CSS3 tutorial-box-shadow 속성
- 黄舟원래의
- 2016-12-27 16:08:421867검색
안녕하세요! 프런트 엔드 개발자 여러분, 테두리의 첫 번째 속성인 CSS3 튜토리얼을 읽은 후 두 번째 속성인 box-shadow를 기대하시나요? 걱정하지 마세요. 프런트엔드 개발 네트워크에서 하나씩 소개할 것입니다.
먼저 예를 살펴보겠습니다.
div 요소에 상자 그림자 추가:
div
{
box-shadow: 10px 10px 5px #888888;
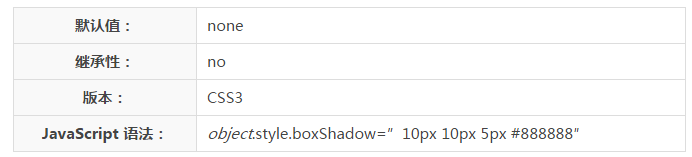
}브라우저 지원:

IE9+, Firefox 4, Chrome, Opera 및 Safari 5.1.1은 box-shadow 속성을 지원합니다.
정의 및 사용법:
box-shadow 속성은 상자에 하나 이상의 그림자를 추가합니다.
팁: border-image-* 속성을 사용하여 아름답고 확장 가능한 버튼을 만드세요!

구문:
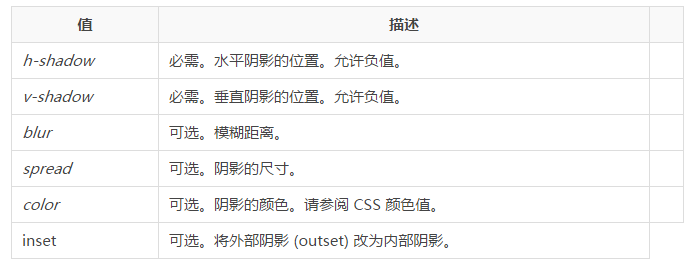
box-shadow: h-shadow v-shadow blur spread color inset;
설명: box-shadow 상자에 하나 이상의 그림자를 추가합니다. 이 속성은 쉼표로 구분된 그림자 목록으로, 각각 2~4개의 길이 값, 선택적 색상 값 및 선택적 inset 키워드로 지정됩니다. 생략된 길이의 값은 0입니다.

위 내용은 CSS3 tutorial-box-shadow 속성 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

