Bootstrap Table 사용 경험 요약
- 高洛峰원래의
- 2017-01-04 10:48:281281검색
이전에 관리 배경에서 사용된 테이블 컨트롤을 조사한 결과 http://bootstrap-table.wenzhixin.net.cn에서 Bootstrap Table을 발견했습니다. 느낌은 꽤 좋지만 공식 문서는 그리 완전하지 않습니다. , 결과적으로 내 네트워크 데이터 요청이 전달되지 않았습니다.
오늘 드디어 디버깅이 통과되었는데, 여기서 공유하고 싶습니다.
1. 관련 구성 파일 소개
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <!-- bootstrap table --> <link href="//cdn.bootcss.com/bootstrap-table/1.11.0/bootstrap-table.min.css" rel="stylesheet"> <script src="//cdn.bootcss.com/bootstrap-table/1.11.0/bootstrap-table.min.js"></script> <script src="//cdn.bootcss.com/bootstrap-table/1.11.0/bootstrap-table-locale-all.js"></script> <script src="//cdn.bootcss.com/bootstrap-table/1.11.0/extensions/export/bootstrap-table-export.min.js"></script> <!-- bootstrap table 包含excel导出,pdf导出 --> <script src="https://rawgit.com/hhurz/tableExport.jquery.plugin/master/tableExport.js"></script> <script src="//cdn.bootcss.com/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
주의!!!! 여기의 tableExport.js는 bootcdn의 tableExport가 아니므로 작성자에게 주의하세요. 모르시겠지만, 결과적으로 엑셀을 내보낼 수 없습니다
2. 헤더 및 툴바 작성
사실 전체 헤더를 작성하는 것은 매우 간단하며 몇 가지 간단한 구성.
각 빈의 속성은
바인딩 툴바 주의
다음 구성을 참고하시면 됩니다
<!-- 工具栏的按钮,可以自定义事件 -->
<div id="toolbar" class="btn-group">
<button type="button" class="btn btn-default">
<i class="glyphicon glyphicon-plus"></i>
</button>
<button type="button" class="btn btn-default">
<i class="glyphicon glyphicon-heart"></i>
</button>
<button type="button" class="btn btn-default">
<i class="glyphicon glyphicon-trash"></i>
</button>
</div>
<table id="demo" class="table table-striped table-hover table-bordered"
data-toolbar="#toolbar" // 这里必须绑定工具栏,不然布局会错乱
data-search="true"
data-show-refresh="true"
data-show-columns="true"
data-show-export="true"
data-export-types="['excel']"
data-export-options='{ // 导出的文件名
"fileName": "products",
"worksheetName": "products"
}'
>
<thead>
<tr>
<th width="3%" data-field="prodId">产品Id</th>
<th width="10%" data-field="nameOfProduct">产品名称</th>
<th width="4%" data-field="categoryId">产品类别</th>
<th width="5%" data-field="domicileOfCapital">资本类型</th>
<th width="8%" data-field="underwriter">发行机构</th>
<th width="6%" data-field="managementInstitution">基金公司</th>
<th width="5%" data-field="managementInstitution2">管理机构</th>
<th width="3%" data-field="flag">角标</th>
<th width="7%" data-field="beginTime">上线时间</th>
<th width="7%" data-field="endTime">下线时间</th>
<th width="4%" data-field="status">发布状态</th>
<th width="4%" data-field="fundRaisingStatus">募集状态</th>
<th width="3%" data-field="totalScore">打分</th>
<th width="3%" data-field="modesOfGuaranteeScore">担保</th>
<th width="3%" data-field="invsetmentTargetScore">投资</th>
<th width="3%" data-field="underwriterScore">发行</th>
<th width="3%" data-field="sourceOfPaymentScore">还款</th>
<th width="3%" data-field="issuerDescriptionScore">融资</th>
<th width="10%">操作</th>
</tr>
</thead>
</table>3. 백엔드 로직 바인딩
부트스트랩 테이블은 기본적으로 양식을 사용하여 제출되므로 페이징 매개변수와 쿼리 매개변수가 백엔드 로직 프로토콜과 일치하지 않습니다. (이 부분에 대한 공식 문서가 부족합니다.)
따라서 해당 프로토콜에 대한 사용자 정의 구성을 만들어야 합니다.
$(function() {
$("#demo").bootstrapTable({
url: "http://ydjr.dev.chengyiwm.com/goldman-mgr/listProduct",
sortName: "prodId", //排序列
striped: true, //條紋行
sidePagination: "server", //服务器分页
clickToSelect: true, //选择行即选择checkbox
singleSelect: true, //仅允许单选
searchOnEnterKey: true, //ENTER键搜索
pagination: true, //启用分页
escape: true, //过滤危险字符
queryParams: getParams, //携带参数
method: "post", //请求格式
responseHandler: responseHandler,
});
});
/**
* 默认加载时携带参数
*
* 将自带的param参数转化到cy的请求逻辑协议
*/
function getParams(params) {
var query = $("#searchKey").val();
console.log(JSON.stringify(params));
return {
head: {
userId: "11154",
skey: "6FC19FCE5D8DCF130954D8AE2CADB30A",
platform: "pc",
imei: "",
appVersion: "",
cityId: "",
platformVersion: "",
deviceId: "",
channel: "",
protoVersion: 1,
isPreview: 2
},
body: {
'query': params.search, // 搜索参数
'start': params.offset, // 分页开始位置
'pageSize': params.limit, //每页多少条
}
}
}
/**
* 获取返回的数据的时候做相应处理,让bootstrap table认识我们的返回格式
* @param {Object} res
*/
function responseHandler(res) {
return {
"rows": res.body.listProduct, // 具体每一个bean的列表
"total": res.body.totalCount // 总共有多少条返回数据
}
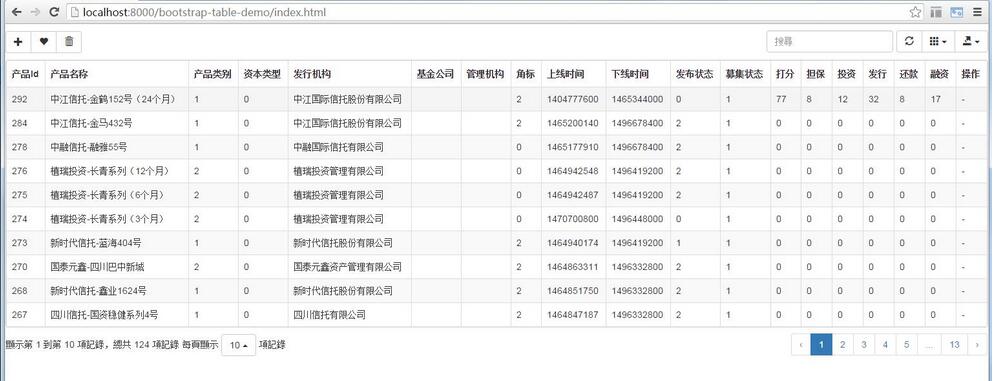
}Ok 구성이 완료되면 디스플레이 효과를 보여드리겠습니다.

위 내용은 이 글의 전체 내용입니다. 귀하의 연구에 도움이 되기를 바랍니다. 도움을 주셔서 감사드리며, 모두가 PHP 중국어 웹사이트를 지지해 주시길 바랍니다.
부트스트랩 테이블 사용 경험 요약과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

