Angular의 지연 로딩 메커니즘이 새로 고침 후 롤백되지 않는 문제에 대한 빠른 해결 방법
- 高洛峰원래의
- 2016-12-27 15:24:561329검색
오늘 프로젝트에서 매우 이상한 문제에 직면했습니다. oclazyload를 사용하여 각도 모듈을 느리게 로드한 후 뒤로 버튼을 클릭해도 이전 페이지로 돌아갈 수 없는 것으로 추정됩니다. Angle.Association 내부의 상태를 파괴하는 데 사용되어 이전 상태로 돌아갈 수 없게 되었습니다(뒤로 버튼 ui-router를 클릭하는 $stateChangeStart 이벤트가 트리거되지 않음). 이벤트 관계에 대해서는 소스 코드를 자세히 살펴보지 않았습니다.
Angular 지연 로딩 메커니즘을 새로 고친 후 롤백할 수 없는 문제에 대한 해결 방법:
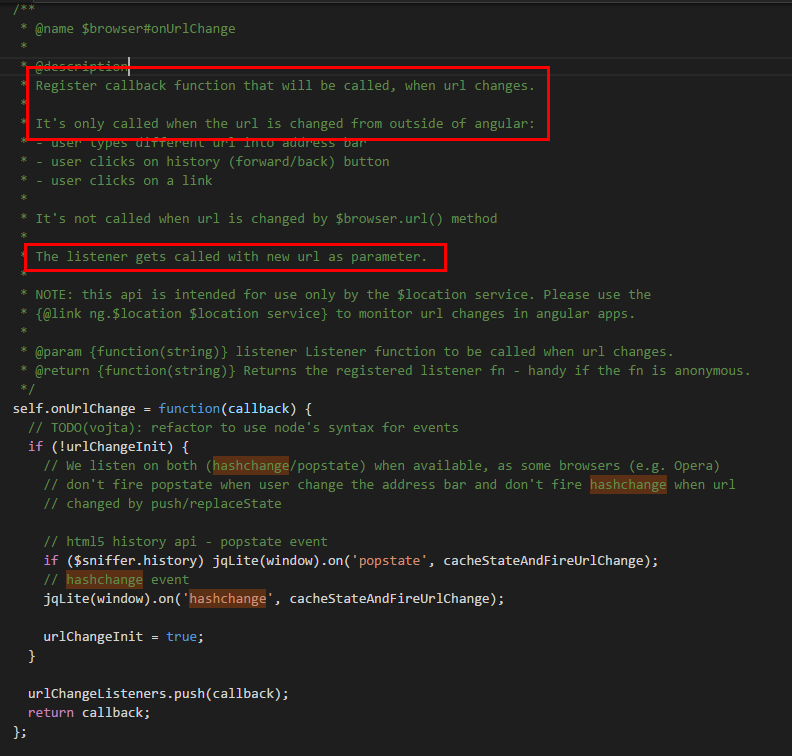
Angular(ionic)의 소스코드를 보면 $browser 서비스에 onUrlChange 메소드가 있음을 발견했는데, Angle 외부에서 URL 주소를 변경하면 아래 그림과 같이 이 메소드에 등록된 이벤트 처리 함수가 호출됩니다. :

이 경우 프로그램 진입시
//当通过浏览器回退/前进按钮跳转state时,重新加载页面,如果用系统state,则不会进入此方法
$browser.onUrlChange(function (url) {
//TODO 解析url中的state,使用懒加载去加载state模块,实现页面刷新
});이 기능을 사용하면 페이지 이동시 페이지를 다시 새로 고칠 수 있습니다. 뒤로 및 앞으로...위 내용은 Angular 지연 로딩 메커니즘을 새로 고친 후 롤백할 수 없는 문제에 대한 빠른 해결 방법입니다. 궁금한 점이 있는 모든 분들께 도움이 되기를 바랍니다. , 메시지를 남겨주시면 편집자가 제때에 답변해 드리겠습니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다! Angular의 지연 로딩 메커니즘이 새로 고침 후 롤백되지 않는 문제에 대한 보다 빠른 해결 방법을 알아보려면 PHP 중국어 웹사이트에 주목하세요! 성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

