집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 데이터 액세스 예시 상세 설명
WeChat Mini 프로그램 데이터 액세스 예시 상세 설명
- 高洛峰원래의
- 2017-03-21 16:54:113793검색
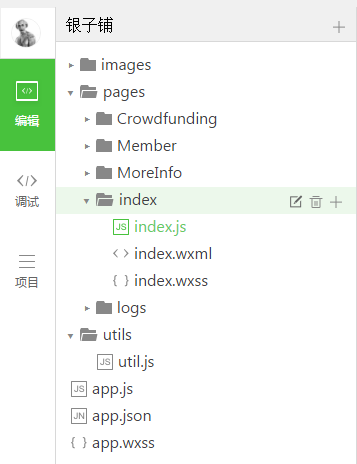
미니프로그램의 구성에 대해 간단히 말씀드리자면

그림과 같습니다
1. 해당 이름의 스크립트(.js)와 스타일(.wxss)이면 충분합니다. 참조가 필요하지 않습니다. 페이지 아래의 스크립트와 스타일은 가장 바깥쪽 app.js인 app.wxcss
2. 스크립트 즉, .js 파일은 고정된 형식을 갖습니다: 페이지는 데이터를 얻는 데 사용됩니다 3. utils는 데이터 인터페이스를 배치하는 데 사용됩니다 데이터 액세스 ajax 알지, 할 수 있어 문제 없어 할 얘기 없어 WeChat 애플릿, IDE가 너무 형편없어서 코드를 읽기 어렵게 작성하면 전체 프로젝트가 어려워지니까 유지하다. 저는 앱을 작성한 적이 없기 때문에 데이터 액세스가 앱에 어떻게 캡슐화되어 있는지 모르겠습니다. 3일의 업무 경험을 가진 소규모 프로그램 코더로서 각 페이지의 데이터가 직접 데이터 인터페이스에 액세스하는 것은 OOP가 아닙니다 그러다가 linq to sql을 생각하고 원래 singelordefault와 firstordefault를 사용할 계획이었던 두 가지 방법 만 취했습니다. 생각하기 귀찮아서 getbyparams, getbyid를 이용해서 조건에 따라 데이터를 전부 찾거나, ID에 따라 데이터를 하나씩 가져오는 방법을 사용했습니다 메소드만 살펴보자면 좀 장황하네요const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {}는 를 작성하는 고정된 방식이며, 메소드를 하나씩 작성하고, 각 메소드를 ,로 구분합니다. const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
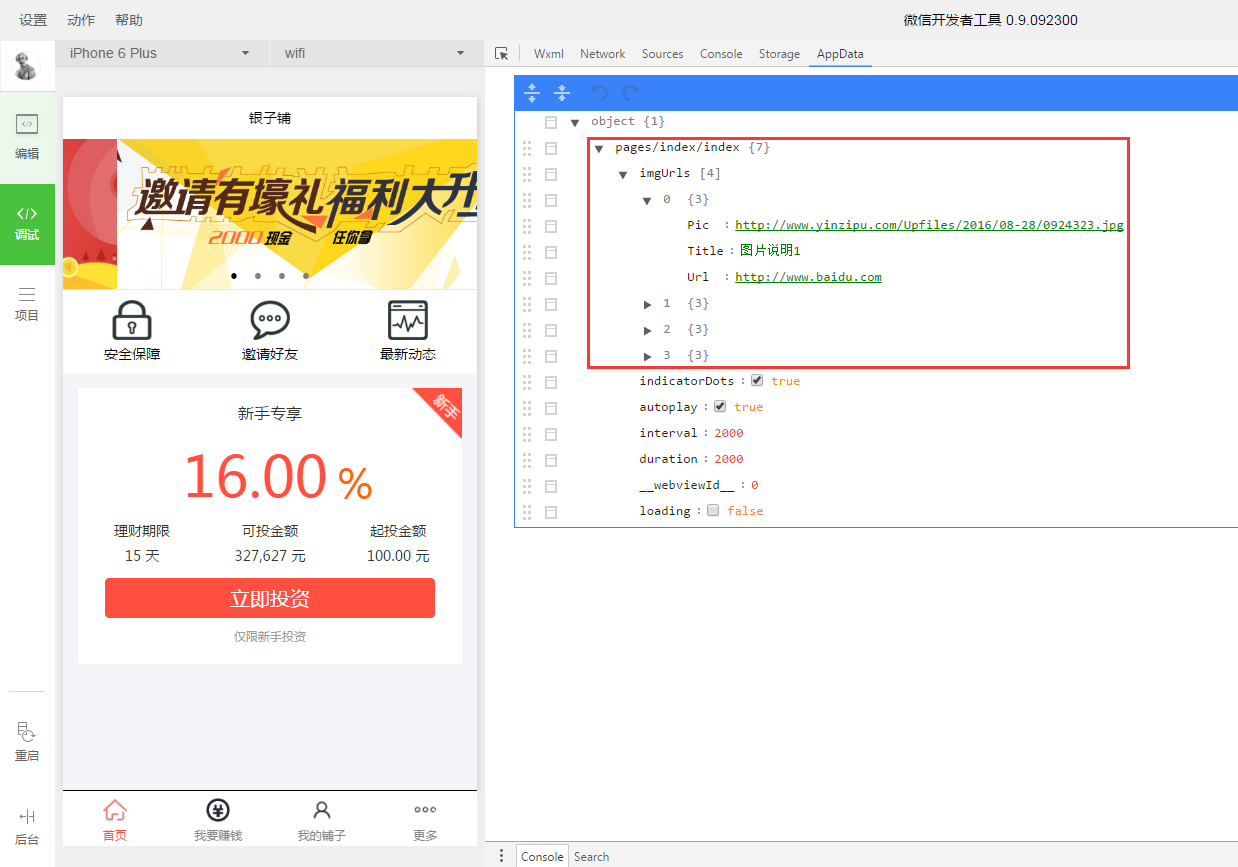
})이것은 배너 이미지 req.GetByParams('home/homebanner')를 가져오는 인덱스 방법입니다. 여기에 매개변수를 포함하거나 그대로 둘 수도 있습니다. 비어있습니다마지막 페이지는 이렇습니다

WeChat 애플릿 라벨 구성요소 세부 설명 예시 코드
WeChat 애플릿 개발 튜토리얼 예시 단계 세부 설명
WeChat Mini 프로그램 개발 그림 미니 프로그램 아키텍처
WeChat Mini 프로그램 데이터 액세스 예제 및 관련 기사에 대한 자세한 설명은 PHP 중국어를 참고하세요. 홈페이지 위챗 미니 프로그램 개발 칼럼!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

