iOS 5 스토리보드 시작하기 (1)
- 黄舟원래의
- 2017-01-20 10:02:041338검색
원문: http://www.raywenderlich.com/5138/beginning-storyboards-in-ios-5-part-1
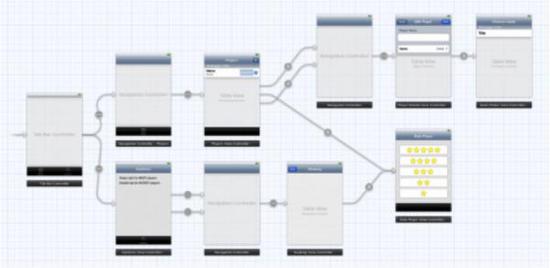
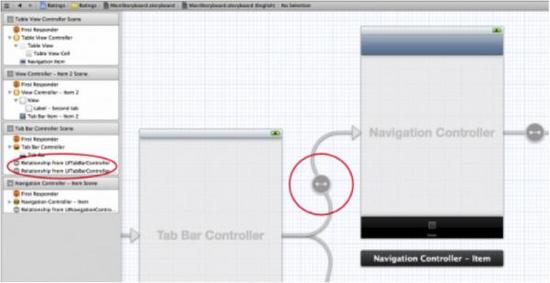
스토리보드는 iOS5의 흥미롭고 새로운 기능으로 여러분의 시간을 크게 절약해 줄 것입니다. 사용자 인터페이스를 작성하는 데 시간이 걸립니다. 스토리보드가 무엇인지 이해하려면 아래 이미지를 살펴보세요. 이것은 또한 이 튜토리얼을 위해 만들 스토리보드입니다.

이 프로그램이 무엇을 하는지 모르실 수도 있지만, 메인 화면 인터페이스와 각 화면 사이에 창이 있습니다. 이 사진을 보면 관계가 명확해집니다. 이것이 스토리보드를 사용하면 얻을 수 있는 이점입니다.
앱에 창이 많은 경우 스토리보드를 사용하면 한 창에서 다른 창으로 이동하는 데 필요한 탐색 코드를 많이 줄일 수 있습니다. 각 뷰 컨트롤러에 대해 별도의 nib 파일을 갖는 대신 앱에는 하나의 스토리보드 파일만 필요합니다(모든 뷰 컨트롤러와 이들 간의 관계를 포함할 수 있음).
기존 nib 파일과 달리 스토리보드 파일은 다음과 같은 장점이 있습니다.
스토리보드 파일을 사용하면 모든 창과 창 간의 관계를 한눈에 볼 수 있습니다. 모든 창은 하나의 스토리보드 파일로 디자인되므로 각 변경 사항이 각 창에 가져오는 변경 사항을 더 쉽게 파악할 수 있습니다.
창 사이의 전환은 스토리보드에서 설명할 수 있습니다. 이러한 변환을 세구에(segue)라고 합니다. segue를 만들려면 한 뷰 컨트롤러에서 다른 뷰 컨트롤러로 ctrl+드래그하면 됩니다. 이렇게 하면 양식 탐색을 위한 코드가 줄어듭니다.
스토리보드는 tableviewcell 사용자 정의와 같이 tableview에서도 여전히 유용합니다. 스토리보드 편집기에서 자신만의 테이블뷰를 디자인할 수 있어 코드도 많이 절약됩니다.
물론 장점도 있고 단점도 있습니다. 스토리보드 사용에는 여전히 몇 가지 제한 사항이 있습니다. 스토리보드 편집기는 IB보다 강력하지 않으며 IB에서만 할 수 있는 일과 스토리보드로는 할 수 없는 일이 있습니다. 또한 특히 iPad 프로그램의 경우 더 큰 화면이 필요할 수 있습니다.
IB를 싫어하고 사용자 인터페이스 생성에 있어 순수한 코딩 접근 방식을 선호한다면 스토리보드는 적합하지 않습니다. 그건 그렇고, 나는 가능한 한 적은 코드, 특히 UI 코드를 작성하고 싶습니다! -그래서 스토리보드는 완전 내 취향이야.
nib 파일은 iOS4 및 Xcode4.2에서 계속 사용할 수 있습니다. IB는 스토리보드가 있다는 이유만으로 nib 파일을 사용하는 것을 막지는 않습니다. 여전히 nib를 사용하고 싶다면 스토리보드와 nib 파일을 모두 사용할 수 있습니다. 그들은 서로 모순되지 않습니다.
이 튜토리얼을 통해 스토리보드로 무엇을 할 수 있는지 이해하게 될 것입니다. 프로그램 자체는 지루하지만 가장 일반적인 요구 사항에 맞게 스토리보드를 사용하는 방법을 보여줍니다.
시작
Xcode를 열어 단일 보기 애플리케이션을 만듭니다. 다음 옵션을 입력하세요.
제품 이름: 등급
회사 식별자: 회사 접두사, 안티 도메인 이름 규칙을 사용하세요.
클래스 접두사: 비어 있음
기기 제품군: iPhone
스토리보드 사용: 이 항목을 확인하세요.
자동 참조 계산 사용: 이 항목을 선택
단위 테스트 포함: 이 항목을 선택하지 않음
새 프로젝트에는 AppDelegate 및 ViewCotnroller라는 두 개의 클래스가 포함되어 있습니다. 이 튜토리얼의 핵심은 MainStoryboard.storyboard 파일입니다. MainWindow.xib를 비롯한 xib 파일은 없습니다.
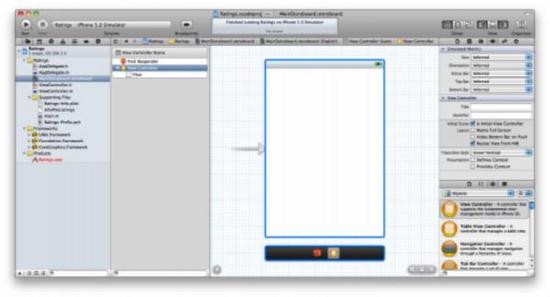
MainStoryboard.storyboard 파일을 클릭하면 스토리보드 편집기가 열립니다.

스토리보드 편집기는 외관상 IB와 매우 유사합니다. 개체 라이브러리(오른쪽 아래 모서리)의 컨트롤을 뷰 컨트롤러로 끌어서 레이아웃을 수정할 수 있습니다. 차이점은 스토리보드에 하나의 뷰 컨트롤러가 포함되어 있을 뿐만 아니라 앱의 모든 뷰 컨트롤러가 포함되어 있다는 것입니다.
스토리보드에는 "장면"이라는 특수 용어가 있으며, "장면"은 뷰 컨트롤러를 나타내는 데 사용됩니다. 예전에는 각 장면/뷰 컨트롤러에 대해 별도의 nib 파일이 있었지만 이제는 모든 것이 하나의 스토리보드로 통합됩니다.
iPhone 앱의 경우 한 번에 하나의 장면을 볼 수 있지만 iPad 앱은 Splitview의 "기본 세부 정보" 창을 사용하거나 popovercontroller를 사용하여 콘텐츠를 팝업하는 등 한 번에 여러 장면을 표시할 수 있습니다.
먼저 스토리보드 편집기 사용법을 살펴보겠습니다. 몇 가지 컨트롤을 빈 뷰 컨트롤러로 드래그합니다.
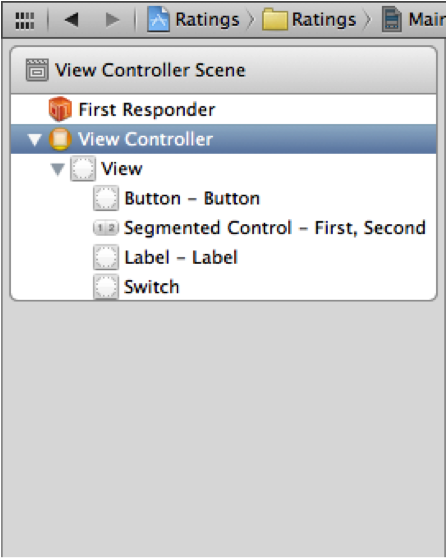
왼쪽 사이드바에는 문서 개요(문서 트리)가 표시됩니다.

IB에서 이 영역은 nib 파일의 구성 요소를 나열하는 데 자주 사용됩니다. 하지만 스토리보드 편집기에서는 모든 뷰컨트롤러의 콘텐츠를 표시합니다. 물론 현재 스토리보드에는 하나의 뷰 컨트롤러만 있지만 나중에 더 많은 뷰 컨트롤러를 추가할 것입니다.
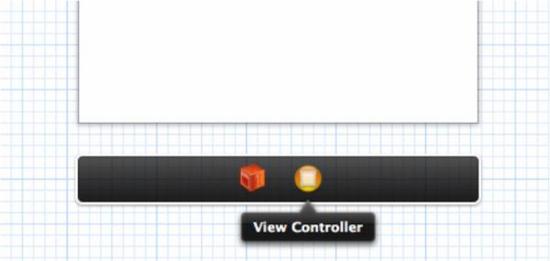
문서 트리에는 아래 이미지에 "Dock"으로 표시된 "축소" 버전이 있습니다.

Dock에서는 장면의 최상위 개체를 표시합니다. 각 장면에는 최소한 First Responder와 viewcontroller가 있으며, 다른 최상위 객체도 있을 수 있습니다. 이에 대해서는 나중에 자세히 설명하겠습니다. Dock은 연결을 생성하는 데 특히 유용합니다. 뷰 컨트롤러에 무언가를 연결하려는 경우 해당 항목을 Dock으로 쉽게 드래그할 수 있습니다.
참고: FirstResponder를 자주 사용하지 않을 수도 있습니다. 이는 특정 순간에 최초 응답자 상태를 유지하는 개체를 가리키는 프록시 개체입니다. 이 객체는 IB에도 존재하지만 절대 사용할 수 없습니다. 예를 들어 버튼의 TouchUpInside 이벤트를 First Responder의 cut: 메소드에 연결할 수 있습니다. 특정 순간에 텍스트 필드에 포커스가 있고 이때 버튼을 누르면 이 텍스트 필드(즉, 현재 순간의 첫 번째 응답자)는 cut: 메서드를 호출하여 해당 텍스트를 클립보드로 잘라냅니다.
프로그램을 실행해 보세요.
이전에 nib 기반 앱을 만들어본 적이 있다면(번역자 주: Xcode 3.x) MainWindow.xib 파일을 아실 수도 있습니다. 이 nib 파일에는 App Delegate에 연결된 최상위 UIWindow 객체와 하나 이상의 viewcontroller가 포함되어 있습니다. 그러나 스토리보드를 사용하면 모든 UI가 스토리보드에 들어가고 MainWindow.xib는 더 이상 사용되지 않습니다.
그럼 MainWindow.xib 파일 없이 스토리보드를 어떻게 앱에 로드할 수 있나요?
AppDelegate.h를 열면 다음 문장이 표시됩니다.
#import
@interface AppDelegate : UIResponder
스토리보드를 사용할 때 애플리케이션 위임은 UIResponder에서 상속해야 하며(원래는 NSObject Inherited에서 직접) UIWindow 속성도 있습니다(차이점은 IBOutlet이 아니라는 점입니다).
AppDelegate.m에서는 실제로 아무것도 하지 않으며 모든 메소드가 비어 있습니다. application:didFinishLaunchingWithOptions:도 단순히 Yes를 반환합니다. 과거였다면 여기에서 기본 viewcontroller의 보기를 창에 추가하거나 창의 rootViewController 속성을 설정했을 것입니다. 하지만 지금은 아무것도 없습니다.
비밀은 Info.plist 파일에 있습니다. Ratings-Info.plist(지원 파일 파일 그룹에 있음)를 엽니다.
nib 기반 프로젝트에는 Info.plist 파일에 NSMainNibFile 또는 Main nib 파일 기본 이름이라는 키가 있습니다. UIApplication은 MainWindow.xib를 로드하고 이를 앱에 연결합니다. 이 설정은 Info.plist에서 더 이상 사용할 수 없습니다.
반대로 스토리보드 애플리케이션은 UIMainStoryboardFile 또는 "기본 스토리보드 파일 기본 이름" 키를 사용합니다. 애플리케이션이 시작될 때 로드해야 하는 스토리보드 파일의 이름이 필요합니다. 이 키가 없으면 UIApplication은 기본적으로 MainStoryboard.storyboard 파일을 로드하고 스토리보드의 첫 번째 뷰 컨트롤러를 자동으로 초기화하여 새로 생성된 UIWindow 객체에 배치합니다. 이렇게 하면 수동 코딩이 필요하지 않습니다.
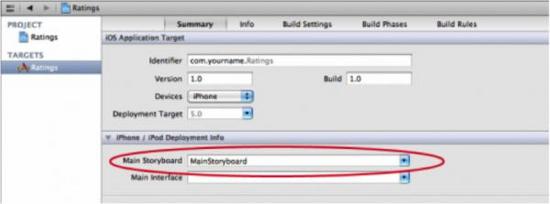
Target의 요약 창을 볼 수 있습니다.
새 iPhone/iPodDeployment Info 섹션에서 스토리보드 파일에서 시작할지 아니면 다음에서 시작할지 선택할 수 있습니다. 닙 파일. 더 명확하게 하려면 main.m을 열고 다음을 볼 수 있습니다.
더 명확하게 하려면 main.m을 열고 다음을 볼 수 있습니다.
#import <UIKit/UIKit.h>
#import "AppDelegate.h"
int main ( int argc, char * argv []) {
@autoreleasepool {
return UIApplicationMain ( argc, argv, nil ,
NSStringFromClass ([ AppDelegate class ])) ;
}
}
원본 UIApplicationMain()의 마지막 매개변수는 nil입니다. , 그러나 이제는 NSStringFromClass([AppDelegate 클래스])입니다.
MainWindow.xib를 사용할 때와 달리 애플리케이션 델리게이트는 스토리보드에 포함되지 않습니다. 애플리케이션 위임은 nib나 스토리보드 파일에서 로드될 수 없기 때문에 UIApplicationMain에 애플리케이션 위임 클래스의 이름을 알려주어야 합니다. 그렇지 않으면 애플리케이션 위임 클래스를 전혀 찾을 수 없습니다.
TabBar 사용
등급 프로그램에는 두 개의 뷰 컨트롤러가 포함된 Tabbar가 있습니다. 스토리보드를 사용하여 탭바를 만드는 것은 매우 쉽습니다.
MainStoryboard.storyboard로 전환하고 TabBarController를 캔버스로 드래그합니다. TabBarController가 두 개의 뷰 컨트롤러에 연결되어 있고 유연하게 작동하려면 더 많은 공간이 필요할 수 있으므로 Xcode 창을 최대화해야 할 수도 있습니다.
새 TabBarController는 각 탭 버튼에 하나씩 총 2개의 ViewController로 구성되었습니다. UITabBarController는 여러 개의 viewcontroller를 포함하는 ViewController의 컨테이너입니다. 다른 유사한 컨테이너로는 NavigationController 및 SplitViewController(둘 다 나중에 소개됨)가 있습니다. iOS5의 멋진 기능 중 하나는 자신만의 ViewController 컨테이너를 작성할 수 있다는 것입니다(이 책의 뒷부분 튜토리얼에서 소개).
TabBarController와 포함된 ViewController 사이의 포함 관계는 화살표(가운데에 작은 원 아이콘 포함)로 표시됩니다.
참고: TabBarController와 여기에 포함된 ViewController를 이동하려면 Cmd + 왼쪽 클릭을 사용하여 모두 선택하고 이동하세요(선택한 장면은 연한 파란색 상자로 둘러싸여 있습니다).
첫 번째 ViewController에 라벨을 넣고 "FirstTab"이라는 텍스트를 입력하세요. 두 번째 ViewController에 라벨을 넣고 "Second Tab"이라는 텍스트를 입력합니다. 이런 식으로 탭을 전환할 때 두 개의 ViewController를 구별할 수 있습니다.
참고: 편집기의 확대/축소 모드에서는 항목을 장면으로 끌어다 놓을 수 없습니다. 먼저 일반 모드로 돌아가야 합니다.
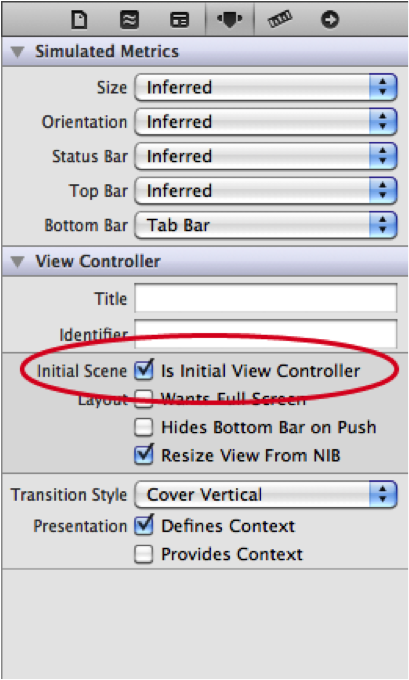
TabBarController를 선택하고 속성 패널을 엽니다. "IsInitial View Controller"옵션을 선택하십시오.

캔버스에서 원래 원래 ViewController를 가리키는 화살표가 이제 TabBarController를 가리킵니다.
즉, 프로그램이 실행 중일 때 UIAppliation은 TabBarController를 애플리케이션의 첫 번째 ViewController로 사용합니다.
스토리보드는 항상 ViewController를 스토리보드의 입구인 "초기 뷰 컨트롤러"로 사용합니다.
프로그램을 실행해 보세요. 현재 프로그램은 TabBarController를 통해 두 개의 ViewController 사이를 전환할 수 있습니다.
Xcode에는 실제로 Tabbar 애플리케이션용 템플릿(탭 애플리케이션 템플릿이라고 함)이 있습니다. 물론 이 템플릿을 사용할 수도 있습니다. 하지만 어느 시점에서는 TabbarController를 수동으로 생성해야 하므로 템플릿을 사용하지 않고 이를 수행하는 방법을 알아야 합니다.
이제 프로젝트 템플릿에서 원래 생성된 뷰 컨트롤러를 삭제할 수 있으며 더 이상 필요하지 않습니다. 이런 방식으로 스토리보드에는 하나의 TabbarController와 두 개의 뷰 컨트롤러만 있게 됩니다.
이런 방식으로 TabBarController에 5개 이상의 ViewController를 생성할 수 있으며 Tabbar에 자세히... 버튼이 자동으로 표시됩니다.
테이블 뷰 컨트롤러 추가
TabBarController에 연결된 두 장면은 일반 UIViewController입니다. 이제 우리는 이들 중 첫 번째를 UITableViewController로 바꾸고 싶습니다.
첫 번째 ViewController를 선택하고 삭제합니다. TablViewController를 캔버스로 드래그합니다.
TablViewController를 선택하고 "EditorEmbedInNavigation" 메뉴를 선택합니다.
이렇게 하면 캔버스에 ViewController가 추가됩니다.

물론 개체 라이브러리에서 직접 NavigationController를 드래그할 수도 있지만 Embed In 명령이 더 간단합니다.
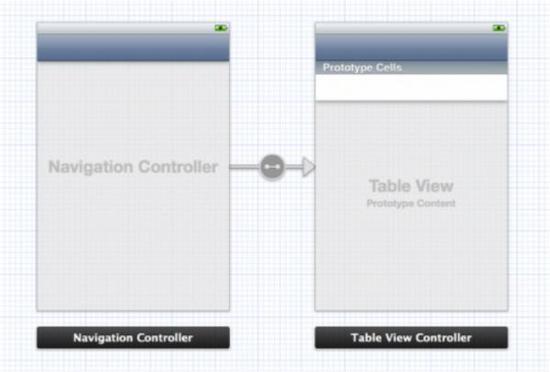
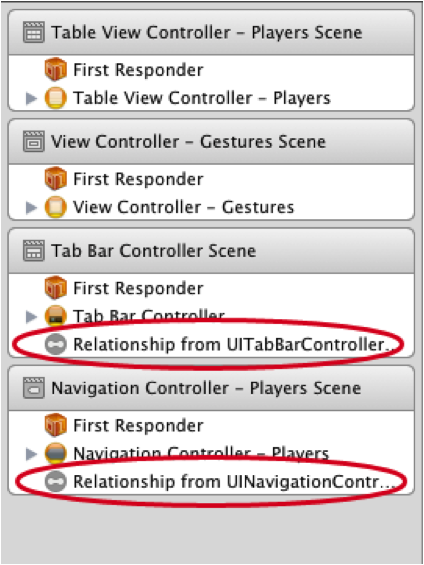
NavigationController는 ViewController 컨테이너이기도 하므로 둘 사이의 관계를 나타내기 위해 NavigationController와 TableViewController 사이에 화살표도 있습니다. 이러한 관계는 그림과 같이 문서 트리에 표시됩니다.

TableViewController에 NavigationBar가 추가되었습니다. 이제 장면이 NavigationController의 프레임 내에 표시되므로 이는 스토리보드 편집기에 의해 자동으로 삽입됩니다. 물론 이것은 실제 UINavigationBar 개체가 아니라 단지 시뮬레이션된 "가짜" 탐색 모음일 뿐입니다.
TableViewcontroller의 속성 패널을 열면 상단에 시뮬레이션된 측정 항목 섹션이 있는 것을 볼 수 있습니다.
스토리보드는 기본적으로 "추론"(추론에 의존) 설정을 사용합니다. 즉, 장면이 NavigationController에 있는 경우 표시되면 탐색 모음이 표시되고, TabBarController에 표시되면 TabBar가 표시되는 식입니다. 필요한 경우 이러한 설정을 변경할 수 있지만 이러한 설정은 화면 디자인에만 도움이 된다는 점을 이해하십시오. 시뮬레이션된 지표는 런타임에 사용되지 않으며 시각적 디자인에만 도움이 됩니다.
이제 새 장면을 TabBarController에 연결합니다. Ctrl+왼쪽 클릭하고 TabBarController에서 NavigationController로 줄을 드래그합니다.
드래그한 후 팝업 메뉴가 표시됩니다. Relationship-viewControllers를 선택하세요. 이렇게 하면 둘 사이에 새로운 관계가 생성됩니다.

TabBarController에는 이제 Tab에 대해 하나, 두 개의 관계가 있습니다. NavigationController 자체에는 관계가 있으며 TableViewController에 연결됩니다. 나중에 이야기할 또 다른 유형의 화살표인 "segue"도 있습니다.
새 연결이 생성되면 "Item"이라는 이름의 새 탭도 TabBarController에 추가됩니다. 첫 번째 탭에 새 장면을 배치하고 탭을 드래그하여 순서를 변경할 수 있습니다.
프로그램을 실행하면 이제 첫 번째 탭이 NavigationController가 되었습니다.
앱에 실제 기능을 추가하기 전에 스토리보드를 구성해 보겠습니다. 첫 번째 탭의 이름은 Players, 두 번째 탭의 이름은 Gestures로 지정하고 싶습니다. TabBarController를 변경할 필요는 없지만 탭에 해당하는 ViewController를 변경할 필요가 있습니다.
ViewController를 TabBarController에 연결하면 ViewController에 TabBarItem 개체가 생성됩니다. TabBarItem 개체를 통해 탭의 제목과 그림을 설정할 수 있습니다.
NavigationController에서 TabBarItem 개체를 선택하고 속성 패널에서 해당 제목을 Players로 설정합니다.
두 번째 ViewController의 TabBarItem 이름을 Gestures로 바꿉니다.
탭에 사진을 넣을 수도 있습니다. 이 튜토리얼의 소스 코드에는 Images라는 폴더가 있습니다. 이 폴더를 프로젝트에 추가하십시오. TabBarItem "Guestures" 속성 패널에서 Players.png를 이미지로 설정합니다. TabBarItem "Players"의 이미지를 Players.png로 설정합니다.
마찬가지로 NavigationController에 포함된 ViewController에는 탐색 모음을 설정하는 데 사용할 수 있는 NavigationItem 개체가 있습니다. TableViewController에서 NavigationItem을 선택하고 속성 패널에서 제목을 Players로 변경합니다.
물론 NavigationBar를 두 번 클릭하여 제목을 수정할 수도 있습니다(참고: NavigationController의 실제 탐색 모음이 아닌 TableViewController의 "가짜" 탐색 모음을 두 번 클릭해야 합니다.
프로그램을 실행하면 한 줄의 코드도 작성할 필요가 없으며 맞춤 탭 바가 표시됩니다.
위는 iOS 5 스토리보드 소개(1)의 내용입니다. 내용은 PHP 중국어 홈페이지(www)

