Android Listview는 탭 슬라이딩 전환 기능을 새로 고치기 위해 위아래로 끌어옵니다.
- 高洛峰원래의
- 2017-01-13 11:40:251293검색
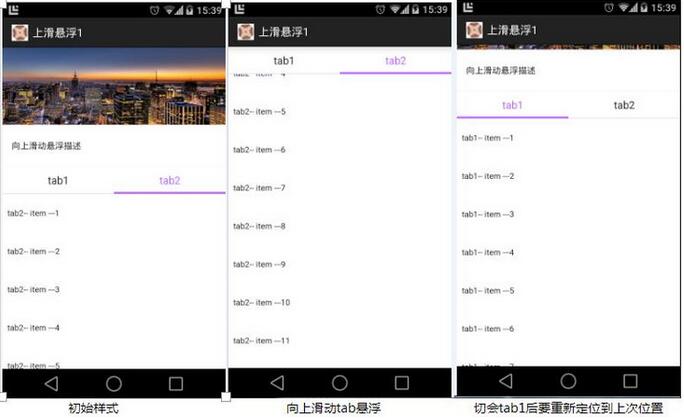
곧 두 개의 탭 전환이 가능한 페이지를 만들 예정입니다. 두 페이지에는 공통 설명 정보 영역이 있습니다. 두 탭 모두 목록 보기로 끌어서 새로 고칠 수 있습니다. 페이지 중앙에 있는 탭 부분을 위로 밀어서 이동을 멈춥니다. 아래로 당겨서 원래 위치로 돌아가세요.

전체 요구 사항은 대략 위 그림과 같습니다. 풀업 새로 고침 및 풀다운 새로 고침에 대한 스크린샷은 없습니다. 이 효과를 얻으십시오.
1. 일반적인 생각은 단순함을 위해 많은 제스처 문제를 모니터링하고 싶지 않기 때문에 이를 기회적으로 구현하기 위해 다음 방법을 채택합니다.
a. 목록보기의 헤더로 공개 영역이 추가됩니다. 두 개의 전환 탭도 헤더로 추가됩니다.
b. 페이지 레이아웃시 목록보기 위에 레이어를 추가하고 탭 레이아웃을 넣습니다. 내부. 이 탭의 레이아웃은 목록 보기의 헤더에 있는 레이아웃과 동일합니다.
c. 나중에 목록 보기 슬라이드 시 페이지의 탭 레이아웃 표시 및 숨기기는 onScroll 함수에서 처리됩니다. 목록보기의 탭 레이아웃이 화면 상단에 도달하면 페이지의 탭 레이아웃이 표시됩니다. 목록보기가 아래로 슬라이드되면 인터페이스
탭 전환에서 탭 전체가 그림자로 나타납니다. tab1과 tab2의 데이터가 다르기 때문에 3개의 데이터 소스가 사용됩니다. 탭이 전환되면 데이터가 앞뒤로 전환됩니다. 탭을 클릭하면 현재 표시된 탭이 기억됩니다. pos가 재배치되면 편차가 발생합니다)
데모의 일반적인 프로세스는 새로 고침 처리를 추가하지 않고 이렇습니다. 실제 프로젝트에서는 더 많은 로직이 처리되지만 데모는 너무 복잡하게 작성하고 싶지 않습니다. 아무도 안 읽어서 그냥 제가 직접 읽고 조금 적어봅니다.)
2. 아직 이해하지 못하는 사람들이 있을 수 있습니다.
a. 첫 번째는 두 개의 보호 계층이 있는 인터페이스 레이아웃입니다. 상단의 탭 레이아웃. 레이아웃 up_float_first_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white_color" >
<com.example.toolbox.upFloat.PullToRefreshListView
xmlns:ptr="http://schemas.android.com/apk/res-auto"
android:id="@+id/up_float_listview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cacheColorHint="@color/white_color"
android:divider="@color/transpant"
android:dividerHeight="0dip"
android:fadingEdge="none"
android:fastScrollEnabled="false"
android:listSelector="@color/transpant"
android:smoothScrollbar="true"
android:visibility="visible"
ptr:ptrHeaderTextColor="@color/color_333333"
ptr:ptrMode="both" />
<include
layout="@layout/up_float_tab_layout"
android:visibility="gone" />
</FrameLayout>b. 탭 레이아웃, up_float_tab_layout.xml, 텍스트는 모두 선택기를 사용하므로 선택 시 강조 표시됩니다
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/up_float_tab_root"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/white_color"
android:minHeight="44dip"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="44dip"
android:minHeight="44dip"
android:orientation="horizontal" >
<TextView
android:id="@+id/up_fload_tab1"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/show_event_detail_tab_selector"
android:gravity="center"
android:text="@string/up_float_tab1"
android:textColor="@color/show_event_detail_tab_text_selector"
android:textSize="17sp" />
<TextView
android:id="@+id/up_float_tab2"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/show_event_detail_tab_selector"
android:gravity="center"
android:text="@string/up_float_tab2"
android:textColor="@color/show_event_detail_tab_text_selector"
android:textSize="17sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="@dimen/split_one_pixels"
android:background="@color/color_purple_bd6aff" />
</LinearLayout>c. 부품 레이아웃 up_float_common_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/white_color"
android:orientation="vertical" >
<ImageView
android:id="@+id/show_event_detail_bg"
android:layout_width="fill_parent"
android:layout_height="125dip"
android:contentDescription="@string/empty"
android:scaleType="fitXY"
android:src="@drawable/pic1" />
<TextView
android:id="@+id/show_event_detail_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="24dip"
android:layout_marginLeft="15dip"
android:layout_marginRight="15dip"
android:layout_marginTop="24dip"
android:text="@string/up_float_desc"
android:textColor="@color/color_black_333333"
android:textSize="14sp" />
<View style="@style/horizontal_gray_divider" />
<View style="@style/horizontal_gray_divider" />
</LinearLayout>d. 다음은 메인 페이지의 코드입니다
package com.example.toolbox.upFloat.activity;
import java.util.ArrayList;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.ArrayAdapter;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import com.example.toolbox.R;
import com.example.toolbox.upFloat.PullToRefreshBase;
import com.example.toolbox.upFloat.PullToRefreshBase.OnRefreshListener2;
import com.example.toolbox.upFloat.PullToRefreshListView;
/**
*
*
* @author sunyoujun
*
*/
public class UpFloatFirstActivity extends ActionBarActivity implements OnClickListener {
public static final int TYPE_TAB_1 = 1;
public static final int TYPE_TBA_2 = 2;
private int tab2Pos = 0;
private int tab2OffsetY = 0;
private int tab1Pos = 0;
private int tab1OffsetY = 0;
private ArrayList<String> item = new ArrayList<String>();
private ArrayList<String> item1 = new ArrayList<String>();
private ArrayList<String> item2 = new ArrayList<String>();
protected PullToRefreshListView listView;
private LinearLayout titleView;
private LayoutInflater infater;
private LinearLayout titleTab;
private LinearLayout titleFloatTab;
private TextView latestTv;
private TextView latestFloatTv;
private TextView hotTv;
private TextView hotFloatTv;
private int currentType = TYPE_TAB_1;
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.up_float_first_activity);
findViews();
setViewsListener();
updateTabSelectState();
initData();
initListView();
}
private void findViews() {
listView = (PullToRefreshListView) findViewById(R.id.up_float_listview);
titleFloatTab = (LinearLayout) findViewById(R.id.up_float_tab_root);
latestFloatTv = (TextView) titleFloatTab.findViewById(R.id.up_float_tab2);
hotFloatTv = (TextView) titleFloatTab.findViewById(R.id.up_fload_tab1);
infater = LayoutInflater.from(this);
titleView = (LinearLayout) infater.inflate(R.layout.up_float_common_layout, null);
titleTab = (LinearLayout) infater.inflate(R.layout.up_float_tab_layout, null);
latestTv = (TextView) titleTab.findViewById(R.id.up_float_tab2);
hotTv = (TextView) titleTab.findViewById(R.id.up_fload_tab1);
}
private void setViewsListener() {
latestTv.setOnClickListener(this);
hotTv.setOnClickListener(this);
latestFloatTv.setOnClickListener(this);
hotFloatTv.setOnClickListener(this);
updateTabSelectState();
}
/**
* 更新tab栏选中状态
*/
private void updateTabSelectState() {
boolean isTab1 = (currentType == TYPE_TAB_1);
hotTv.setSelected(isTab1);
hotFloatTv.setSelected(isTab1);
latestTv.setSelected(!isTab1);
latestFloatTv.setSelected(!isTab1);
}
private void initData() {
for (int i = 1; i <= 50; i++) {
item1.add("tab1-- item ---" + i);
item2.add("tab2-- item ---" + i);
}
}
private void initListView() {
setListViewListener();
listViewAddHeader();
listViewLoadData();
}
private void setListViewListener() {
listView.setOnRefreshListener(new OnRefreshListener2<ListView>() {
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
// loadNews();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
// loadOlds();
}
});
listView.setOnScrollListener(new OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if (firstVisibleItem < 2) {// 悬浮tab出现时机,listview含有三个header
titleFloatTab.setVisibility(View.GONE);
} else
titleFloatTab.setVisibility(View.VISIBLE);
;
}
});
}
private void listViewAddHeader() {
listView.getRefreshableView().addHeaderView(titleView);
listView.getRefreshableView().addHeaderView(titleTab);
}
protected void listViewLoadData() {
item.clear();
item.addAll(item1);
adapter = new ArrayAdapter<String>(this, R.layout.list_item, android.R.id.text1, item);
listView.setAdapter(adapter);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.up_fload_tab1:
switchTabtList(true);
break;
case R.id.up_float_tab2:
switchTabtList(false);
break;
default:
break;
}
}
private void switchTabtList(boolean isTab1) {
if (isTab1) {
if (currentType == TYPE_TAB_1) {
return;// 说明点击的是相同的活动列表,不用改变
} else {// tab2 switch tab1
tab2Pos = listView.getRefreshableView().getFirstVisiblePosition();
tab2OffsetY = getOffsetY();
currentType = TYPE_TAB_1;
item2.clear();
item2.addAll(item);
item.clear();
item.addAll(item1);
}
} else {
if (currentType == TYPE_TBA_2) {
return;
} else {// tab1 switch tab2
tab1Pos = listView.getRefreshableView().getFirstVisiblePosition();
tab1OffsetY = getOffsetY();
currentType = TYPE_TBA_2;
item1.clear();
item1.addAll(item);
item.clear();
item.addAll(item2);
}
}
updateTabSelectState();
relocationLastPos();
}
private int getOffsetY(){
View view = listView.getRefreshableView().getChildAt(0);
return view != null ? view.getTop() : 0;
}
/**
* 重新定位到上次的位置
*/
private void relocationLastPos() {
if (adapter != null) {
adapter.notifyDataSetChanged();
}
if (currentType == TYPE_TAB_1) {
listView.post(new Runnable() {
@Override
public void run() {
listView.getRefreshableView().setSelectionFromTop(tab1Pos, tab1OffsetY);
}
});
} else {
listView.post(new Runnable() {
@Override
public void run() {
listView.getRefreshableView().setSelectionFromTop(tab2Pos, tab2OffsetY);
}
});
}
}
}요약
a 위의 데모는 실제로 슬라이드 업 효과만 구현합니다. 두 가지 큰 제한이 있습니다. 탭의 항목 레이아웃은 자유롭게 전환할 수 있도록 일관되어야 합니다. 둘째, 두 탭은 왼쪽이나 오른쪽으로 슬라이드할 수 없습니다.
b 위의 내용은 두 개 또는 하나의 탭에만 적합합니다. 제어해야 하는 상태가 많을수록 실수하기 쉽고, 위의 데이터가 반환될 때 항목에 추가할 수는 없지만, 새로 고침 탭과 현재 표시된 탭 간의 관계를 판단해야 합니다.
c 다른 오픈소스 프로젝트를 읽은 후 시간이 있으면 실제 여러 탭을 만들고 왼쪽과 오른쪽으로 전환할 수 있는 데모를 작성하겠습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들이 안드로이드 소프트웨어 프로그래밍을 배우는데 도움이 되길 바랍니다.
안드로이드 리스트뷰 풀업, 다운 새로고침 탭 슬라이딩 전환 기능에 대한 더 많은 글은 PHP 중국어 홈페이지를 참고해주세요!

