Zend Framework 기본 페이지 레이아웃 분석
- 高洛峰원래의
- 2017-01-05 10:58:501762검색
본 글의 예시에서는 Zend Framework의 기본 페이지 레이아웃 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
Zend Framework의 페이지 레이아웃 모듈인 Zend_Layout은 MVC와 함께 사용하거나 단독으로 사용할 수 있습니다. 이 문서에서는 MVC에서의 사용에 대해서만 설명합니다.
1. 레이아웃 스크립트
application/views 아래에 레이아웃 폴더를 만듭니다. 메인 레이아웃 스크립트 레이아웃.phtml 코드는 다음과 같습니다.
<?php echo $this->doctype('XHTML1_STRICT') ?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?php echo $this->headTitle() ?>
<?php
$this->headLink()->appendStylesheet("/styles/main.css");
// add more links ...
?>
<?php echo $this->headLink() ?>
</head>
<body>
<div id="header">
<?php echo $this->partial('header.phtml') ?>
</div>
<table>
<tr>
<td valign=top>
<div id="leftcolumn">
<?php echo $this->partial('leftcolumn.phtml') ?>
</div>
</td>
<td valign=top>
<div id="content">
<?php echo $this->layout()->content ?>
</div>
</td>
</tr>
</table>
<div id="footer">
<?php echo $this->partial('footer.phtml') ?>
</div>
</body>
</html>layout.phtml 외에 header.phtml, leftcolumn.phtml, footer.phtml, main.css 파일도 작성해야 합니다. .
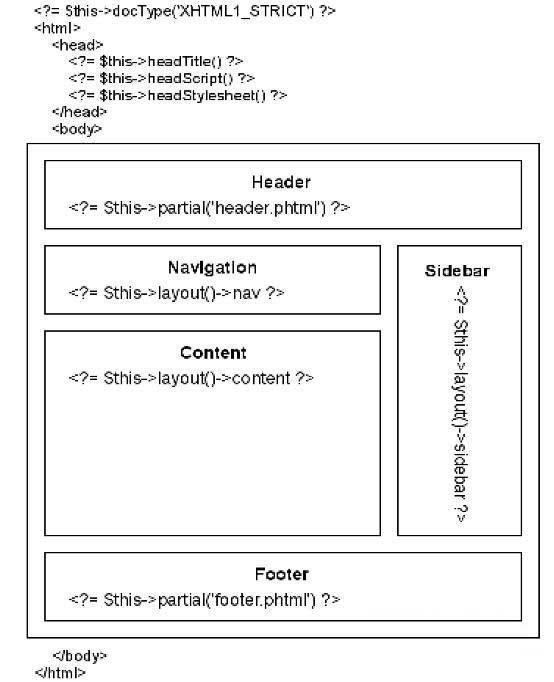
Zend Framework의 문서에서는 페이지 레이아웃 적용을 표현하기 위해 뷰를 사용합니다.

2. 페이지 레이아웃 설정
MVC에서 페이지 레이아웃을 설정하는 것은 매우 간단합니다. html/index.php를 편집하고 다음 두 줄을 추가합니다. code:
/** Setup layout */ require_once 'Zend/Layout.php'; Zend_Layout::startMvc($rootPath . '/application/views/layouts');
참고: 페이지 레이아웃을 시작한 후 기존 페이지를 조정하고 1aa9e5d373740b65a0cc8f0a02150c53와 같은 불필요한 html 요소를 제거해야 합니다. b2386ffb911b14667cb8f0f91ea547a7 6c04bd5ca3fcae76e30b72ad730ca86d 등이 제거됩니다. 또한 $this->headTitle()을 통해 페이지 제목을 설정할 수 있습니다.
페이지 레이아웃을 변경하는 것도 매우 간단합니다. 컨트롤러에서 다음 코드를 사용하면 됩니다.
$this->_helper->layout->setLayout('new_layout');
모두 컨트롤러의 작업은 컨트롤러의 초기화 기능을 통해 설정할 수 있는 동일한 페이지 레이아웃을 사용합니다.
public function init() {
parent::init();
$this->_helper->layout->setLayout('new_layout');
}PHP 프로그래밍을 위한 프레임워크 프레임워크가 도움이 됩니다.
Zend Framework 기본 페이지 레이아웃 분석과 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

