JavaScript 클로저 - 클로저의 범위
- 黄舟원래의
- 2017-01-20 14:17:251334검색
클로저는 JavaScript에서 매우 중요한 개념입니다. 클로저(Closure)는 상위 함수나 스코프에서 얻은 변수(키-값 쌍)의 복사본이 다른 스코프에 저장되고, 이러한 키-값 쌍은 상위 함수의 실행이 완료되더라도 닫히지 않는다는 의미입니다. . 클로저는 본질적으로 객체의 구성원 속성이 GC(가비지 수집 메커니즘)에 의해 처리되는 시기를 논의합니다.
이전 함수의 가치 전달 과정에서 실제로 클로저를 접하게 되었습니다. 함수 값 전송을 설명할 때 객체 속성을 비교하는 sortByProperty 함수를 나열했습니다. 이 함수에서 반환 값은 실제로 클로저인 익명 함수입니다. 우리는 여전히 이 예제를 사용하여 클로저의 범위를 설명합니다. 이 함수의 코드를 다음과 같이 약간 수정했습니다.
// 比较对象属性大小的通用函数
function compareObjectFunction(prop){
//匿名函数
return function(obj1,obj2){
if(obj1[prop] > obj2[prop]) return 1;
else if(obj1[prop] < obj2[prop]) return -1;
else return 0;
}
}
// 创建2个对象
var o1 = {name:"Leon",age:22}
var o2 = {name:"Ada",age:25}
// 比较对象的name属性
var compare = compareObjectFunction("name");
// 返回值
var returnValue = compare(o1,o2);
console.info(rel); //比较name属性会返回1,比较age属性会返回-1위의 예에서 클로저를 사용함으로써 얻을 수 있는 가장 큰 이점은 CompareObjectFunction 함수가 실행된 후에도 여전히 prop 변수의 범위가 커졌다는 것입니다. 존재합니다.
Java 및 C++와 같은 정적 객체 지향 프로그래밍 언어에서는 var Compare = CompareObjectFunction("name") 문장을 실행한 후 메모리가 해제되고 prop 속성이 가비지 수집됩니다. 그러나 JavaScript에서는 var rel = Compare(o1,o2); 코드가 실행될 때 여전히 prop 속성에 액세스할 수 있습니다. 함수를 반환하여 함수의 범위를 확장하는 방법이 클로저입니다.
주의할 점은 클로저가 익명 함수와 동일하지 않다는 것입니다. 클로저를 생성하는 방법은 일반적으로 다른 함수 내에 함수를 생성하는 것입니다. 그렇다면 클로저는 어떻게 기능의 범위를 확대합니까? 이 문제를 설명하기 위해 함수가 실행될 때 우리는 여전히 범위 메모리 모델을 사용합니다.
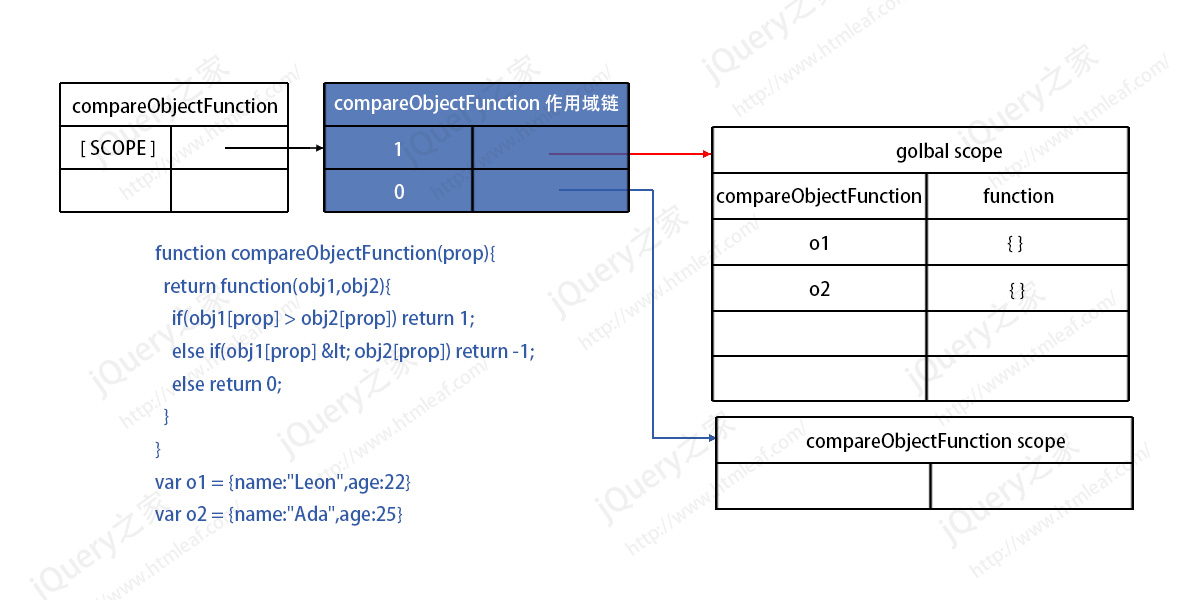
먼저 CompareObjectFunction 함수를 생성한 다음 o1과 o2라는 객체 2개를 생성했습니다. 이 코드를 완성한 후 메모리의 범위 체인 모델은 다음과 같습니다.

CompareObjectFunction 범위 체인의 상위 비트는 전역 범위를 가리키고 하위 비트는 자체 범위를 가리킵니다. 현재 전역 범위에는 3개의 변수가 있습니다.
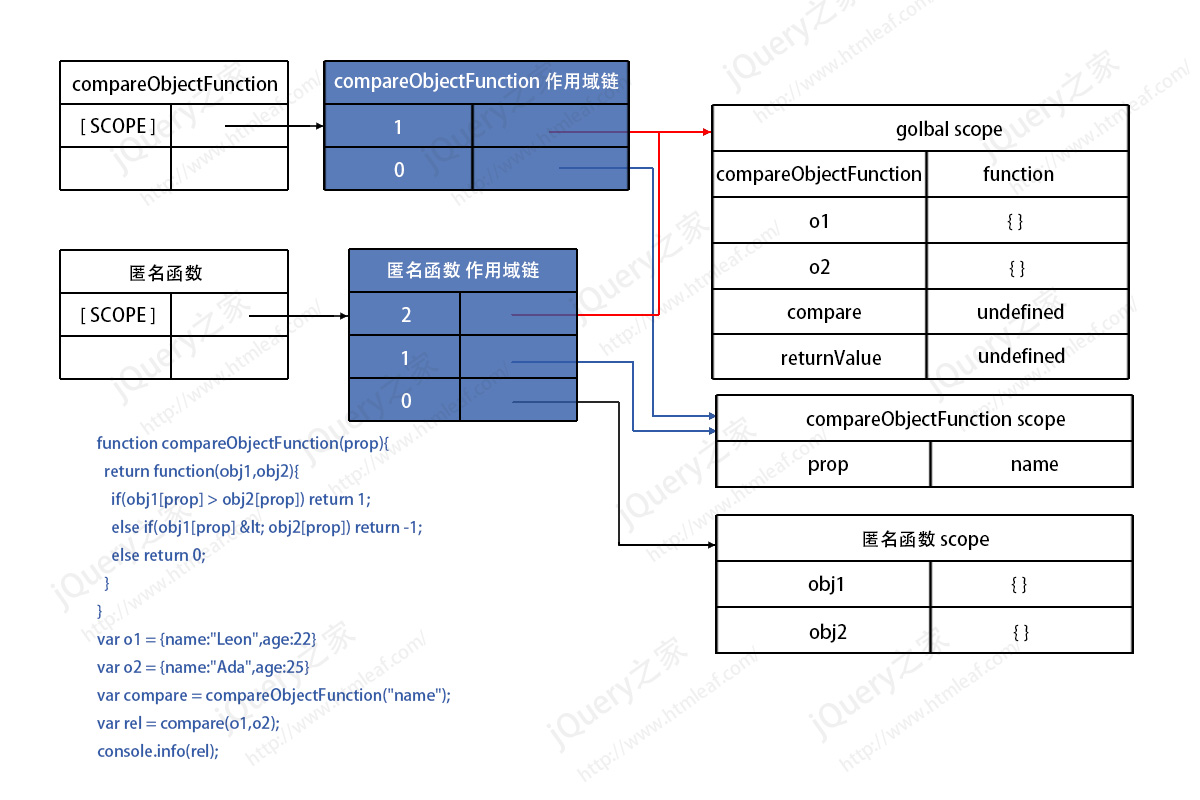
다음으로, 객체의 name 속성 비교를 시작하고 다음 코드를 실행합니다.
var compare = compareObjectFunction("name");
var returnValue = compare(o1,o2);CompareObjectFunction 함수에 name을 매개 변수로 전달하여 두 객체의 이름 크기를 비교합니다. 위의 두 줄의 코드를 실행한 후 스코프 체인의 메모리 모델은 아래와 같습니다.

compareObjectFunction 함수가 실행되면 익명 함수인 anonymous를 반환합니다. 함수에도 범위 체인이 있습니다. 높은 비트는 전역 범위를 가리키고, 중간 비트는 CompareObjectFunction을 포함하는 범위를 가리키며, 낮은 비트는 자체 범위를 가리킵니다.
프로그램이 CompareObjectFunction("name") 코드를 실행한 후 CompareObjectFunction 함수의 실행이 완료되고 GC가 이를 재활용하기 시작합니다. 그러나 GC는 CompareObjectFunction의 범위를 가리키는 또 다른 익명 함수가 있음을 발견하게 됩니다. 이때 GC는 이 범위 메모리를 회수하지 않습니다. CompareObjectFunction의 범위 체인과 함수 자체의 메모리는 GC에 의해 가비지 수집됩니다.
프로그램이 Compare(o1,o2)를 실행할 때 먼저 자체 범위에서 obj1과 obj2의 값을 각각 o1과 o2로 변경한 다음 prop 속성을 호출해야 합니다. 자신의 범위에 있기 때문에 이 속성이 범위 공간에 없으면 연결 목록의 상위 수준이 가리키는 CompareObjectFunction 범위에서 검색합니다. 이때 prop 속성이 name임을 확인하여 사용합니다. 비교하고 값을 반환할 이름 속성입니다.
CompareObjectFunction 함수가 실행된 후 해당 범위 공간이 GC에 의해 가비지 수집되지 않아 prop 속성의 역할이 감소하는 것은 익명 함수가 CompareObjectFunction의 범위를 가리키기 때문임을 알 수 있습니다. 도메인이 확대되었습니다.
JavaScript 클로저는 함수의 범위를 확장할 수 있지만 프로그램이 실행될 때 더 많은 메모리 공간을 차지하므로 클로저를 남용할 수 없으며 필요할 때만 사용합니다.
위 내용은 자바스크립트 클로저-클로저 범위 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

