Android 앱에서 ViewPager+Fragment를 사용하여 슬라이딩 전환 효과 달성
- 高洛峰원래의
- 2017-01-13 11:44:201591검색
안드로이드 애플리케이션에서는 다중 화면 슬라이딩이 매우 일반적인 스타일입니다. viewpager를 사용하지 않고 코드를 구현하면 매우 길어집니다. ViewPager를 사용하면 코드가 훨씬 짧아지지만 ViewPager를 사용하면 단점도 있습니다. android-support -v4.jar, 세부사항을 제어할 수 없습니다. 그러나 이제 상황은 다릅니다. android-support-v4는 많은 실용적인 기능을 제공하므로 이제 새로운 Android 프로젝트는 기본적으로 이 jar 패키지를 가져옵니다. 그런 다음 슬라이딩을 위해 viewpager도 사용할 것입니다. 또 다른 개념은 Fragment이며 FragmentActivity는 활동과 일치하는 수명 주기와 보기와 일치하는 인터페이스를 가진 특수 클래스입니다. 즉, Fragment는 수명 주기가 있는 View와 동일합니다. View. , View와 상속 관계가 없습니다. 프래그먼트 사용의 장점은 프래그먼트를 재사용할 수 있고 각 프래그먼트가 활동처럼 내부적으로 자체 비즈니스를 처리할 수 있다는 점입니다. 이러한 방식으로 모듈 간의 결합이 낮고 활동의 내부 로직에 모든 비즈니스를 작성하는 것보다 훨씬 명확합니다. . 또한 각 모듈의 비즈니스는 Fragment 내부에서 구현되므로 활동은 여러 Fragment만 관리하면 되며 비즈니스 관련 작업을 수행할 필요가 없습니다. 마지막으로 Fragment를 사용하여 다양한 해상도 모델에 적응할 수 있습니다. 조각은 SDK(Android 3.0 이상) 및 android-support-v4에서 사용할 수 있지만 호환성 문제로 인해 APK가 향후 Android의 3.0에서만 실행되기를 원하지 않는 한 android-support-v4에서만 조각을 사용할 수 있습니다. 휴대폰에서 FragmentActivity의 상황은 Fragment와 유사합니다. Fragment와 FragmentActivity에 관해서는 실제로 이해해야 할 몇 가지 기본적인 사용법이 있지만, 이 글에서는 Fragment가 초점이 되지 않는다는 점을 고려하여 여기서는 Fragment만을 사용하여 간단한 인터페이스를 만들어 보겠습니다. , 모두가 한눈에 이해할 수 있어야합니다. 좋아요, 사업을 시작하겠습니다.
ViewPager + Fragment가 자주 사용됩니다. 코드는 actionbarsherlock에서 추출됩니다. 이 효과는 슬라이딩으로 전환되는 것으로 알려져 있습니다. 코드로 바로 이동합니다
다음은 FragmentStatePagerAdapter 및 FragmentPagerAdapter 두 어댑터에 대한 간략한 설명입니다
:
첫 번째 조각 상태 어댑터 - 현재 첫 번째 조각, 현재 조각 및 다음 조각만 존재합니다. , 나머지는 폐기됩니다. 여러 데이터를 로드하는 데 적합합니다.
두 번째 FragmentPagerAdapter - 모두 존재하므로 사진 등 대량의 데이터를 로드하는 데 적합하지 않으며 메모리가 오버플로되기 쉽습니다. .
프로젝트 구조:

1. 액티비티 어댑터 함께(정적 유형 Fragment)
public class ViewPageFragment extends FragmentActivity {
//这个是有多少个 fragment页面
static final int NUM_ITEMS = 5;
private MyAdapter mAdapter;
private ViewPager mPager;
private int nowPage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pagers_fragment_main);
mAdapter = new MyAdapter(getSupportFragmentManager() );
mPager = (ViewPager)findViewById(R.id.mypagers_pager);
mPager.setAdapter(mAdapter);
}
/**
* 有状态的 ,只会有前3个存在 其他销毁, 前1个, 中间, 下一个
*/
public static class MyAdapter extends FragmentStatePagerAdapter {
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public int getCount() {
return NUM_ITEMS;
}
//得到每个item
@Override
public Fragment getItem(int position) {
return ArrayFragment.newInstance(position);
}
// 初始化每个页卡选项
@Override
public Object instantiateItem(ViewGroup arg0, int arg1) {
// TODO Auto-generated method stub
return super.instantiateItem(arg0, arg1);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println( "position Destory" + position);
super.destroyItem(container, position, object);
}
}
/**
* 无状态的 会全部加载着, 这个适合少量的 特别多的图片啊啥的 还是用 FragmentStatePagerAdapter
* @author lilei
*/
// public static class MyAdapter extends FragmentPagerAdapter {
// public MyAdapter(FragmentManager fm ) {
// super(fm);
//
// }
//
// @Override
// public int getCount() {
// return NUM_ITEMS;
// }
//
// @Override
// public Fragment getItem(int position) {
// // 返回相应的 fragment
// return ArrayFragment.newInstance(position);
// }
//
// @Override
// public void destroyItem(ViewGroup container, int position, Object object) {
// System.out.println( "position Destory" + position);
// super.destroyItem(container, position, object);
// }
// }
/**
* 所有的 每个Fragment
*/
public static class ArrayFragment extends Fragment {
int mNum;
static ArrayFragment newInstance(int num) {
ArrayFragment array= new ArrayFragment();
Bundle args = new Bundle();
args.putInt("num", num);
array.setArguments(args);
return array;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mNum = getArguments() != null ? getArguments().getInt("num") : 1;
System.out.println("mNum Fragment create ="+ mNum);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
System.out.println("onCreateView = ");
//在这里加载每个 fragment的显示的 View
View v = null;
if(mNum == 0){
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}else if(mNum == 1){
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}else if(mNum == 2){
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}else{
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}
return v;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
System.out.println("onActivityCreated = ");
super.onActivityCreated(savedInstanceState);
}
@Override
public void onDestroyView(){
System.out.println(mNum + "mNumDestory");
super.onDestroyView();
}
@Override
public void onDestroy(){
super.onDestroy();
}
}
}2. 큰 차이점은 없습니다. (사용 방법은 개인에 따라 다름)
public class ViewPageFragmentCS extends FragmentActivity {
//这个是有多少个 fragment页面
private MyAdapter mAdapter;
private ViewPager mPager;
private List<Entity> list = new ArrayList<ViewPageFragmentCS.Entity>();;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pagers_fragment_main);
for (int i = 0; i < 7 ; i++) {
Entity ee = new Entity();
ee.name = "ll"+ i;
ee.age = ""+ i;
list.add(ee);
}
mAdapter = new MyAdapter(getSupportFragmentManager(),list);
mPager = (ViewPager)findViewById(R.id.mypagers_pager);
mPager.setAdapter(mAdapter);
}
private class Entity{
public String name;
public String age;
}
// 在这里你可以传 list<Fragment> 也可以传递 list<Object>数据
public class MyAdapter extends FragmentStatePagerAdapter {
List<Entity> list_ee;
public MyAdapter(FragmentManager fm, List<Entity> ee) {
super(fm);
this.list_ee = ee ;
}
@Override
public int getCount() {
return list_ee.size();
}
// 初始化每个页卡选项
@Override
public Object instantiateItem(ViewGroup arg0, int position) {
ArrayFragment ff = (ArrayFragment)super.instantiateItem(arg0, position);
ff.setThings(list_ee.get(position),position);
return ff;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println( "position Destory" + position);
super.destroyItem(container, position, object);
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return new ArrayFragment();
}
}
/**
* 所有的 每个Fragment
*/
public class ArrayFragment extends Fragment {
private Entity ee;
private int position;
public void setThings(Entity ee,int position){
this.ee =ee ;
this.position = position;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
System.out.println("onCreateView = ");
//在这里加载每个 fragment的显示的 View
View v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(ee.name+ "= ee.Name -=age"+ ee.age);
return v;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
System.out.println("onActivityCreated = ");
super.onActivityCreated(savedInstanceState);
}
@Override
public void onDestroyView(){
System.out.println("onDestroyView = "+ position);
super.onDestroyView();
}
@Override
public void onDestroy(){
System.out.println("onDestroy = "+ position);
super.onDestroy();
}
}
} 복사만 하면 효과를 보실 수 있습니다. xml 레이아웃 파일을 직접 완성하셔도 됩니다.
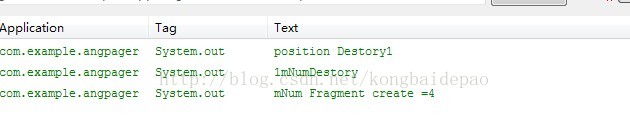
3번째 페이지로 슬라이드하시면 1번째 페이지가 소멸되고 4번째 페이지가 생성된 것을 확인하실 수 있습니다. 현재 2, 3, 4가 있습니다:

더 많은 Android 앱에서 ViewPager+Fragment를 사용하여 슬라이딩 전환 효과를 구현하는 관련 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!

