MongoDB와 JSP를 사용하여 간단한 장바구니 시스템 예제 구현
- 高洛峰원래의
- 2016-12-29 15:36:041912검색
이 기사에서는 간단한 장바구니 프로그램을 구현하기 위한 JSP 프로그래밍 기술을 다음과 같이 소개합니다.
1 문제 설명
JSP 프로그래밍 기술을 사용하여 간단한 쇼핑 구현 장바구니 자동차 절차, 구체적인 요구 사항은 다음과 같습니다.
(1) JSP를 사용하여 로그인 페이지를 작성합니다. 로그인 정보에는 사용자 이름과 비밀번호가 포함됩니다. 두 개의 버튼을 사용하여 로그인 정보를 제출하고 재설정합니다.
(2) 사용자가 제출한 로그인 정보를 얻어 데이터베이스에 쿼리하는 JSP 프로그램을 작성합니다. 사용자 이름이 이 그룹의 구성원 이름이고 비밀번호가 해당 학번이면 다음을 사용하십시오. JSP 내장 객체 메소드를 사용하여 주문 페이지로 이동합니다(상점에 있는 제품의 유형 및 단가와 같은 카탈로그 정보 표시). 그렇지 않으면 JSP 작업을 사용하여 사용자에게 다시 로그인하라는 메시지를 표시합니다. 페이지에는 이전 로그인 인터페이스가 포함되어야 합니다).
(3) 고객이 필요한 상품 수량을 입력하고 제출 버튼을 클릭하면 이전에 주문한 상품이 장바구니에 담기며 장바구니에 이름을 포함한 관련 정보가 표시됩니다. 상품 수량 및 모든 상품의 총 가격.
(4) 상품 정보를 데이터베이스에 기록하고, 데이터베이스를 검색하여 가격을 계산합니다.
다음 기능 선택:
(5) 신규 사용자가 나중에 로그인할 수 있도록 정보(이름 및 학번)를 데이터베이스에 기록할 수 있도록 간단한 등록 기능을 구현합니다.
(6) 데이터베이스의 관련 작업을 JavaBean으로 다시 작성
2 솔루션
2.1
기능 구현 ( 1) 사용자 로그인. (MongoDB 데이터베이스를 조회하여 로그인 인증 완료)
(2) 사용자 등록. (MongoDB 데이터베이스에 쓰면 사용자 등록이 완료됩니다.)
(3) 비밀번호를 기억해 두세요. (쿠키를 이용하여 홈페이지 사용자 이름과 비밀번호를 기억하는 기능이 구현됩니다.)
(4) 상품보기. (MongoDB 데이터베이스를 쿼리하면 특정 제품 정보가 반환되어 클라이언트 인터페이스에 표시됩니다.)
(5) 제품을 구매합니다.
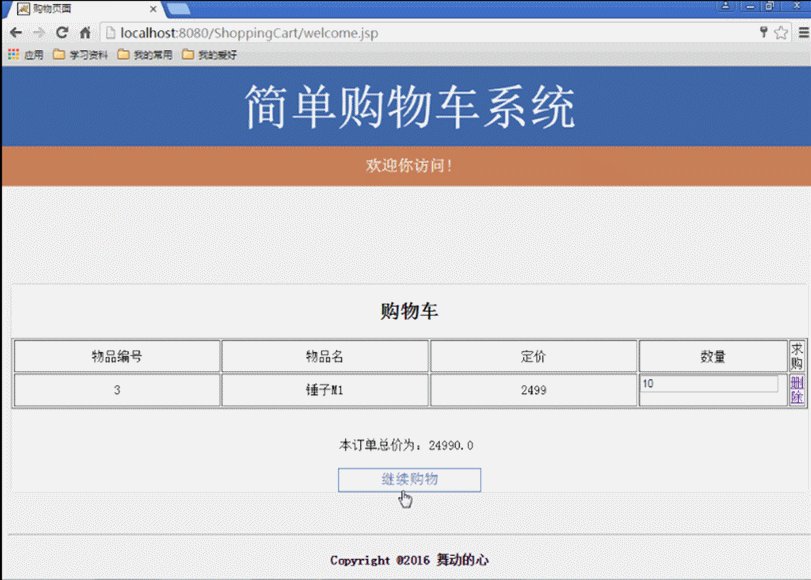
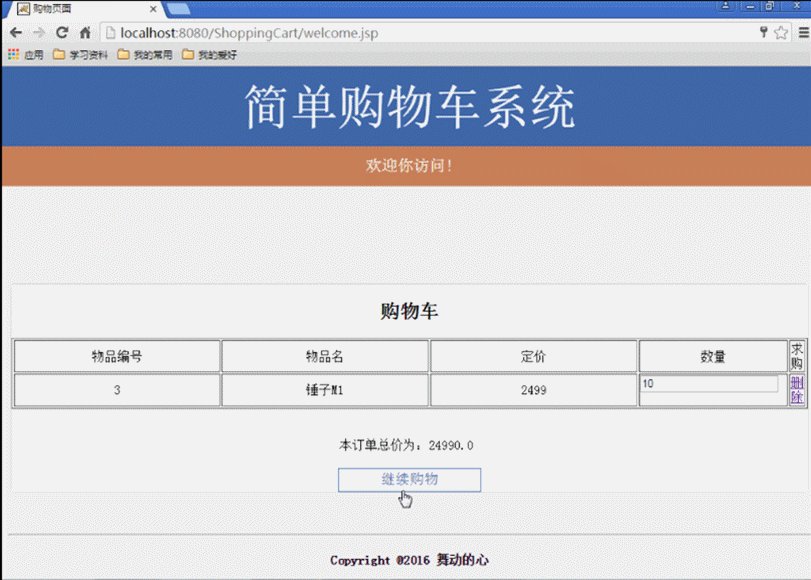
(6) 장바구니. (사용자가 구매한 상품의 구체적인 정보를 표시하고, 구매한 상품을 삭제하거나, 구매한 상품의 수량을 추가하여, 사용자가 현재 구매한 상품의 총 가격을 계산)
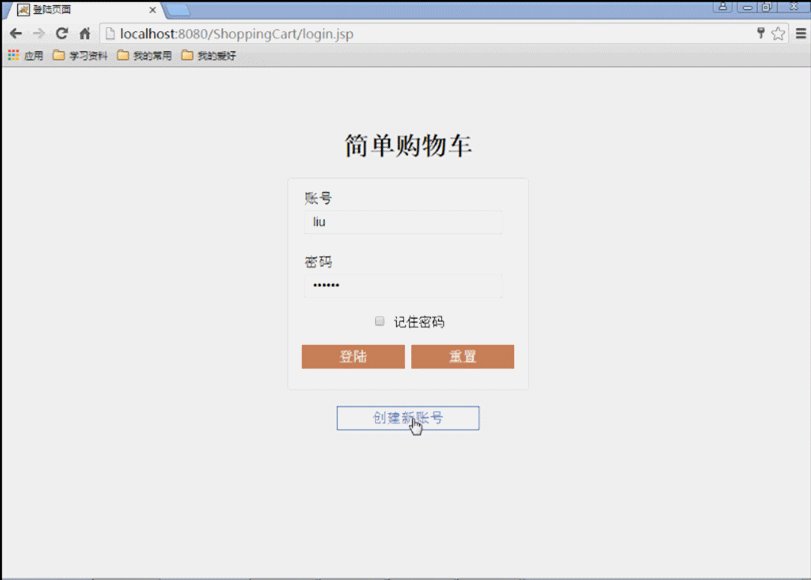
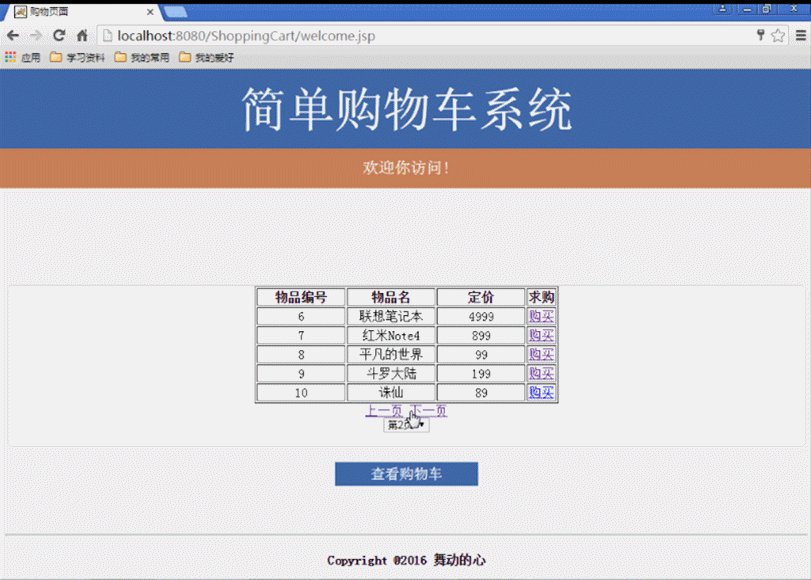
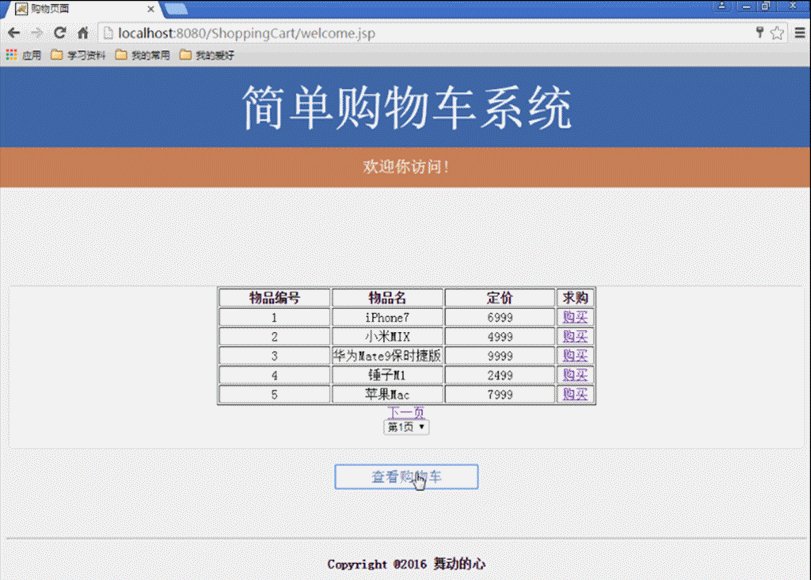
2.2 최종 연산 렌더링

2.3 시스템 기능 프레임워크의 개략도

그림 1: 시스템 기능 프레임워크 예시 다이어그램
자세한 설명:
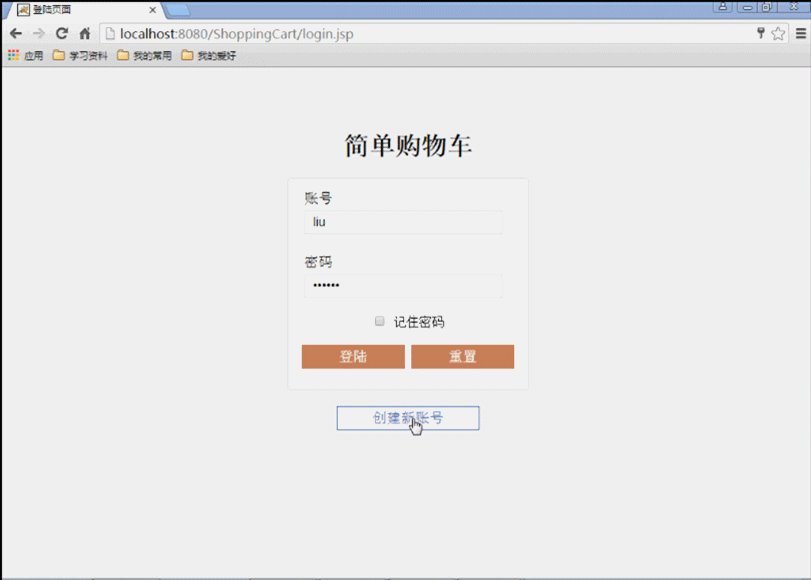
(1) 브라우저에서 홈페이지 login.jsp 사용자 로그인 페이지를 엽니다.
(2) 새 사용자 생성 버튼을 클릭하여 Register.jsp 사용자 등록을 입력합니다. 페이지;
(3) 등록에 실패하면 jsp 원래 페이지에 남게 되며, 등록에 성공하면 return 버튼을 클릭하여 돌아갑니다. 홈페이지의 login.jsp 페이지로
(4) 홈페이지 login.jsp 페이지에서 사용자 이름과 비밀번호를 입력하면 login_action.jsp 로그인 처리 스크립트 페이지로 요청이 전송되고 데이터가 일치하면 Welcome.jsp 쇼핑 홈페이지로 이동하고, 그렇지 않으면 로그인 비디오 login_Fail.jsp 페이지로 이동합니다.
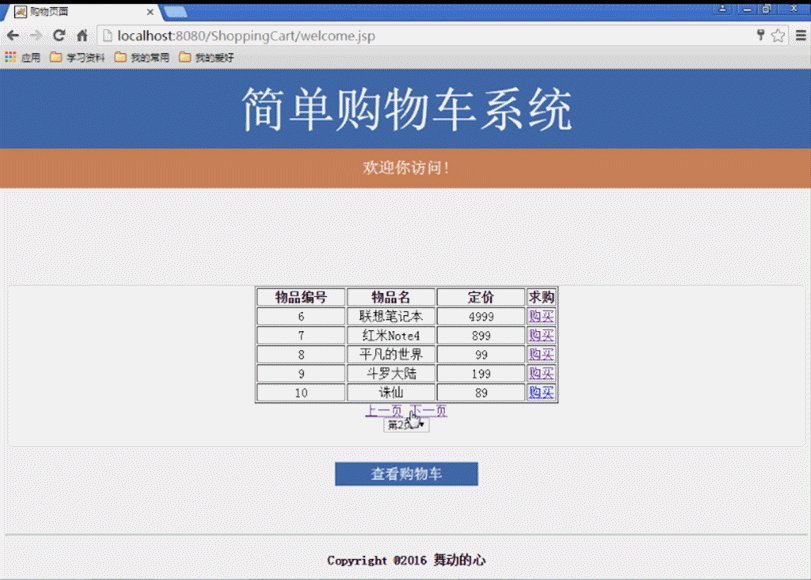
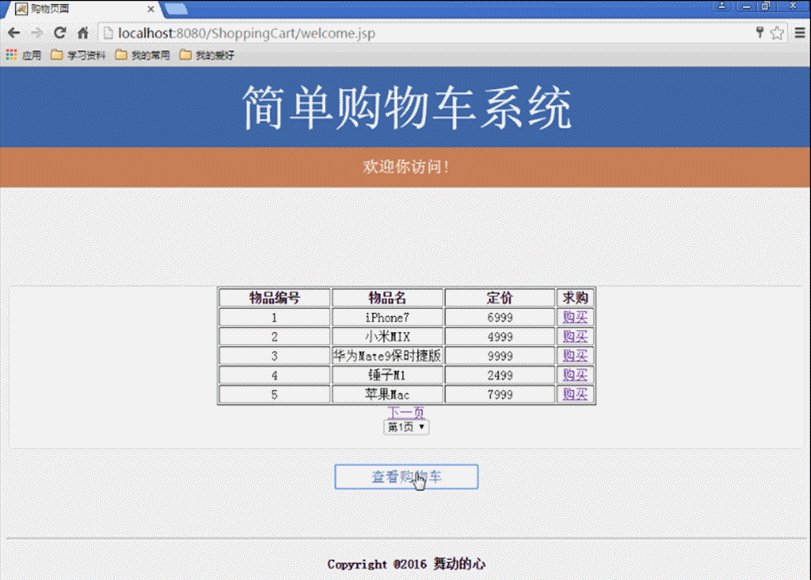
(5) Welcome.jsp shopping 입력 홈 페이지 이후 다음 페이지 및 이전 페이지 버튼을 클릭합니다. 현재 제품 정보를 보려면 동일한 제품에 대해 구매 버튼을 한 번 클릭하고 여러 제품을 구매하려면 여러 번 클릭하여 장바구니 보기 버튼을 클릭하여 내부 Cart.jsp 장바구니 페이지로 이동합니다. 모든 상품의 현재 구매한 상품번호, 이름, 가격, 구매 수량, 총 가격 정보를 볼 수 있으며, 구매한 상품 삭제, 구매한 상품 개수 추가 기능을 제공합니다.
(6) 쇼핑 홈페이지; welcom.jsp 페이지는 아래 그림 2와 같이 header.jsp, main_shop.jsp 및 Bottom.jsp의 세 페이지로 구성됩니다.

그림 2: 쇼핑 홈페이지 Welcome .jsp 페이지
2.4 MongoDB 소개 및 시스템 환경 구성에 대하여
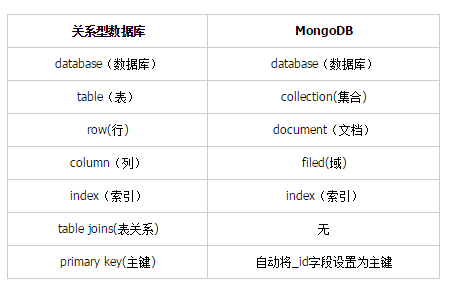
MongoDB는 NoSQL 계열에 속하며 일반적으로 사용되는 관계형 데이터베이스(예: mysql, SQLserver, 등), 엔터티 간의 복잡한 관계와 연관성은 포기됩니다. 즉, MongoDB는 우리가 매일 문서를 작성하는 것처럼 문서 데이터베이스이므로 다양한 문서의 특정 내용을 걱정할 필요도 없고 문서를 모두 컴퓨터 하드 드라이브에 저장할 수 있습니다. 아래에서 MongoDB와 관계형 데이터베이스의 명사 개념 비교표를 참조하세요.

위 표에서 볼 수 있듯이 우리에게 익숙한 관계형 데이터베이스에서 특정 엔터티 테이블은 MongoDB의 컬렉션에 해당하고, 테이블의 행은 MongoDB 컬렉션의 문서에 해당하며, 테이블은 MongoDB 문서의 필드에 해당합니다. MongoDB에서 자동으로 생성된 기본 키는 특정 방법에 따라 생성됩니다. 다음과 같이 생성됩니다.
0 |1|2|3 | 4|5|6 | 7|8 | 9|10|11
타임 스탬프 | PID | 카운터
위는 저의 예비학습입니다. MongoDB 소개에 틀린 부분이 있으면 지적해주시면 감사하겠습니다.
개념에 대해 이야기한 후, MongoDB에 저장되고 읽는 데이터 형식은 BSON 형식이며 구체적인 스타일은 다음과 같습니다.
/* 7 createdAt:2016/11/22 下午3:52:51*/
{
"_id" : ObjectId("5833f953e9d60125601a8c8b"),
"sid" : "7",
"sname" : "红米Note4",
"sprice" : "899"
},
/* 8 createdAt:2016/11/22 下午3:53:19*/
{
"_id" : ObjectId("5833f96fe9d60125601a8c8c"),
"sid" : "8",
"sname" : "平凡的世界",
"sprice" : "99"
},
/* 9 createdAt:2016/11/22 下午3:53:43*/
{
"_id" : ObjectId("5833f987e9d60125601a8c8d"),
"sid" : "9",
"sname" : "斗罗大陆",
"sprice" : "199"
},MongoDB 데이터베이스에서 데이터를 쿼리하고 얻을 때 해당 형식은 BSON 형식이며 클라이언트에서 얻은 데이터와 직접 일치할 수 없습니다. 여기서는 데이터베이스에서 BSON 형식의 데이터를 얻은 후 MongoDB 드라이버 패키지의 BSON.toMap() 메서드를 호출하여 BSON 형식을 Map 키-값 쌍 형식의 문자열로 변환한 다음 Map.get("을 호출합니다. name"을 Map ) 메서드에서 사용하여 특정 키-값 쌍의 값을 가져와 클라이언트 페이지의 데이터와 일치시킵니다.
마지막으로 가장 중요한 점은 MongoDB 드라이버 패키지를 새 프로젝트로 가져와 클라이언트 및 비즈니스 계층에서 데이터베이스를 쉽게 운영할 수 있도록 하는 것입니다. 여기서는 mongo-java-driver-3.3.0.jar 패키지와 드라이버 패키지의 각 버전에 대한 다운로드 링크를 사용하고 있습니다: http://central.maven.org/maven2/org/mongodb/mongo-java- drivers/
2.5 핵심 기능 코드 설명
(1) 사용자 로그인 기능
은 사용자 로그인을 구현하는데, 이는 주로 login_action.jsp에 있는 코드로 구현된다. 구체적인 설명은 다음과 같습니다.
<%@ page language="java" import="java.util.*,com.mongodb.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'login_action.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
response.setContentType("text/html;charset=utf-8"); //确保显示的汉字信息以正确编码方式显示
request.setCharacterEncoding("utf-8"); //确保获取的汉字信息以正确编码方法获取
String userName=(String)request.getParameter("username"); //获取登录页面用户名
String passWord=(String)request.getParameter("password");//获取登陆页面密码
String checkBox = request.getParameter("save_password");//获取登陆页面记住密码选择框属性值
boolean login_test = false; //设定登陆布尔值,若用户名和密码成功匹配,则为true
try{
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("userInfo"); //获取library数据库中集合userInfo
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合userInfo中文档信息
int i=1;
while (cursor.hasNext()) { //检索集合userInfo中所有文档信息
System.out.println("userInfo Document: "+i);
DBObject show = cursor.next();
System.out.println(show);
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String toname = (String)show1.get("username"); //提取Map中字段名为username的属性值
String topassword = (String)show1.get("password"); //提取Map中字段名为password的属性值
if(toname.equals(userName) && topassword.equals(passWord)){
//将从数据库中获取的用户名和密码与表单中获取的数据进行验证,匹配成功则使login_test值为true
System.out.println("登陆成功!!!!!"+"username:"+toname+" password:"+topassword);
//request.getRequestDispatcher("welcome.jsp").forward(request, response);
login_test = true;
}
System.out.println(show1.get("username"));
i++;
}
}catch(Exception e){
System.err.println( e.getClass().getName() + ": " + e.getMessage() );
}
if(login_test) {
if ("save".equals(checkBox)) {
//Cookie存取时用URLEncoder.encode进行编码(PS:读取时URLDecoder.decode进行解码)
String name1 = java.net.URLEncoder.encode(userName,"UTF-8");
//创建两个Cookie对象
Cookie nameCookie = new Cookie("username", name1);
//设置Cookie的有效期为3天
nameCookie.setMaxAge(60 * 60 * 24 * 3);
String pwd = java.net.URLEncoder.encode(passWord,"UTF-8");
Cookie pwdCookie = new Cookie("password", pwd);
pwdCookie.setMaxAge(60 * 60 * 24 * 3);
response.addCookie(nameCookie);
response.addCookie(pwdCookie);
}
// request.getRequestDispatcher("welcome.jsp").forward(request, response);
response.sendRedirect("welcome.jsp");
}
else{
response.sendRedirect("login_Fail.jsp");
// request.getRequestDispatcher("loginFail.jsp").forward(request, response);
}
%>
</body>
</html>(2) 사용자 등록 기능
사용자 등록 기능의 구현 원리는 기본적으로 다음과 같습니다. 유일한 차이점은 사용자 로그인이 데이터베이스를 쿼리하는 것이며 사용자 등록이 데이터베이스에 기록된다는 점입니다. 여기에는 특정 코드가 게시되지 않지만 아래의 특정 코드가 표시됩니다.
(3) 비밀번호 기억 기능
은 여기서는 두 개의 쿠키를 사용합니다. 사용자가 올바르게 로그인하면 Cookie_one이 사용자 이름을 가져와서 현재 브라우저 쿠키에 추가합니다. Cookie_two는 비밀번호를 가져와 현재 브라우저 쿠키에 추가합니다. 로그인 홈페이지의 사용자 이름과 비밀번호 입력란에 시스템이 쿠키를 통해 얻은 사용자 이름과 비밀번호를 입력하여 비밀번호 기억기능을 구현합니다. 자세한 내용은 다음과 같습니다.
if(login_test) {
if ("save".equals(checkBox)) {
//Cookie存取时用URLEncoder.encode进行编码(PS:读取时URLDecoder.decode进行解码)
String name1 = java.net.URLEncoder.encode(userName,"UTF-8");
//创建两个Cookie对象
Cookie nameCookie = new Cookie("username", name1);
//设置Cookie的有效期为3天
nameCookie.setMaxAge(60 * 60 * 24 * 3);
String pwd = java.net.URLEncoder.encode(passWord,"UTF-8");
Cookie pwdCookie = new Cookie("password", pwd);
pwdCookie.setMaxAge(60 * 60 * 24 * 3);
response.addCookie(nameCookie);
response.addCookie(pwdCookie);
}
// request.getRequestDispatcher("welcome.jsp").forward(request, response);
response.sendRedirect("welcome.jsp");
}
else{
response.sendRedirect("login_Fail.jsp");
// request.getRequestDispatcher("loginFail.jsp").forward(request, response);
}<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String username = "";
String password = "";
//获取当前站点的所有Cookie
Cookie[] cookies = request.getCookies();
for (int i = 0; i < cookies.length; i++) {
//对cookies中的数据进行遍历,找到用户名、密码的数据
if ("username".equals(cookies[i].getName())) {
//读取时URLDecoder.decode进行解码(PS:Cookie存取时用URLEncoder.encode进行编码)
username = java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8");
} else if ("password".equals(cookies[i].getName())) {
password = java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8");
}
}
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>登陆页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body>
<div class="content">
<div class="head">
<h1>简单购物车</h1>
</div>
<!-- 登录面板 -->
<div class="panel">
<form action="login_action.jsp" method="post">
<!-- 账号和密码组 -->
<div class="group">
<label>账号</label>
<input type="text" placeholder="请输入账号" name="username" value="<%=username%>">
</div>
<div class="group">
<label>密码</label>
<input type="password" placeholder="请输入密码" name="password" value="<%=password%>">
</div>
<div>
<input type="checkbox" value="save" name="save_password">
<label>记住密码</label>
</div>
<div class="group">
<label></label>
</div>
<!-- 登录按钮 -->
<div class="login">
<button type="submit" name="login">登陆</button>
<button type="reset" name="reset">重置</button>
</div>
</form>
</div>
<!-- 注册按钮 -->
<div class="register">
<button onclick="window.location.href='register.jsp'">创建新账号</button>
</div>
</div>
</body>
</html>(4) 상품 조회 및 상품 구매
여기서의 기능은 주로 MongoDB 데이터베이스를 운영하고 상품의 구체적인 정보를 반환하는 기능입니다. . 사용자 로그인 기능을 이해하면 여기의 기능 코드가 빠르게 이해되고 구체적인 코드는 나중에 표시됩니다.
(5) 장바구니
여기서도 주로 MongoDB 데이터를 운용하고, 클라이언트와의 사용자 상호작용을 통해 장바구니 관련 기능을 구현하는 기능입니다.
2.6 특정 코딩
특정 코딩에 대한 설명은 기능 구현 순서대로 대략적으로 소개하겠습니다.
2.6.1 사용자 로그인 및 기억 비밀번호
가장 먼저 보는 것은 홈 페이지의 login.jsp 페이지를 아름답게 표시하기 위해 login.css 파일을 사용합니다(다음 페이지는 모두 login을 사용합니다. CSS 파일). login.css의 구체적인 코드는 다음과 같습니다.
@CHARSET "UTF-8";
/*按照样图要求,添加一个浅灰色背景*/
body{
background-color: #F2F2F2;
}
/*设置内容模块距离顶部一个有一段距离100px*/
.content {
margin-top: 80px;
}
/*登录和注册按钮的整体样式*/
.content button {
height: 30px;/*登录和注册按钮的高度*/
color: white;/*登录和注册按钮字体颜色为白色*/
font-size: 18px;/*登录和注册按钮的字体大小*/
border: 0px;/*无边框*/
padding: 0px;/*无内边距*/
cursor: pointer;/*登录和注册按钮的选择时为手形状*/
}
/*头部名称*/
.content .head {
text-align: center;/*子内容居中*/
}
/*登录面板*/
.content .panel {
background-color: white;/*登录面板背景颜色为白色*/
width: 302px;/*宽度为302px*/
text-align: center;/*子内容居中*/
margin: 0px auto;/*自身居中*/
padding-top: 10px;/*顶部的内边距为20px*/
padding-bottom: 10px;/*底部的内边距为20px*/
border: 1px solid #ddd;/*边框颜色为灰色*/
border-radius: 5px;/*边框边角有5px的弧度*/
}
/*购物主页购物面板*/
.content .panel1 {
background-color: white;/*购物主页面板背景颜色为白色*/
width: 1000px;/*宽度为600px*/
text-align: center;/*子内容居中*/
margin: 0px auto;/*自身居中*/
border: 1px solid #ddd;/*边框颜色为灰色*/
border-radius: 5px;/*边框边角有5px的弧度*/
}
/*登录和密码组*/
.content .panel .group {
text-align: left;/*子内容居中*/
width: 262px;/*宽度为262px*/
margin: 0px auto 20px;/*自身居中,并距离底部有20px的间距*/
}
.content .panel .group label {
line-height: 30px;/*高度为30px*/
font-size: 18px;/*字体大小为18px*/
}
.content .panel .group input {
display: block;/*设置为块,是为了让输入框独占一行*/
width: 250px;/*宽度为250px*/
height: 30px;/*高度为30px*/
border: 1px solid #ddd;/*输入框的边框*/
padding: 0px 0px 0px 10px;/*左边内边距为10px,显得美观*/
font-size: 16px;/*字体大小*/
}
.content .panel .group input:focus{
border-left: 1px solid #CC865E;/*当输入框成为焦点时,左边框颜色编程褐色*/
}
.content .panel .login button {
background-color: #CC865E;/*按钮的背景颜色*/
width: 130px;/*按钮的宽度*/
}
.content .panel .login button:hover {
background-color: white;/*按钮选中后背景颜色为白色*/
color: #CC865E;/*按钮选中后字体颜色为褐色*/
border: 1px solid #CC865E;/*按钮选中后边框颜色为褐色*/
}
/*注册按钮*/
.content .register {
text-align: center;/*子内容居中*/
margin-top: 20px;/*顶部的内边距为20px*/
}
.content .register button {
background-color: #466BAF;/*按钮的背景颜色为蓝色*/
width: 180px;/*按钮的宽度*/
}
.content .register button:hover {
background-color: white;/*按钮选中后背景颜色为白色*/
color: #466BAF;/*按钮选中后字体颜色为蓝色*/
border: 1px solid #466BAF;/*按钮选中后边框颜色为蓝色*/
}Login.jsp의 구체적인 코드는 다음과 같습니다.
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String username = "";
String password = "";
//获取当前站点的所有Cookie
Cookie[] cookies = request.getCookies();
for (int i = 0; i < cookies.length; i++) {
//对cookies中的数据进行遍历,找到用户名、密码的数据
if ("username".equals(cookies[i].getName())) {
//读取时URLDecoder.decode进行解码(PS:Cookie存取时用URLEncoder.encode进行编码)
username = java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8");
} else if ("password".equals(cookies[i].getName())) {
password = java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8");
}
}
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>登陆页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body>
<div class="content">
<div class="head">
<h1>简单购物车</h1>
</div>
<!-- 登录面板 -->
<div class="panel">
<form action="login_action.jsp" method="post">
<!-- 账号和密码组 -->
<div class="group">
<label>账号</label>
<input type="text" placeholder="请输入账号" name="username" value="<%=username%>">
</div>
<div class="group">
<label>密码</label>
<input type="password" placeholder="请输入密码" name="password" value="<%=password%>">
</div>
<div>
<input type="checkbox" value="save" name="save_password">
<label>记住密码</label>
</div>
<div class="group">
<label></label>
</div>
<!-- 登录按钮 -->
<div class="login">
<button type="submit" name="login">登陆</button>
<button type="reset" name="reset">重置</button>
</div>
</form>
</div>
<!-- 注册按钮 -->
<div class="register">
<button onclick="window.location.href='register.jsp'">创建新账号</button>
</div>
</div>
</body>
</html>로그인 처리 스크립트인 login_action.jsp의 코드는 다음과 같습니다.
<%@ page language="java" import="java.util.*,com.mongodb.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'login_action.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
response.setContentType("text/html;charset=utf-8"); //确保显示的汉字信息以正确编码方式显示
request.setCharacterEncoding("utf-8"); //确保获取的汉字信息以正确编码方法获取
String userName=(String)request.getParameter("username"); //获取登录页面用户名
String passWord=(String)request.getParameter("password");//获取登陆页面密码
String checkBox = request.getParameter("save_password");//获取登陆页面记住密码选择框属性值
boolean login_test = false; //设定登陆布尔值,若用户名和密码成功匹配,则为true
try{
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("userInfo"); //获取library数据库中集合userInfo
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合userInfo中文档信息
int i=1;
while (cursor.hasNext()) { //检索集合userInfo中所有文档信息
System.out.println("userInfo Document: "+i);
DBObject show = cursor.next();
System.out.println(show);
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String toname = (String)show1.get("username"); //提取Map中字段名为username的属性值
String topassword = (String)show1.get("password"); //提取Map中字段名为password的属性值
if(toname.equals(userName) && topassword.equals(passWord)){
//将从数据库中获取的用户名和密码与表单中获取的数据进行验证,匹配成功则使login_test值为true
System.out.println("登陆成功!!!!!"+"username:"+toname+" password:"+topassword);
//request.getRequestDispatcher("welcome.jsp").forward(request, response);
login_test = true;
}
System.out.println(show1.get("username"));
i++;
}
}catch(Exception e){
System.err.println( e.getClass().getName() + ": " + e.getMessage() );
}
if(login_test) {
if ("save".equals(checkBox)) {
//Cookie存取时用URLEncoder.encode进行编码(PS:读取时URLDecoder.decode进行解码)
String name1 = java.net.URLEncoder.encode(userName,"UTF-8");
//创建两个Cookie对象
Cookie nameCookie = new Cookie("username", name1);
//设置Cookie的有效期为3天
nameCookie.setMaxAge(60 * 60 * 24 * 3);
String pwd = java.net.URLEncoder.encode(passWord,"UTF-8");
Cookie pwdCookie = new Cookie("password", pwd);
pwdCookie.setMaxAge(60 * 60 * 24 * 3);
response.addCookie(nameCookie);
response.addCookie(pwdCookie);
}
// request.getRequestDispatcher("welcome.jsp").forward(request, response);
response.sendRedirect("welcome.jsp");
}
else{
response.sendRedirect("login_Fail.jsp");
// request.getRequestDispatcher("loginFail.jsp").forward(request, response);
}
%>
</body>
</html>로그인 실패에 대한 login_Fail.jsp 페이지 코드는 다음과 같습니다.
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>登陆失败</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body>
<div class="content">
<div class="panel1">
<h1>输入用户名和密码不正确,请重新登陆!!!</h1>
</div>
<div class="register">
<button onclick="window.location.href='login.jsp'">返回</button>
</div>
</div>
</body>
</html>2.6.2 사용자 등록
등록 등록 홈페이지의 .jsp 페이지 코드는 다음과 같습니다.
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>注册页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
<Script Language="JavaScript">
function check()
{
var tmp,str;
str=document.myform.password1.value;
tmp=document.myform.password2.value;
if(str != tmp)
alert("两次密码输入不一致,请重新确认密码!!!");
}
</Script>
</head>
<body>
<div class="content">
<div class="head">
<h1>欢迎来到简单购物车系统注册页面</h1>
</div>
<!-- 注册面板 -->
<div class="panel">
<form name="myform" action="register_action.jsp" method="post">
<!-- 账号和密码组 -->
<div class="group">
<label></label>
<input type="text" placeholder="请输入注册账号" name="username1">
</div>
<div class="group">
<label></label>
<input type="password" placeholder="请输入注册密码" name="password1">
</div>
<div class="group">
<label></label>
<input type="password" placeholder="请确认注册密码" name="password2">
</div>
<!-- 注册按钮 -->
<div class="login">
<button type="submit" name="register" onclick="check()">注册</button>
<button type="reset" name="reset1">重置</button>
</div>
</form>
<div class="register">
<button onclick="window.location.href='login.jsp'">返回</button>
</div>
</div>
</div>
</body>
</html>등록 처리 스크립트register_action.jsp 코드는 다음과 같습니다.
<%@ page language="java" import="java.util.*,com.mongodb.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String text_change = "等待注册";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'register_action.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<%
response.setContentType("text/html;charset=utf-8"); //确保显示的汉字信息以正确编码方式显示
request.setCharacterEncoding("utf-8"); //确保获取的汉字信息以正确编码方法获取
String userName1=(String)request.getParameter("username1"); //获取页面用户名
String passWord1=(String)request.getParameter("password1");//获取注册页面密码1
String passWord2=(String)request.getParameter("password2");//获取注册页面密码2
if(!passWord1.equals(passWord2)){
//如果用户两次输入密码不一致,则跳转到注册原页面register.jsp,即实现未跳转效果
response.sendRedirect("register.jsp");
}
try{
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("userInfo"); //获取library数据库中集合userInfo
System.out.println("Collection userInfo selected successfully");
DBObject user = new BasicDBObject();//定义一个Bson变量,用于存储注册的用户名和密码
user.put("username", userName1);
user.put("password", passWord1);
coll.insert(user); //向集合userInfo中插入注册用户信息
response.sendRedirect("register_success.jsp"); //注册成功后,自动跳转到注册成功提示页面
}catch(Exception e){
System.err.println( e.getClass().getName() + ": " + e.getMessage() );
}
%>
</body>
</html>등록 성공 메시지 페이지register_success.jsp 페이지 코드는 다음과 같습니다.
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>注册成功</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body>
<div class="content">
<div class="panel1">
<h1>恭喜您,您已经成功注册简单购物车系统</h1>
</div>
<div class="register">
<button onclick="window.location.href='login.jsp'">返回</button>
</div>
</div>
</body>
</html>2.6.3 상품 보기
먼저 쇼핑 홈페이지에서 Welcome.jsp 페이지 코드를 살펴보세요.
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>购物页面</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <frameset rows="30%,60%,10%" cols="*" frameborder="no" border="0" framespacing="0"> <frame src="header.jsp"> <frame src="main_shop.jsp"> <frame src="bottom.jsp"> </frameset> <body> </body> </html>
홈페이지의 header.jsp 페이지 코드:
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312" pageEncoding="gb2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title></title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
</head>
<body topmargin="0" leftmargin="0" rightmargin="0" style="background-color: #F2F2F2;overflow-x:hidden;overflow-y:hidden">
<form action="">
<table width="100%" height="79" border="0" cellpadding="0"
cellspacing="0" align=center>
<tr>
<td bgcolor="F9A859" valign="top">
<table width="100%" height="100" border="0" align="center"
cellpadding="0" cellspacing="0" bgcolor="#466BAF">
<tr>
<td align="center" style="font-size:60px;color: white;">
简单购物车系统
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="F9A859" valign="top">
<table width="100%" height="50" border="0" align="center" cellpadding="0"
cellspacing="0" bgcolor="#CC865E">
<tr>
<td align="center" style="font-size:20px;color: white;">
欢迎你访问!</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>꼬리 부분의 Bottom.jsp 페이지 코드:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'bottom.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body style="background-color: #F2F2F2;overflow-x:hidden;overflow-y:hidden">
<hr>
<h4 style="width:100%;text-align:center">Copyright @2016 舞动的心</h4>
</body>
</html>홈 페이지 중간 본문 main_shop.jsp 페이지 코드;
<%@ page contentType="text/html;charset=GBK" import="java.util.*,com.liuzhen.shop.MongodbBean" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String cp=request.getParameter("cp");//cp为分页数
//int page_number = DBBean.getTotalPage();
//int currpage = page_number;
int currpage=(cp==null||cp=="")?1:Integer.parseInt(cp);
String[][] ss = MongodbBean.getGoodList(currpage);
int n = MongodbBean.getlength(ss);
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>购物页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body style="overflow-x:hidden;overflow-y:hidden">
<div class="content">
<div class="panel1">
<table border="1" align="center">
<tr>
<th width="30%" align="center">物品编号</th>
<th width="30%" align="center">物品名</th>
<th width="30%" align="center">定价</th>
<th width="50%" align="center">求购</th>
</tr>
<%
for(int i=0;i<n;i++)
{
%>
<tr>
<td height="30%" align="center"><%= ss[i][0] %></td>
<td height="30%" align="center"><%= ss[i][1] %></td>
<td height="30%" align="center"><%= ss[i][2] %></td>
<td height="30%" align="center"><a href="Buy.jsp?sid=<%= ss[i][0] %>&action=buy">购买</a></td>
</tr>
<%
}
%>
</table>
<%
int tp=MongodbBean.getTotalPage();
if(currpage!=1)
{
%>
<a href="main_shop.jsp?cp=<%=currpage-1%>">上一页</a>
<%
}
if(currpage!=tp)
{
%>
<a href="main_shop.jsp?cp=<%=currpage+1%>">下一页</a>
<%
}
%>
<form action="main_shop.jsp" name="myform">
<select name="cp" onchange="document.myform.submit()">
<%
for(int i=1;i<=tp;i++)
{
%>
<option value="<%=i%>" <%= (i==currpage)?"selected":"" %>>第<%=i%>页</option>
<%
}
%>
</select>
</form>
</div>
<div class="register">
<button onclick="window.location.href='Cart.jsp'">查看购物车</button>
</div>
</div>
</body>
</html>상품 조회 기능은 주로 MongodbBean.java 클래스를 호출하여 구현됩니다.
package com.liuzhen.shop;
import java.util.Map;
import java.util.Vector;
import com.mongodb.*;
public class MongodbBean {
static int span=5; //设定JSP页面表单单页显示物品信息行数为5行
//返回数据库中全部货物编号sid
public static String[] getGood_sid(){
String[] good_sid_temporary = new String[100]; //定义一个长度为100的暂时存放货物编号的一维数组
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("good"); //获取library数据库中集合good
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合good中文档信息
int i=0;
while (cursor.hasNext()) { //检索集合good中所有文档信息
DBObject show = cursor.next();
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String tosid = (String)show1.get("sid"); //提取Map中字段名为sid的属性值
good_sid_temporary[i] = tosid; //将数据库中查询的货物编号存储入数组good_sid
i++;
}
String[] good_sid = new String[i]; //根据查询数据遍历集合中文档信息i值来确定最终返回数组长度
for(int j=0;j<i;j++){
good_sid[j] = good_sid_temporary[j];
}
return good_sid;
}
//返回数据库中全部货物名称sname
public static String[] getGood_sname(){
String[] good_sname_temporary = new String[100]; //定义一个长度为100的暂时存放货物名称的一维数组
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("good"); //获取library数据库中集合good
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合good中文档信息
int i=0;
while (cursor.hasNext()) { //检索集合good中所有文档信息
DBObject show = cursor.next();
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String tosname = (String)show1.get("sname"); //提取Map中字段名为sname的属性值
good_sname_temporary[i] = tosname; //将数据库中查询的货物名称存储入数组good_sname
i++;
}
String[] good_sname = new String[i]; //根据查询数据遍历集合中文档信息i值来确定最终返回数组长度
for(int j=0;j<i;j++){
good_sname[j] = good_sname_temporary[j];
}
return good_sname;
}
//返回数据库中全部货物价格sprice
public static String[] getGood_sprice(){
String[] good_sprice_temporary = new String[100]; //定义一个长度为100的暂时存放货物价格的一维数组
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("good"); //获取library数据库中集合good
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合good中文档信息
int i=0;
while (cursor.hasNext()) { //检索集合good中所有文档信息
DBObject show = cursor.next();
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String tosprice = (String)show1.get("sprice"); //提取Map中字段名为sname的属性值
good_sprice_temporary[i] = tosprice; //将数组库中查询的货物价格存储入数组good_sprice
i++;
}
String[] good_sprice = new String[i]; //根据查询数据遍历集合中文档信息i值来确定最终返回数组长度
for(int j=0;j<i;j++){
good_sprice[j] = good_sprice_temporary[j];
}
return good_sprice;
}
//根据分页当前page数,从数据库中获取当前单个页面货物种类的具体信息,并以二维数据返回具体信息
public static String[][] getGoodList(int page)
{
String[][] result=null;
Vector<String[]> v=new Vector<String[]>(); //定义一个Vector集合,一个记录存放一个货物的具体信息
String[] good_sid = getGood_sid(); //获取货物编号
String[] good_sname = getGood_sname(); //获取货物名称
String[] good_sprice = getGood_sprice(); //获取货物价格
int len = good_sid.length;
for(int i=0;i<span;i++){
int t = (page-1)*span+i; //获取货物编号
if(t >= len){
//如果当前货物编号大于数据库中已有编号,则跳出循环
break;
}
String[] good_temp=new String[3]; //定义一个长度为3的数组,用于存放一个物品的编号、名称、价格信息
good_temp[0]=good_sid[t];
good_temp[1]=good_sname[t];
good_temp[2]=good_sprice[t];
v.add(good_temp); //将1个物品的信息存入Vector集合中
}
int size = v.size();
result=new String[size][]; //根据Vercotr大小,给result指定行数大小
for(int j=0;j<size;j++)
{
//返回Vector中一个值(其中即表示一个物品的sid,名称和价格),并赋值给result[j],即result二维数组一行表示一个物品具体信息
result[j]=(String[])v.elementAt(j);
}
return result;
}
//根据货物sid,返回其价格信息
public static double getPrice(String sid)
{
double price = 0; //定义返回物品的价格
String[] good_sprice = getGood_sprice(); //获取全部物品的价格
int i = Integer.parseInt(sid); //将String类型的物品编号sid转换为int型
String sprice = good_sprice[i]; //根据sid获取物品的价格
price = Double.parseDouble(sprice); //将String类型的价格信息转换为double型,并赋值给price
return price;
}
//根据货物sid,返回货物的名称和价格,一一个长度为2的数组返回
public static String[] getDetail(String sid)
{
String[] good_detail=null;
good_detail = new String[2];
String[] good_sname = getGood_sname(); //获取全部物品名称
String[] good_sprice = getGood_sprice(); //获取全部物品价格
int i = Integer.parseInt(sid); //将String类型的物品编号sid转换为int型
good_detail[0] = good_sname[i]; //根据物品编号sid,得到名称存入数组good_detail中
good_detail[1] = good_sprice[i]; //根据物品编号sid,得到物品价格存入数组good_detail中
return good_detail;
}
//通过查询数据库中货物种类数目,以5行为一页,返回现有货物页数
public static int getTotalPage()
{
int page = 0;
String[] good_sid = getGood_sid();
int len = good_sid.length;
page = len/span+((len%span==0)?0:1); //以span(span值为5)行为一页,计算货物具有的页数page
return page;
}
//返回一个二维数组的行数大小
public static int getlength(String[][] a){
return a.length;
}
public static void main(String args[]){
// String[] good_sid = getGood_sid(); //定义一个存放货物编号的一维数组
// String[] good_sname = getGood_sname(); //定义一个存放货物名称的一维数组
// String[] good_sprice = getGood_sprice(); //定义一个存放货物价格的一维数组
//
// for(int j=0;j<10;j++){
// System.out.println("货物sid:"+good_sid[j]);
// System.out.println("货物sname:"+good_sname[j]);
// System.out.println("货物是price:"+good_sprice[j]);
// System.out.println("**************************");
// System.out.println();
// }
System.out.println("分页数目(测试):"+MongodbBean.getTotalPage());
String[][] ss=MongodbBean.getGoodList(MongodbBean.getTotalPage());
for(int i=0;i<ss.length;i++)
{
System.out.println(ss[i][0]);
System.out.println(ss[i][1]);
System.out.println(ss[i][2]);
System.out.println("***********");
}
int n = ss.length;
System.out.println("数组长度为:"+n);
}
}2.6.4 상품 구매
상품을 구매하려면 Buy.jsp 비즈니스 처리 스크립트를 통해 ShopCartBean.java 클래스를 호출하세요.
ShopCartBean.java 클래스 코드는 다음과 같습니다.
package com.liuzhen.shop;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Set;
public class ShopCartBean {
//ShopCartBean类构造函数
public ShopCartBean(){
}
//定义一个存储整形数值的键值对hashMap
HashMap<String, Integer> hm=new HashMap<String, Integer>();
//定义购物车总物品总价格,初始值为0
double total=0;
//添加购买的物品,存入哈希表hm中,并计算购买成功后的总价格
public void add(String sid)
{
if(hm.containsKey(sid))
{
//如果hm中包含键值对sid,则获取该键值对中的值,并加1
int xc=((Integer)hm.get(sid)).intValue()+1;
//把上面获取的xc值存入hm中
hm.put(sid,new Integer(xc));;
}
else
{
//如果hm中不包含键值对sid,则将该键值对存入hm中,并该键值对值为1
hm.put(sid,new Integer(1));
}
total=total+MongodbBean.getPrice(sid); //购买物品后,计算物品总价格
}
//获取购物车当前物品总价格
public double getTotal()
{
return total;
}
//根据物品编号sid,设定购买物品数目,并将购买数目存入哈希表hm中,并更新当前购物车物品总价格
public void setCount(int c,String sid)
{
int yc=((Integer)hm.get(sid)).intValue();
total=total+(c-yc)*MongodbBean.getPrice(sid);
hm.put(sid,new Integer(c));
}
//根据物品编号sid,从购物车中删除物品,并删除存入哈希表hm中物品的数目,以及当前购物车物品总价格
public void deleteFromCart(String sid)
{
int yc=((Integer)hm.get(sid)).intValue();
total=total-yc*MongodbBean.getPrice(sid);
hm.remove(sid);
}
//判断当前哈希表hm是否为空
public boolean isEmpty()
{
return hm.isEmpty();
}
//返回用户购买物品的详细信息(物品编号、物品名称、物品价格、物品购买数量)
public String[][] getCart()
{
//定义一个set集合,存放哈希表hm中键值对的键名称
Set<String> ks=hm.keySet();
//定义一个迭代器,用于遍历set集合
Iterator<String> ii=ks.iterator();
//获取哈希表hm中键值对的个数
int size=hm.size();
//定义二维数组,存放购买物品的信息
String rs[][]=new String[size][];
for(int i=0;i<size;i++)
{
String sid=(String)ii.next(); //存放键值对的键名,即货物的编号sid
String[] sa=new String[4];
sa[0]=sid; //获取购买货物sid
String[] sat=MongodbBean.getDetail(sid); //根据货物sid,获取购买货物的名称和价格
sa[1]=sat[0]; //获取购买货物名称
sa[2]=sat[1]; //获取购买货物价格
sa[3]=((Integer)hm.get(sid)).toString(); //获取购买货物数量
rs[i]=sa; //将上述单个物品详细存入二维数组rs中
}
return rs;
}
}Buy.jps 쇼핑 처리 스크립트 코드는 다음과 같습니다.
<%@ page language="java" import="java.util.*" contentType="text/html;charset=utf-8" pageEncoding="gb2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<jsp:useBean id="cart" scope="session" class="com.liuzhen.shop.ShopCartBean"/>
<%
String action=request.getParameter("action");
if(action==null)
{
%>
<jsp:forward page="main_shop.jsp"/>
<%
}
else if(action.trim().equals("buy"))
{
String sid=request.getParameter("sid");
cart.add(sid.trim());
%>
<jsp:forward page="main_shop.jsp"/>
<%
}
else if(action.trim().equals("gc"))
{
String sid=request.getParameter("sid");
String count=request.getParameter("count");
cart.setCount(Integer.parseInt(count),sid);
%>
<jsp:forward page="Cart.jsp"/>
<%
}
else if(action.trim().equals("del"))
{
String sid=request.getParameter("sid");
cart.deleteFromCart(sid);
%>
<jsp:forward page="Cart.jsp"/>
<%
}
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title></title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
</body>
</html>2.6.5 장바구니
장바구니 기능은 주로 Cart.jsp 페이지를 통해 ShopCartBean.java 클래스를 호출하여 구현됩니다. ShopCartBean.java 클래스 코드는 위에 나와 있습니다. 아래 Cart.jsp 장바구니 페이지 코드를 참조하세요. :
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312" import="com.liuzhen.shop.MongodbBean"
pageEncoding="gb2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<jsp:useBean id="cart" scope="session" class="com.liuzhen.shop.ShopCartBean"/>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>购物车</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body>
<div class="content">
<div class="panel1">
<%
if(cart.isEmpty())
{
%>
<font color="red" size="20">购物车中没有任何商品!!!</Font>
<%
}
else
{
%>
<h2>购物车</h2>
<table border="1">
<tr>
<td width="27%" align="center">物品编号</td>
<td width="27%" align="center">物品名</td>
<td width="27%" align="center">定价</td>
<td width="27%" align="center">数量</td>
<td width="27%" align="center">求购</td>
</tr>
<%
String[][] ssa=cart.getCart();
for(int i=0;i<ssa.length;i++)
{
%>
<tr>
<td height="30%" align="center"><%= ssa[i][0] %></td>
<td height="30%" align="center"><%= ssa[i][1] %></td>
<td height="30%" align="center"><%= ssa[i][2] %></td>
<td>
<form action="Buy.jsp" method="post">
<input type="text" name="count" value="<%= ssa[i][3] %>">
<input type="hidden" name="sid" value="<%= ssa[i][0] %>">
<input type="hidden" name="action" value="gc">
</form>
</td>
<td><a href="Buy.jsp?sid=<%= ssa[i][0] %>&action=del">删除</a></td>
</tr>
<%
}
%>
</table>
<br>
<br>
本订单总价为:<%= Math.round(cart.getTotal()*100)/100.0%>
<%
}
%>
<br>
<div class="register">
<button onclick="window.location.href='main_shop.jsp'">继续购物</button>
</div>
</div>
</div>
</body>
</html>위 글의 내용은 모두의 학습에 도움이 되기를 바랍니다.
MongoDB와 JSP를 사용하여 간단한 장바구니 시스템 구현 예제에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

