CSS3 튜토리얼-테두리-반경 속성
- 黄舟원래의
- 2016-12-27 16:11:221632검색
이전 글에서는 주로 css3 tutorial-border에 대해 설명했고, 테두리의 세 가지 속성에 대해 간략하게 언급했습니다. 다음으로 Cui'er 자매님이 CSS3 tutorial-border-radius 속성을 소개하겠습니다. 프론트엔드 개발 작업에서 자주 사용되는 보더의 속성 중 하나입니다. 누구나 와서 알아보실 수 있습니다.
먼저 예를 보여드리겠습니다.
div 요소에 둥근 테두리 추가:
div
{
border:2px solid;
border-radius:25px;
}브라우저 지원:

IE9+, Firefox 4+, Chrome, Safari 5+ 및 Opera는 border-radius 속성을 지원합니다.
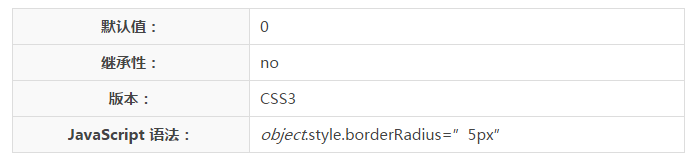
정의 및 사용법:
border-radius 속성은 네 가지 border-*-radius 속성을 설정하는 데 사용되는 단축 속성입니다.
팁: 이 속성을 사용하면 요소에 둥근 테두리를 추가할 수 있습니다!

구문:
border-radius: 1-4 length|% / 1-4 length|%;
댓글: Press 이 시퀀스는 각 반경에 대해 4개의 값을 설정합니다. Bottom-left를 생략하면 top-right와 동일합니다. 하단 오른쪽을 생략하면 상단 왼쪽과 동일합니다. top-right를 생략하면 top-left와 동일합니다.

예 1
border-radius:2em;
은
border-top-left-radius:2em; border-top-right-radius:2em; border-bottom-right-radius:2em; border-bottom-left-radius:2em;
예 2
border-radius: 2em 1em 4em / 0.5em 3em;
와 동일합니다. 해당 내용:
border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;
위 내용은 css3 tutorial-border-radius 속성의 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

