집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 매개변수 전달 세부 설명
WeChat Mini 프로그램 매개변수 전달 세부 설명
- 高洛峰원래의
- 2017-01-10 10:47:381819검색
WeChat 미니 프로그램의 출시는 의심할 여지 없이 모바일 인터넷 업계에 다시 한 번 큰 파장을 일으킬 것입니다.
어떤 사람들은 미니 프로그램이 인기가 있을지 의문을 가질 것입니다. 위챗의 사용자 수를 보면 모든 것이 이해될 것입니다.
WeChat 미니 프로그램 - 매개변수 전달
여기서 편의상 미니 프로그램에서 매개변수를 전달하는 두 가지 방법을 찾았습니다.
1. 이벤트를 통과하는 매개변수
먼저 애플릿의 이벤트 정의를 살펴보겠습니다.
#이벤트란 무엇입니까?
다음은 이벤트 목록입니다. 뷰 레이어-논리 레이어 통신.
다음은 처리를 위해 사용자 행동을 논리 계층에 다시 제공할 수 있는 텍스트 이벤트 목록입니다.
다음은 구성 요소에 바인딩할 수 있는 텍스트 이벤트 목록입니다. 트리거 이벤트에 도달하면 논리 레이어의 해당 이벤트 처리 기능이 실행됩니다.
다음은 목록 텍스트입니다. 이벤트 개체는 ID, 데이터세트, 터치와 같은 추가 정보를 전달할 수 있습니다.
뷰 레이어[wxml]에서 로직 레이어[js]로의 통신 방식이라는 점은 분명하게 지적되어 있습니다. 다음 실행 중인 예를 살펴보겠습니다.
View.wxml
cd3c05478aa166edb4db3f8cec075cad 저를 클릭하세요! 20908554640865bb724c429685f97dbe
Logic.js
Page({
tapName: function(event) {
console.log(event.target)
}
})
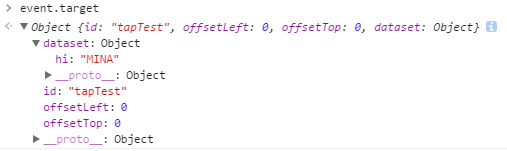
로그 인쇄

우리가 설정한 data-hi="MINA" 값이 데이터세트에 포함되어 있는 것을 볼 수 있습니다. 이제 방금 작성한 내용을 살펴보겠습니다. 먼저 바인딩으로 시작하는 것은 이벤트를 바인딩하는 것입니다. 이 이벤트의 이름은 "=" 기호 다음의 값입니다. 바운드 이벤트입니다. 로직 [js ] 레이어 정의에 있어야 합니다. 그리고 그것을 알아차린 친구들은 우리가 여기서 작성한 data-hi가 우리가 일반적으로 js에서 작성하는 값 전달과 동일한 정의 방법임을 알 수 있습니다. 이 data-*는 이벤트 속성 대상의 데이터 세트 값에 해당합니다. 여기서 호출해야 할 것은 data-hi에 해당하는 값을 얻기 위해 event.target.dataset.hi입니다.
여기서 데이터 정의 이름에 주의해야 합니다. 작성 방법: 데이터로 시작하여 여러 단어가 하이픈으로 연결되며 대문자를 사용할 수 없습니다(대문자는 자동으로 소문자로 변환됨). as data-element-type, 마지막으로 하이픈은 event.target.dataset에서 카멜 표기 elementType으로 변환됩니다.
공식 예:
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})
*.js 새 페이지로 이동한 후 매개변수를 직접 수신합니다. onload에서 수신 방법은 options입니다.[매개변수 값]
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
자 오늘은 여기까지입니다. 위에 작성한 문서. 나는 단지 그것들을 밖으로 옮기고 내 말로 말했습니다. …(⊙_⊙;)…
읽어주셔서 감사합니다. 모든 분들께 도움이 되었으면 좋겠습니다. 이 사이트를 지원해 주셔서 감사합니다!
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})위챗 미니 프로그램의 매개변수 전달에 대한 자세한 설명과 관련 글은 PHP 중국어 홈페이지를 참고해주세요! 
