공유할 가치가 있는 경량 Bootstrap Table 플러그인
- 高洛峰원래의
- 2017-01-04 11:06:323380검색
Bootstrap을 기반으로 한 경량 테이블 플러그인인 Bootstrap Table은 간단한 구성만으로 고정 헤더, 단일/다중 선택, 정렬, 페이징, 검색 및 사용자 정의 헤더 등 강력한 기능을 갖추고 개발을 개선할 수 있습니다. 효율성과 개발 시간 단축.

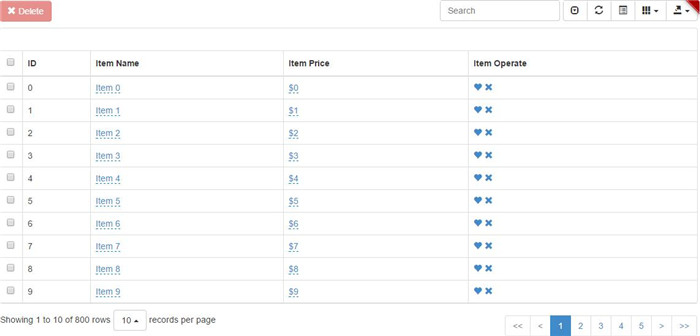
1. 플러그인 설명: Bootstrap Table은 데이터 테이블 형식을 표시하고, 라디오 버튼, 체크박스, 정렬, 페이징 등을 제공합니다.
2. 기능:
Bootstrap 3 기반으로 개발(Bootstrap 2도 지원)
반응형 인터페이스
고정 헤더
완전히 사용 가능한 구성
데이터 속성 지원
열 표시/숨기기
테이블 헤더 표시/숨기기
AJAX를 사용하여 JSON 데이터 가져오기
테이블 헤더를 간단하게 정렬 가능
사용자 정의 열 표시 지원
단일/체크 선택 지원
강력한 페이징 기능
명함 레이아웃 지원
다양한 언어 지원
3. 사용 방법:
1) Bootstrap 라이브러리(프로젝트에서 아직 사용하지 않은 경우)와 bootstrap-table을 head 태그에 도입하세요. HTML 페이지.
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
2) head 태그 또는 body 태그가 닫히기 전에 jQuery 라이브러리 및 Bootstrap 라이브러리를 도입합니다(더 권장됨)(프로젝트의 경우) 아직은 없음) 및 bootstrap-table.js를 사용하고 있습니다.
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script>
3) 데이터 소스를 지정하는 방법에는 두 가지가 있습니다.
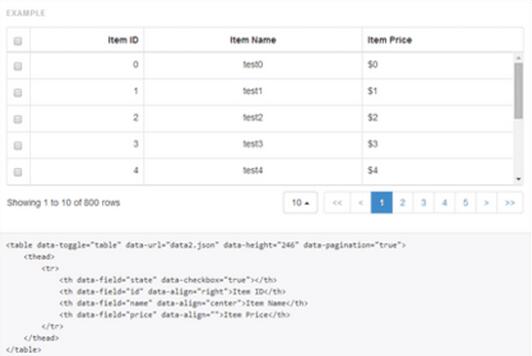
방법 1: 데이터 속성 태그를 통해
일반 테이블에 data-toggle="table"을 설정하면 JavaScript를 작성하지 않고도 부트스트랩 테이블을 활성화할 수 있습니다.
<table data-toggle="table" data-url="data.json">
<thead>
...
</thead>
</table>
방법 2: JavaScript를 통해 데이터 소스 설정
JavaScript를 통해 id 속성이 있는 테이블을 활성화합니다.
$('#table').bootstrapTable({
url: 'data.json'
});:
4. 버그 설명:

레이블 속성을 사용하여 필드 포맷터를 설정할 때, 효과 없음
예: 6b44373a45362b3bb0e269a277460e67gender01c3ce868d2b3d9bce8da5c1b7e41e5b
1), 이유:
bootstrap-table .js 399행, 코드는 포맷터 유형이 함수인 경우만 결정합니다
2), 해결 방법:
399행에서 코드 블록 수정:
수정 전
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}
수정:
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}else if(typeof that.header.formatters[j] === 'string') {
if(typeof window[that.header.formatters[j]] === 'function') {
value = window[that.header.formatters[j]](value, item);
}
}Bootstrap Table을 능숙하게 사용하는 데 도움이 됩니다.
공유할만한 경량 Bootstrap Table 플러그인과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

