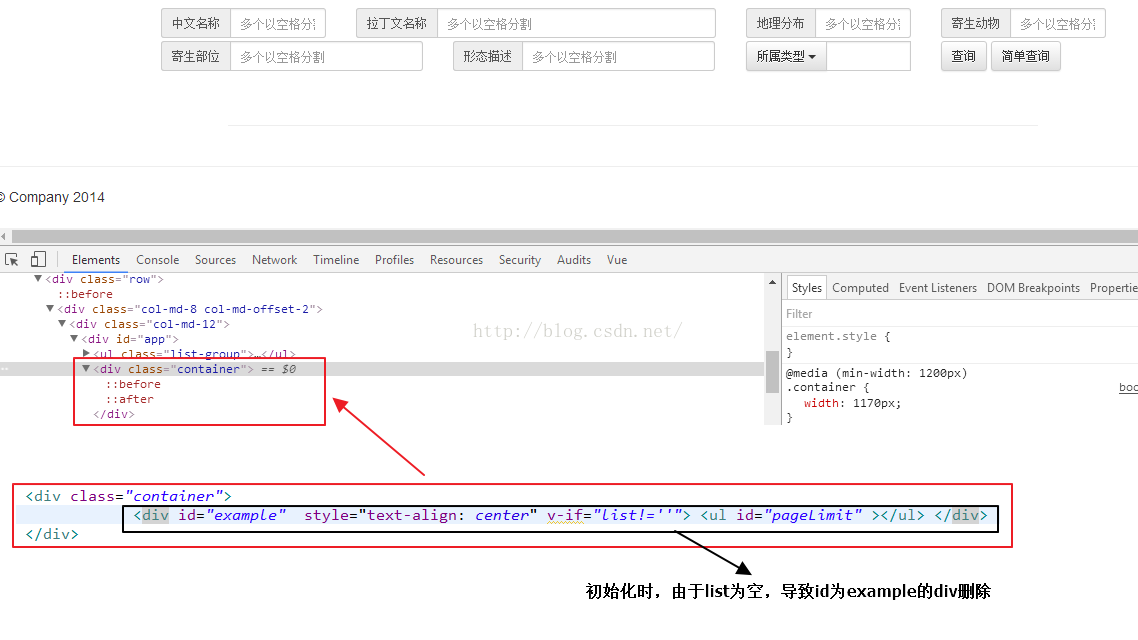
문제는 사진과 같습니다:

2. 이유
페이지를 보고 dom을 찾으세요. 구조가 렌더링되지 않고 위의 페이징 막대가 발견됩니다. 이는 vue 구성 요소가 초기화될 때 목록이 비어 있기 때문에 id 예제가 있는 div가 삭제되기 때문입니다. 후속 페이징 작업은 첫 번째 렌더링 후 빈 dom 객체를 대상으로 하며, 목록이 비어 있지 않고 div가 노드에 추가되므로 후속 페이징 막대가 정상적으로 표시될 수 있습니다.

3. 해결 방법
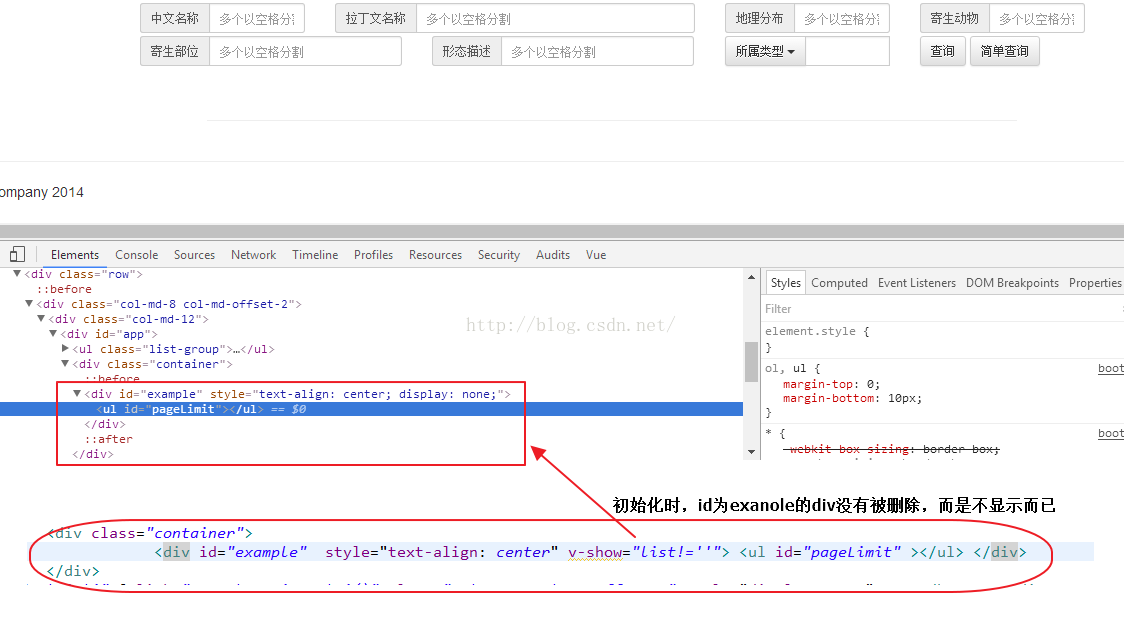
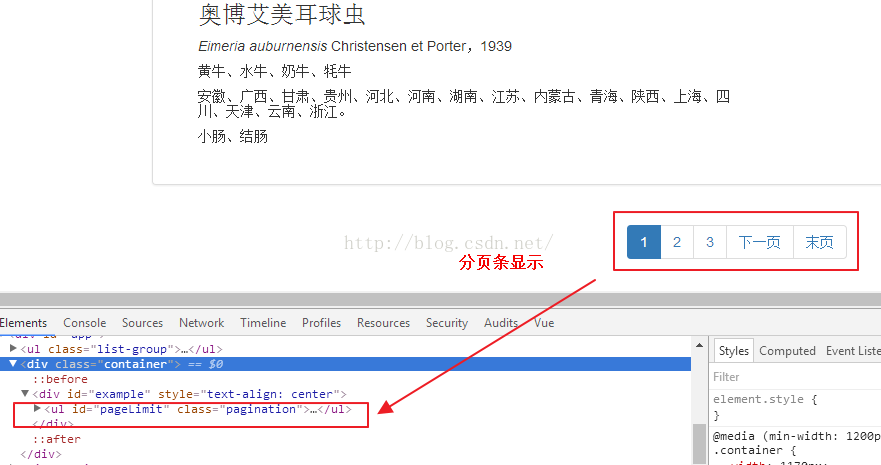
v-if 명령어를 v-show 명령어로 교체합니다. 돔과 그 하위 돔, 그리고 v-show는 돔을 숨기기 위해 "display: none"을 추가합니다. 코드와 효과를 다음과 같이 수정하세요


사용 경험 :
V-show는 어떻습니까 V-if 선택, 다음과 같은 제안이 있습니다:
1. 관리 시스템의 권한 목록을 표시하려면 V-show를 사용하는 경우 V-if를 사용할 수 있습니다. 사용자에게 없는 권한에 대해 이 권한은 웹 페이지의 소스 코드에 계속 표시될 수 있습니다. V-if를 사용하는 경우 이 권한은 웹 페이지의 소스 코드에 표시되지 않습니다. (프론트엔드와 백엔드 분리의 경우 백엔드는 페이지 장면 렌더링을 책임지지 않습니다.)
2. 프론트엔드 페이지의 데이터 표시는 V-show 사용을 권장합니다. , 개발 시 불필요한 문제를 줄일 수 있습니다.
요약
이 글의 내용이 모두의 공부나 업무에 조금이라도 도움이 되었으면 좋겠습니다. 소통하라는 메시지.
Vue.js에서 v-show, v-if 사용 시 주의사항에 대한 자세한 관련 글은 PHP 중국어 홈페이지를 참고해주세요!

