1. 비즈니스 요구 사항 및 구현 효과
그날 갑자기 주문이 서로 다른 두 주문 사이에 삽입되어야 한다는 요구 사항을 받았습니다. 효과는 페이지에 다음과 같이 나타납니다. 왼쪽과 오른쪽에 두 개의 테이블이 있습니다. 왼쪽 테이블에는 상태 1의 주문이 포함되어 있고, 오른쪽 테이블에는 상태 2의 주문이 포함되어 있습니다. 왼쪽 테이블의 행 데이터를 지정된 행 위치로 드래그합니다. 작업이 완료되면 왼쪽 테이블이 한 행 줄어들고 오른쪽 테이블이 한 행 추가됩니다. 또한 이전 단계로 돌아가려면 작업을 실행 취소해야 합니다(Ctrl + Z 작업과 동일). 아마도 설명을 보면 시뮬레이션에 대해 다시 한 번 생각하게 될 것입니다. 어쨌든 먼저 렌더링을 살펴보겠습니다.
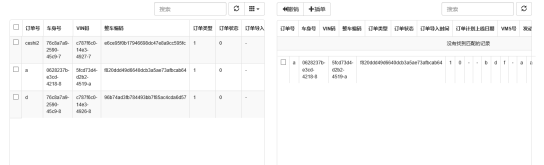
1. 드래그하기 전에 먼저 효과를 보세요
2. 테이블 행 데이터를 왼쪽으로 드래그하는 효과입니다

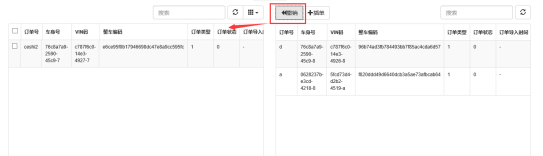
3 , 행 드래그 후 테이블 데이터의 효과

4. 두 번째 및 세 번째 드래그 후의 효과

5. 오른쪽 테이블에서 실행 취소를 클릭했을 때의 효과

6. 실행 취소를 여러 번 클릭하면 테이블이 초기 상태로 돌아갑니다

2. 코드 예시
요청을 받고 가장 먼저 느낀 점은 역시 Bootstrap 테이블 API에서 찾아봐야 한다는 것이었습니다. 오픈소스의 영향력은 강력하고 관련 사례가 있을 수 있습니다. 검색해본 결과 불행하게도 Bootstrap Table에는 두 테이블 사이에 이러한 작업이 없습니다. 생각해 보면 Bootstrap Table이 특정 동적 테이블의 데이터 바인딩을 위해 설계되었다는 것을 실제로 이해할 수 있습니다. 예를 들어 끌어서 놓기 정렬을 위한 좋은 솔루션이 있습니다. 행 재정렬) 블로거와 같은 특별한 요구 사항이 스스로 실현되어야 하는 것 같습니다.
1. 요구사항 분석
이제 직접 작성하기로 했으니, 이 작업에서 더 어려운 부분은 드래그 앤 드롭 효과인 것 같습니다. 그리고 드롭 효과를 적용한 결과 JsPlumb을 사용할 때 너무 많이 사용되는 것으로 나타났으므로 마법의 JQuery UI에서 draggable.js 및 droppable.js를 생각합니다. 이제 드래그 앤 드롭 문제는 해결됐는데 또 다른 난관이 있는데, 작업을 취소하면 어떻게 해야 할까요? Ctrl+z는 복원을 의미한다는 것을 알고 있습니다. 이전 단계의 작업으로 돌아가는 것이므로 이전 단계의 상태를 저장할 수 있다는 것이 전제인데, 특정 단계의 상태를 저장하는 방법은 블로거들이 어떻게 하는지 알고 있습니다. Json이 필요하며 각각 3개의 키-값 쌍이 있어야 합니다. 현재 단계의 인덱스, 왼쪽 테이블의 데이터, 오른쪽 테이블의 데이터입니다. 별로 어렵지 않을 것 같으니 시작해 보겠습니다.
2. 코드 예시
2.1 cshtml 페이지 코드
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Styles.Render("~/Content/table-css")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/knockout")
@Scripts.Render("~/bundles/bootstrap")
@Scripts.Render("~/bundles/bootstrap-table")
@RenderSection("Scripts", false)
</head>
<body>
@RenderBody()
</body>
</html>
@{
ViewBag.Title = "订单插单";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@Scripts.Render("~/bundles/Order/InsertOrder")
@Styles.Render("~/bundles/Order/css")
@Scripts.Render("~/Content/bootstrap/datepicker/js")
@Styles.Render("~/Content/bootstrap/datepicker/css")
<script src="~/Content/jquery-ui-1.11.4.custom/jquery-ui.min.js"></script>
<p class="panel-body" style="padding-bottom:0px;">
<p class="panel panel-default" style="margin-bottom:0px;">
<p class="panel-heading">查询条件</p>
<p class="panel-body container-fluid">
<p class="row">
<p class="col-md-3">
<label for="txt_search_ordernumber" class="col-sm-4 control-label" style="margin-top:6px;">订单号</label>
<span class="col-sm-8">
<input type="text" class="form-control" id="txt_search_ordernumber">
</span>
</p>
<p class="col-md-3">
<label for="txt_search_bodynumber" class="col-sm-3 control-label" style="margin-top:6px;">车身号</label>
<span class="col-sm-8">
<input type="text" class="form-control" id="txt_search_bodynumber">
</span>
</p>
<p class="col-md-3">
<label for="txt_search_vinnumber" class="col-sm-4 control-label" style="margin-top:6px;">VIN码</label>
<span class="col-sm-8">
<input type="text" class="form-control" id="txt_search_vinnumber">
</span>
</p>
<p class="col-md-3">
<label for="txt_search_engin_code" class="col-sm-4 control-label" style="margin-top:6px;">发动机号</label>
<span class="col-sm-8">
<input type="text" class="form-control" id="txt_search_engin_code">
</span>
</p>
</p>
<p class="collapse" id="p_more_search">
<p class="row" style="margin-top:15px;">
<p class="col-md-3">
<label for="txt_search_import_startdate" class="col-sm-4 control-label" style="margin-top:6px;">导入时间</label>
<span class="col-sm-8">
<input type="text" class="form-control datetimepicker" readonly id="txt_search_import_startdate">
</span>
</p>
<p class="col-md-3">
<label for="txt_search_import_enddate" class="col-sm-3 control-label" style="margin-top:6px;">至</label>
<span class="col-sm-8">
<input type="text" class="form-control datetimepicker" readonly id="txt_search_import_enddate">
</span>
</p>
<p class="col-md-3">
<label for="txt_search_send_startdate" class="col-sm-4 control-label" style="margin-top:6px;">下发时间</label>
<span class="col-sm-8">
<input type="text" class="form-control datetimepicker" readonly id="txt_search_send_startdate">
</span>
</p>
<p class="col-md-3">
<label for="txt_search_send_enddate" class="col-sm-4 control-label" style="margin-top:6px;">至</label>
<span class="col-sm-8">
<input type="text" class="form-control datetimepicker" readonly id="txt_search_send_enddate">
</span>
</p>
</p>
<p class="row" style="margin-top:15px;">
<p class="col-md-3">
<label for="txt_search_carcode" class="col-sm-4 control-label" style="margin-top:6px;">整车编码</label>
<span class="col-sm-8">
<input type="text" class="form-control" id="txt_search_carcode">
</span>
</p>
<p class="col-md-3">
<label for="txt_search_vms" class="col-sm-3 control-label" style="margin-top:6px;">VMS号</label>
<span class="col-sm-8">
<input type="text" class="form-control" id="txt_search_vms">
</span>
</p>
<p class="col-md-3">
<label for="txt_search_trans_code" class="col-sm-4 control-label" style="margin-top:6px;">变速箱号</label>
<span class="col-sm-8">
<input type="text" class="form-control" id="txt_search_trans_code">
</span>
</p>
</p>
</p>
<p class="row" style="float:right;margin-right:50px;margin-top:13px;">
<p>
<button type="button" id="btn_query" class="btn btn-primary" style="margin-right:20px;width:100px;">查询</button>
<button type="submit" id="btn_reset" class="btn btn-default" style="margin-right:20px;width:100px;">重置</button>
</p>
</p>
</p>
</p>
<p class="collapse_p_outside">
<p class="collapse_p_inside"></p>
<span id="span_collapse" href="#p_more_search" class="collapse_p_inside_ele">展开<label class="glyphicon glyphicon-menu-down"></label></span>
</p>
</p>
@*<p id="toolbar_left" class="btn-group">
</p>*@
<p id="toolbar_right" class="btn-group">
<button id="btn_cancel" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-backward aria-hidden="true"></span>撤销
</button>
<button id="btn_insertorder" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>插单
</button>
</p>
<p class="panel-body" style="padding-top:0px;">
<p id="p_tableleft" class="col-md-6">
<table id="tb_order_left"></table>
</p>
<p id="p_tableright" class="col-md-6">
<table id="tb_order_right"></table>
</p>
</p>2.2 js 코드
var i_statuindex = 0;
//此数组用于保存撤销操作每一步的数据
var arrdata = [];
var m_oTable = null;
$(function () {
//1.初始化表格
m_oTable = new TableInit();
m_oTable.Init();
//2.初始化按钮事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
//3.日期控件的初始化
$(".datetimepicker").datetimepicker({
format: 'yyyy-mm-dd hh:ii',
autoclose: true,
todayBtn: true,
});
});
//表格相关事件和方法
var TableInit = function () {
var oTableInit = new Object();
oTableInit.Init = function () {
//初始化左边表格
$('#tb_order_left').bootstrapTable({
url: '/api/OrderApi/get',
method: 'get',
striped: true,
cache: false,
striped: true,
pagination: true,
height: 600,
uniqueId:"TO_ORDER_ID",
queryParams: oTableInit.queryParams,
queryParamsType: "limit",
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
strictSearch: true,
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
columns: [{
checkbox: true
},
{
field: 'ORDER_NO',
title: '订单号'
},
{
field: 'BODY_NO',
title: '车身号'
}, {
field: 'VIN',
title: 'VIN码'
}, {
field: 'TM_MODEL_MATERIAL_ID',
title: '整车编码'
},
{
field: 'ORDER_TYPE',
title: '订单类型'
},
{
field: 'ORDER_STATUS',
title: '订单状态'
},
{
field: 'CREATE_DATE',
title: '订单导入时间'
},
{
field: 'PLAN_DATE',
title: '订单计划上线日期'
},
{
field: 'VMS_NO',
title: 'VMS号'
},
{
field: 'ENGIN_CODE',
title: '发动机号'
},
{
field: 'TRANS_CODE',
title: '变速箱号'
},
{
field: 'OFFLINE_DATE_ACT',
title: '实际下线日期'
},
{
field: 'HOLD_RES',
title: 'hold理由'
},
{
field: 'SPC_FLAG',
title: '特殊标记'
},
],
onLoadSuccess: function (data) {
//表格加载完成之后初始化拖拽
oTableInit.InitDrag();
}
});
//初始化右边表格
$('#tb_order_right').bootstrapTable({
url: '/api/OrderApi/get',
method: 'get',
toolbar: '#toolbar_right',
striped: true,
cache: false,
striped: true,
pagination: true,
height: 600,
queryParams: oTableInit.queryParamsRight,
queryParamsType: "limit",
//ajaxOptions: { departmentname: "", statu: "" },
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
strictSearch: true,
showRefresh: true,
minimumCountColumns: 2,
columns: [
{
field: 'ORDER_NO',
title: '订单号'
},
{
field: 'BODY_NO',
title: '车身号'
}, {
field: 'VIN',
title: 'VIN码'
}, {
field: 'TM_MODEL_MATERIAL_ID',
title: '整车编码'
},
{
field: 'ORDER_TYPE',
title: '订单类型'
},
{
field: 'ORDER_STATUS',
title: '订单状态'
},
{
field: 'CREATE_DATE',
title: '订单导入时间'
},
{
field: 'PLAN_DATE',
title: '订单计划上线日期'
},
{
field: 'VMS_NO',
title: 'VMS号'
},
{
field: 'ENGIN_CODE',
title: '发动机号'
},
{
field: 'TRANS_CODE',
title: '变速箱号'
},
{
field: 'OFFLINE_DATE_ACT',
title: '实际下线日期'
},
{
field: 'HOLD_RES',
title: 'hold理由'
},
{
field: 'SPC_FLAG',
title: '特殊标记'
},
],
onLoadSuccess: function (data) {
oTableInit.InitDrop();
}
});
};
//注册表格行的draggable事件
oTableInit.InitDrag = function () {
$('#tb_order_left tr').draggable({
helper: "clone",
start: function (event, ui) {
var old_left_data = JSON.stringify($('#tb_order_left').bootstrapTable("getData"));
var old_right_data = JSON.stringify($('#tb_order_right').bootstrapTable("getData"));
var odata = { index: ++i_statuindex, left_data: old_left_data, right_data: old_right_data };
arrdata.push(odata);
},
stop: function (event, ui) {
}
});
};
//注册右边表格的droppable事件
oTableInit.InitDrop = function () {
$("#tb_order_right").droppable({
drop: function (event, ui) {
var arrtd = $(ui.helper[0]).find("td");
var rowdata = {
ORDER_NO: $(arrtd[1]).text(),
BODY_NO: $(arrtd[2]).text(),
VIN: $(arrtd[3]).text(),
TM_MODEL_MATERIAL_ID: $(arrtd[4]).text(),
ORDER_TYPE: $(arrtd[5]).text(),
ORDER_STATUS: $(arrtd[6]).text(),
CREATE_DATE: $(arrtd[7]).text() == "-" ? null : $(arrtd[7]).text(),
PLAN_DATE: $(arrtd[8]).text() == "-" ? null : $(arrtd[8]).text(),
VMS_NO: $(arrtd[9]).text(),
ENGIN_CODE: $(arrtd[10]).text(),
TRANS_CODE: $(arrtd[11]).text(),
OFFLINE_DATE_ACT: $(arrtd[12]).text() == "-" ? null : $(arrtd[12]).text(),
HOLD_RES: $(arrtd[13]).text(),
SPC_FLAG: $(arrtd[14]).text(),
TO_ORDER_ID: $(ui.helper[0]).attr("data-uniqueid")
};
var oTop = ui.helper[0].offsetTop;
var iRowHeadHeight = 40;
var iRowHeight = 37;
var rowIndex = 0;
if (oTop <= iRowHeadHeight + iRowHeight / 2) {
rowIndex = 0;
}
else {
rowIndex = Math.ceil((oTop - iRowHeadHeight) / iRowHeight);
}
//插入右边表格指定位置行数据
$("#tb_order_right").bootstrapTable("insertRow", { index: rowIndex, row: rowdata });
$('#tb_order_left').bootstrapTable("removeByUniqueId", $(ui.helper[0]).attr("data-uniqueid"));
oTableInit.InitDrag();
}
});
};
oTableInit.queryParams = function (params) { //配置参数
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
strBodyno: $("#txt_search_bodynumber").val(),
strVin: $("#txt_search_vinnumber").val(),
strOrderno: $("#txt_search_ordernumber").val(),
strEngincode: $("#txt_search_engin_code").val(),
strOrderstatus: 0,
strTranscode: $("#txt_search_trans_code").val(),
strVms: $("#txt_search_vms").val(),
strCarcode: $("#txt_search_carcode").val(),
strImportStartdate: $("#txt_search_import_startdate").val(),
strImportEnddate: $("#txt_search_import_enddate").val(),
strSendStartdate: $("#txt_search_send_startdate").val(),
strSendEnddate: $("#txt_search_send_enddate").val(),
};
return temp;
};
oTableInit.queryParamsRight = function (params) { //配置参数
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
strBodyno: "",
strVin: "",
strOrderno: "",
strEngincode: "",
strOrderstatus: 5,
strTranscode: "",
strVms: "",
strCarcode: "",
strImportStartdate: "",
strImportEnddate: "",
strSendStartdate: "",
strSendEnddate: "",
};
return temp;
};
return oTableInit;
};
//页面按钮初始化事件
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//查询点击事件
$("#btn_query").click(function () {
$("#tb_order_left").bootstrapTable('refresh');
});
//重置点击事件
$("#btn_reset").click(function () {
$(".container-fluid").find(".form-control").val("");
$("#tb_order_left").bootstrapTable('refresh');
});
//撤销操作点击事件
$("#btn_cancel").click(function () {
if (i_statuindex <= 0) {
return;
}
for (var i = 0; i < arrdata.length; i++) {
if (arrdata[i].index != i_statuindex) {
continue;
}
var arr_left_data = eval(arrdata[i].left_data);
var arr_right_data = eval(arrdata[i].right_data);
$('#tb_order_left').bootstrapTable('removeAll');
$('#tb_order_right').bootstrapTable('removeAll');
$('#tb_order_left').bootstrapTable('append', arr_left_data);
for (var x = 0; x < arr_right_data.length; x++) {
$("#tb_order_right").bootstrapTable("insertRow", { index: x, row: arr_right_data[x] });
}
//$('#tb_order_right').bootstrapTable('append', arr_right_data);//append之后不能drop
break;
}
i_statuindex--;
//重新注册可拖拽
m_oTable.InitDrag();
//m_oTable.InitDrop();
});
//搜索栏展开收起点击事件
$("#span_collapse").click(function () {
if ($(this).text() == "收起") {
$(this).html('展开<label class="glyphicon glyphicon-menu-down"></label>');
$("#p_more_search").collapse('hide');
}
else {
$(this).html('收起<label class="glyphicon glyphicon-menu-up"></label>');
$("#p_more_search").collapse('show')
}
});
};
return oInit;
};여러 부분에서 코드를 살펴보겠습니다.
1. 왼쪽 테이블이 성공적으로 로드되면 테이블 행을 끌어서 놓을 수 있습니다.
$('#tb_order_left tr').draggable({
helper: "clone",
start: function (event, ui) {
var old_left_data = JSON.stringify($('#tb_order_left').bootstrapTable("getData"));
var old_right_data = JSON.stringify($('#tb_order_right').bootstrapTable("getData"));
var odata = { index: ++i_statuindex, left_data: old_left_data, right_data: old_right_data };
arrdata.push(odata);
},
stop: function (event, ui) {
}
});draggable의 시작 이벤트에서는 arrdata 변수로 드래그하기 전에 왼쪽 및 오른쪽 테이블의 모든 데이터를 저장합니다. 전역 변수 i_statuindex는 현재 단계의 인덱스를 기록하는 데 사용됩니다. 작업을 취소하는 데 사용됩니다.
2.2.2 오른쪽 테이블이 성공적으로 로드된 후 테이블의 드롭 가능한 이벤트를 등록합니다.
$("#tb_order_right").droppable({
drop: function (event, ui) {
var arrtd = $(ui.helper[0]).find("td");
var rowdata = {
ORDER_NO: $(arrtd[1]).text(),
BODY_NO: $(arrtd[2]).text(),
VIN: $(arrtd[3]).text(),
TM_MODEL_MATERIAL_ID: $(arrtd[4]).text(),
ORDER_TYPE: $(arrtd[5]).text(),
ORDER_STATUS: $(arrtd[6]).text(),
CREATE_DATE: $(arrtd[7]).text() == "-" ? null : $(arrtd[7]).text(),
PLAN_DATE: $(arrtd[8]).text() == "-" ? null : $(arrtd[8]).text(),
VMS_NO: $(arrtd[9]).text(),
ENGIN_CODE: $(arrtd[10]).text(),
TRANS_CODE: $(arrtd[11]).text(),
OFFLINE_DATE_ACT: $(arrtd[12]).text() == "-" ? null : $(arrtd[12]).text(),
HOLD_RES: $(arrtd[13]).text(),
SPC_FLAG: $(arrtd[14]).text(),
TO_ORDER_ID: $(ui.helper[0]).attr("data-uniqueid")
};
var oTop = ui.helper[0].offsetTop;
var iRowHeadHeight = 40;
var iRowHeight = 37;
var rowIndex = 0;
if (oTop <= iRowHeadHeight + iRowHeight / 2) {
rowIndex = 0;
}
else {
rowIndex = Math.ceil((oTop - iRowHeadHeight) / iRowHeight);
}
$("#tb_order_right").bootstrapTable("insertRow", { index: rowIndex, row: rowdata });
$('#tb_order_left').bootstrapTable("removeByUniqueId", $(ui.helper[0]).attr("data-uniqueid"));
oTableInit.InitDrag();
}
});드롭 이벤트에서 현재 드래그된 행 데이터를 가져와서 현재 마우스 위치를 계산합니다. 오른쪽 테이블 드래그한 행 데이터를 지정된 위치에 삽입합니다. 그런 다음 왼쪽 테이블에서 드래그한 행 데이터를 삭제합니다.
2.2.3 Undo 연산 코드
//撤销操作点击事件
$("#btn_cancel").click(function () {
if (i_statuindex <= 0) {
return;
}
for (var i = 0; i < arrdata.length; i++) {
if (arrdata[i].index != i_statuindex) {
continue;
}
var arr_left_data = eval(arrdata[i].left_data);
var arr_right_data = eval(arrdata[i].right_data);
$('#tb_order_left').bootstrapTable('removeAll');
$('#tb_order_right').bootstrapTable('removeAll');
$('#tb_order_left').bootstrapTable('append', arr_left_data);
for (var x = 0; x < arr_right_data.length; x++) {
$("#tb_order_right").bootstrapTable("insertRow", { index: x, row: arr_right_data[x] });
}
//$('#tb_order_right').bootstrapTable('append', arr_right_data);//append之后不能drop
break;
}
i_statuindex--;
//重写注册可拖拽
m_oTable.InitDrag();
});Undo 연산은 주로 전역 변수 arrdata의 인덱스를 기준으로 어느 단계를 Undo할지 결정한 후 현재 테이블의 좌우 테이블 데이터를 꺼냅니다. 인덱스에 따라 단계를 거쳐 두 테이블에 차례로 추가합니다. 그러면 i_statuindex가 0이 될 때까지 순차적으로 감소합니다. 왼쪽 테이블 행의 모든 데이터가 다시 작성되고 로드되므로 필요합니다. 드래그 가능한 이벤트를 다시 등록합니다. 이렇게 간단한 3단계만 거치면 원하는 효과를 얻을 수 있습니다. 아주 간단하지 않나요~~
위 내용이 모두의 학습에 도움이 되기를 바랍니다.
JS 구성 요소 Bootstrap 테이블 테이블 행 드래그 효과 구현 코드 관련 기사를 더 보려면 PHP 중국어 웹사이트를 주목하세요!
관련글 :
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

WebStorm Mac 버전
유용한 JavaScript 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.






