JavaScript 클로저 - 익명 함수 및 함수 범위 체인
- 黄舟원래의
- 2017-01-20 14:15:131563검색
익명 함수
JavaScript 클로저를 이해하기 전에 JavaScript에서 함수의 실행 순서를 이해해야 합니다. 이전에 말했듯이 함수를 정의하는 방법에는 여러 가지가 있으며 그 중 가장 일반적인 방법은 다음 두 가지 방법입니다.
/* 定义函数的第一种方式 */
function fn1(){
alert("fn1");
}
/* 定义函数的第二种方式 */
var fn2 = function(){
alert("fn2");
}함수를 정의하는 첫 번째 방법은 함수 선언이라고 합니다. 이렇게 선언된 함수는 함수가 실행되기 전에 메모리에 로드되므로 함수 정의 전이나 후에 함수를 호출해도 오류가 보고되지 않습니다.
함수를 정의하는 두 번째 방법은 함수 표현식이라고 합니다. 이렇게 정의된 함수는 먼저 메모리에 영역을 만든 다음 fn2 변수를 통해 이 영역을 가리킵니다. 이 영역에 있는 함수는 처음에는 이름이 없습니다. 람다 함수. 함수를 생성하기 전에 fn2()를 호출하면 프로그램에서 오류를 보고합니다.
함수의 범위 체인
JavaScript에서는 함수가 호출되면 실행 환경이 생성되고 각 함수에 SCOPE 속성이 추가되어 이를 통해 블록 메모리를 가리킵니다. 메모리에는 모든 컨텍스트 변수가 포함되어 있습니다. 특정 함수에서 새 함수가 호출되면 새 함수는 원래 함수의 SCOPE와 새로 추가된 SCOPE를 실행하는 범위를 가지므로 이것이 JavaScript 체인의 범위입니다.
각 기능에는 고유한 실행 환경이 있습니다. 실행 흐름이 함수에 들어가면 함수의 환경이 환경 스택으로 푸시됩니다. 함수 실행이 완료되면 스택은 해당 환경을 팝하고 원래 실행 환경으로 제어권을 반환합니다.
스코프 체인의 목적은 실행 환경이 액세스할 수 있는 모든 변수와 함수에 대한 순서화된 액세스를 보장하는 것입니다. 범위 체인 앞에는 항상 현재 실행 중인 코드가 있는 환경의 변수 개체가 있습니다. 범위 체인의 다음 변수 개체는 포함 환경에서 나오고 다음 변수 개체는 다음 포함 환경에서 나오며 전역 실행 환경으로 계속됩니다. 전역 실행 환경의 변수 개체는 항상 범위 체인의 마지막 개체입니다.
위 문단의 의미는 무엇인가요? 구체적인 예시와 메모리 모델 분석을 통해 설명하겠습니다. 먼저 다음 예제를 살펴보겠습니다. 다음 예제의 기능은 단순히 색상 속성의 색상을 교환하는 것입니다.
// 定义一个颜色属性
var color = "red";
// 定义显示颜色的方法
var showColor = function(){
console.info(this.color);
}
/* 定义一个交换颜色的函数 */
function changeColor(){
var anotherColor = "blue";
function swapColor(){
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColor();
}
// 调用交换颜色的函数来改变颜色
changeColor();
// 调用showColor()方法
showColor();위 코드를 살펴보겠습니다. 먼저 색상 변수 color를 정의합니다. user 색상 인쇄를 위한 showColor() 메소드입니다. 그런 다음 색상 교환을 위해 함수changeColor()가 정의됩니다. 해당 기능은 전역 범위의 "빨간색" 색상을 "파란색"으로 변경하는 것입니다. 이 함수에서 교환은 다른 함수 swapColor()를 통해 구현됩니다.
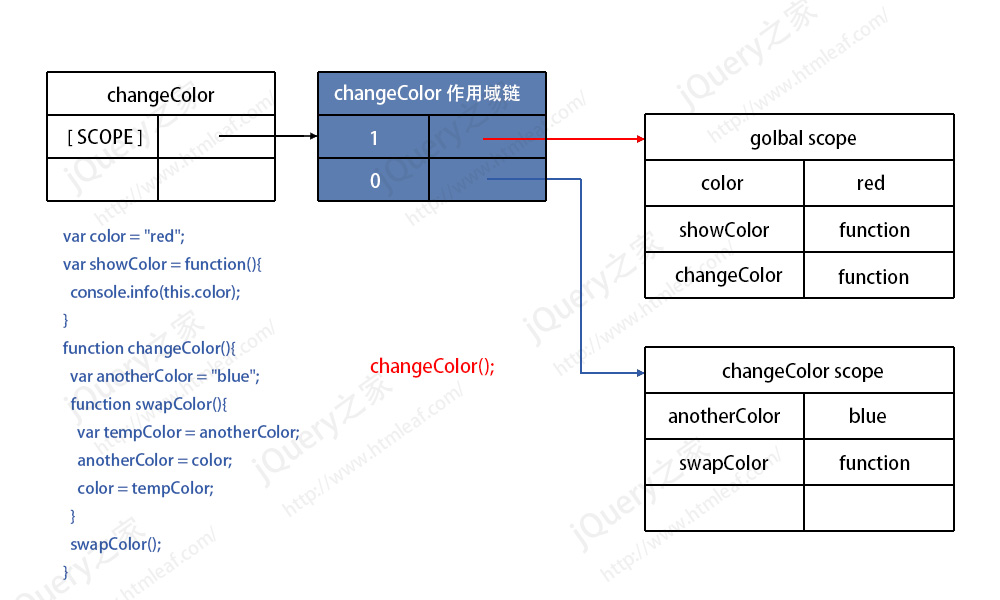
다음으로,changeColor() 함수 실행을 시작합니다. 위에서 언급했듯이 js는 함수를 실행할 때 실행 환경을 만들고 각 함수에 SCOPE 속성을 추가합니다. 이 속성은 모든 컨텍스트 변수를 포함하는 메모리를 가리킵니다. 그런 다음,changeColor() 함수를 실행할 때 메모리 모델은 아래와 같아야 합니다.

그림에서 파란색 부분은 changeColor() 함수의 범위 체인.changeColor()의 실행 컨텍스트는 창 개체이므로 해당 범위 체인의 가장 높은 비트는 전역 범위를 가리킵니다. 우리 프로그램에는 현재 전역 범위에 color, showColor 및 ChangeColor라는 세 가지 속성이 있습니다.
changeColor() 범위 체인의 하위 비트는 자체 범위를 가리킵니다. ChangeColor()에는 anotherColor와 swapColor라는 두 가지 속성이 있습니다.
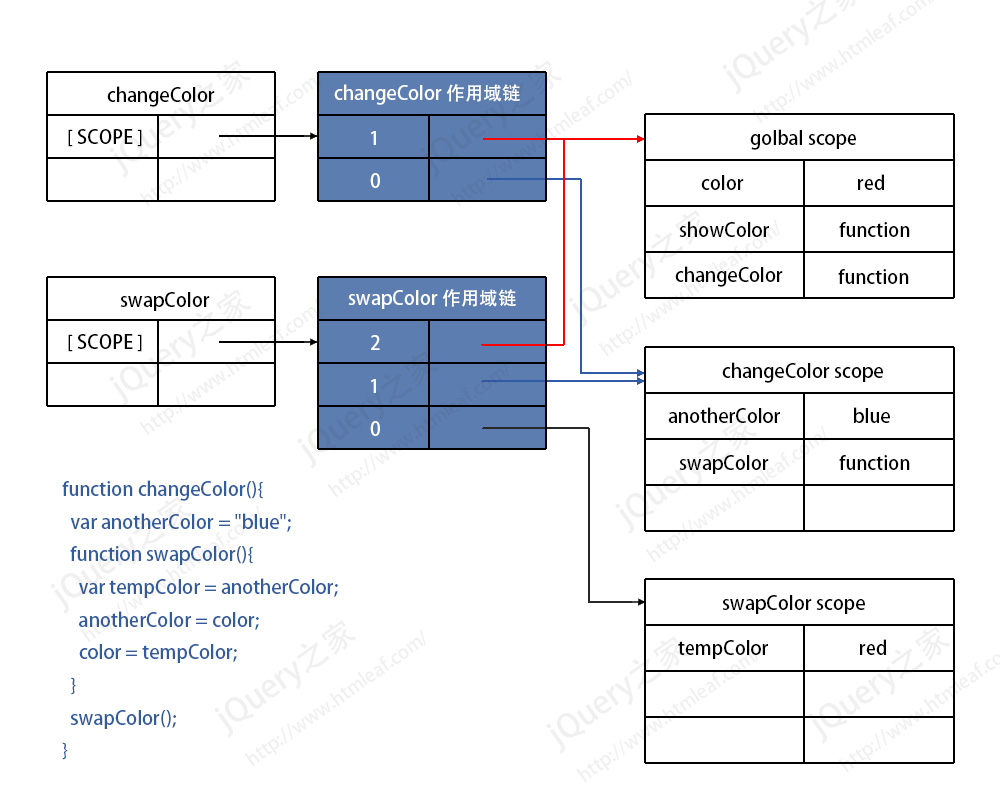
다음으로 ChangeColor() 함수가 실행되고, 함수 내부에 swapColor() 함수가 생성됩니다. 이 함수는 생성 후 즉시 실행됩니다. 이때 스코프 체인 메모리 모델은 아래와 같습니다.

마찬가지로 swapColor의 스코프 체인의 최상위는 전역 범위를 가리키고 다음 레벨은 다음을 가리킵니다. 전역 범위는 이를 포함하는 ChangeColor 함수의 범위이며 마지막으로 자체 범위를 가리킵니다.
그러면 swapColor 함수가 실행되기 시작합니다. 첫 번째 코드는 var tempColor = anotherColor입니다. 먼저 자체 범위에 tempColor 속성이 있는지 검색합니다. swapColor의 역할 도메인에 tempColor 속성이 존재하므로 tempColor의 값을 "red"에서 "blue"로 변경합니다.
코드의 두 번째 문장은 anotherColor = color입니다. 먼저 swapColor 범위에서 anotherColor 속성도 검색합니다. 발견되지 않으면 다음을 통해 상위 수준의changeColor 범위로 이동합니다. 그런 다음 anotherColor 속성을 "blue"에서 "red"로 변경합니다.
코드의 세 번째 문장은 color = tempColor 입니다. 속성 검색 방법은 동일합니다. 먼저 자신의 범위에서 검색하지 않으면 상위 범위로 이동하여 검색합니다. 결국 색상 속성은 전역 범위에서 발견되므로 전역 범위의 색상 속성이 "red"에서 "blue"로 변경됩니다.
마지막으로 swapColor 함수가 실행된 후 해당 함수는 가비지 수집됨과 동시에 ChangeColor 함수도 실행되어 가비지 수집됩니다. 그런 다음 함수에 대한 새로운 실행 환경과 범위 체인을 생성하는 showColor() 메서드를 호출합니다.
showColor의 범위 체인에는 최상위 전역 범위와 자체 범위라는 두 가지 지점이 있습니다. showColor 함수 실행 시 자신의 스코프에서는 color 속성을 찾지 못하므로 상위 글로벌 스코프에서 검색하게 되는데, 이때 글로벌 스코프의 color 속성이 "blue"로 수정되었기 때문에 프로그램 최종 인쇄된 색상은 "파란색" 입니다.
위 내용은 자바스크립트 클로저-익명함수 및 함수스코프체인 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

