Android 스크래치 카드 효과 구현 코드
- 高洛峰원래의
- 2017-01-17 10:09:391720검색
본 글의 예시에서는 참고용으로 안드로이드 스크래치 카드 효과를 공유합니다. 구체적인 내용은 다음과 같습니다
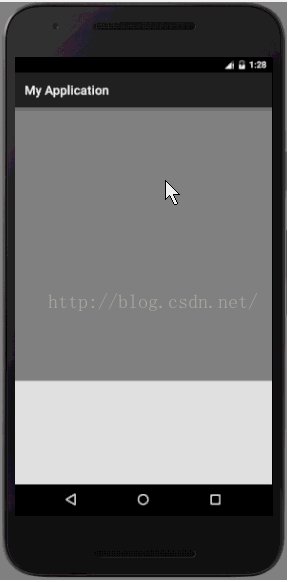
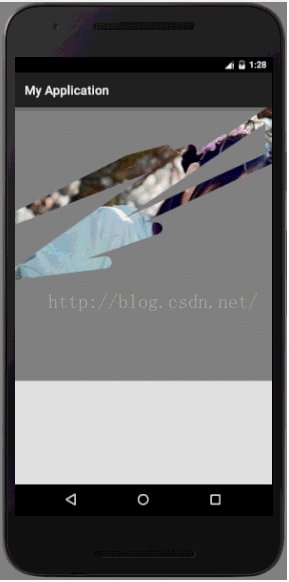
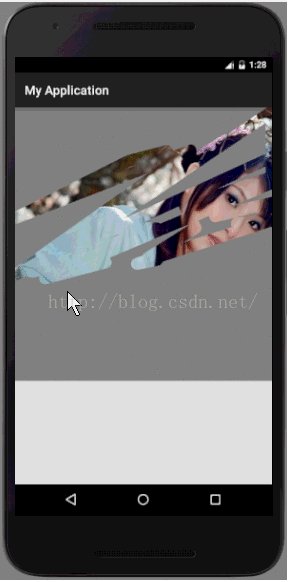
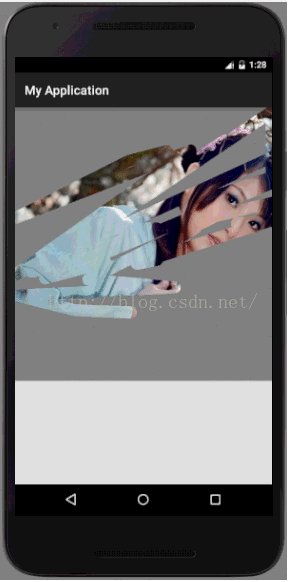
안드로이드는 하단 레이어에 그림, 상단 레이어에 마스크 레이어를 구현하고, 터치하고 밀어서 손가락으로 경로를 슬라이드하세요. 마스크 제거 효과를 얻으려면 복권 스크래치 카드와 비슷합니다. 렌더링은 다음과 같습니다.

코드로 직접 이동하세요.
XfermodeView.java
/**
* Created by 57 on 2016-4-21.
*/
public class XfermodeView extends View{
private Bitmap mBgBitmap,mFgBitmap;
private Paint mPaint;
private Canvas mCanvas;
private Path mPath;
public XfermodeView(Context context) {
super(context);
init();
}
public XfermodeView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public XfermodeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBgBitmap,0,0,null);
canvas.drawBitmap(mFgBitmap,0,0,null);
}
private void init() {
mPaint = new Paint();
mPaint.setAlpha(0);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setStrokeWidth(50);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPath = new Path();
mBgBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test5);
mFgBitmap = Bitmap.createBitmap(mBgBitmap.getWidth(),mBgBitmap.getHeight(),Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mFgBitmap);
mCanvas.drawColor(Color.GRAY);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:
mPath.reset();
mPath.moveTo(event.getX(),event.getY());
break;
case MotionEvent.ACTION_MOVE:
mPath.lineTo(event.getX(),event.getY());
break;
}
mCanvas.drawPath(mPath,mPaint);
invalidate();
return true;
}
}Xfermode에는 세 가지 하위 클래스가 있습니다.
AvoidXfermode는 색상과 허용오차를 지정하여 그림판이 그림을 그리지 않도록 합니다. 그것에 그려라).
PixelXorXfermode는 기존 색상을 덮어쓸 때 간단한 픽셀 XOR 연산을 적용합니다.
PorterDuffXfermode 이는 매우 강력한 변환 모드로, 이미지 합성의 16가지 Porter-Duff 규칙 중 하나를 사용하여 Paint
가 기존 캔버스 이미지와 상호 작용하는 방식을 제어할 수 있습니다.
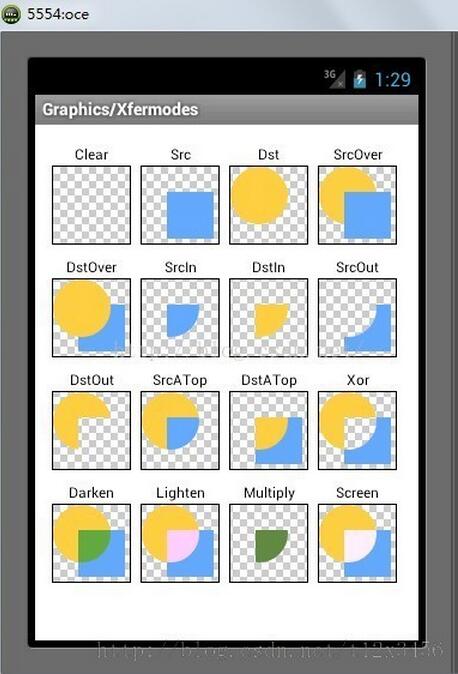
위에서 PorterDuff.Mode는 총 16개의 열거 값을 갖는 열거 클래스임을 알 수 있습니다.
1.PorterDuff.Mode.CLEAR
그림은 캔버스.
2.PorterDuff.Mode.SRC
상위 레이어 도면 표시
3.PorterDuff.Mode.DST
하위 레이어 도면 표시
4.PorterDuff.Mode.SRC_OVER
일반 도면 표시에서는 상위 레이어와 하위 레이어가 겹쳐서 그려집니다.
5.PorterDuff.Mode.DST_OVER
상위 레이어와 하위 레이어가 모두 표시됩니다. 하위 레이어가 상단에 표시됩니다.
6.PorterDuff.Mode.SRC_IN
두 도면 레이어의 교차점을 가져옵니다. 상위 레벨을 표시합니다.
7.PorterDuff.Mode.DST_IN
두 레이어의 교차점을 선택합니다. 낮은 수준을 표시합니다.
8.PorterDuff.Mode.SRC_OUT
상위 레이어를 가져와서 교차하지 않는 부분을 그려주세요.
9.PorterDuff.Mode.DST_OUT
아래쪽 레이어를 제거하고 교차하지 않는 부분을 그려줍니다.
10.PorterDuff.Mode.SRC_ATOP
하위 레이어의 교차하지 않는 부분과 상위 레이어의 교차 부분을 가져옵니다
11.PorterDuff.Mode.DST_ATOP
교차하지 않는 부분을 가져옵니다. 상위 레이어와 하위 레이어의 교차 부분
12.PorterDuff .모드
두 레이어를 모두 가져와서 교차 부분의 색상을 밝게 합니다
15.PorterDuff.Mode.MULTIPLY
중첩 후 두 레이어의 교차 부분 색상을 가져옵니다
16.PorterDuff.Mode.SCREEN
두 레이어의 모든 영역을 가져오면 교차 부분이 투명해집니다
 안드로이드 스크래치 카드 효과 구현 코드와 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!
안드로이드 스크래치 카드 효과 구현 코드와 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

