Ajax+div 기반의 '왼쪽 메뉴, 오른쪽 콘텐츠' 페이지 효과 구현
- 高洛峰원래의
- 2016-12-24 15:09:422390검색
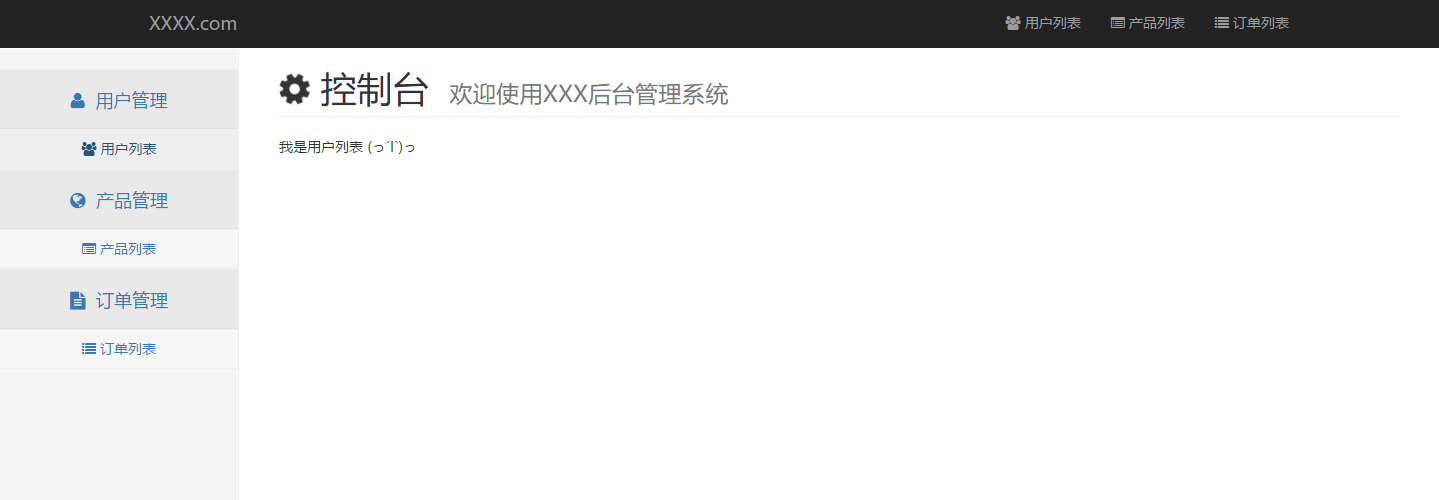
효과 시연 :
①기본 페이지(index.jsp) :

② : 화면의 사용자 관리 탭에서 사용자 목록 옵션을 클릭한 후 left , 오른쪽 기본 페이지의 내용이 사용자 목록 페이지(userList.jsp)의 내용으로 업데이트됩니다.

③: 같은 방법으로 상품관리 및 주문관리 라벨 아래의 상품목록에서, 목록 주문 시 상품목록 페이지(productList.jsp) 및 주문목록 페이지(recordList.jsp)의 내용에 맞춰 오른쪽 내용이 새로고침됩니다.
이와 같이 Ajax+div를 이용하여 왼쪽 메뉴 선택, 오른쪽 메뉴 선택을 구현한 콘텐츠 표시 효과의 구체적인 구현 과정을 살펴보겠습니다.
1:
전체 시연을 위한 샘플 프로그램에는 기본 페이지(index.jsp), 사용자 목록 페이지(userList.jsp), 상품 목록 페이지(productList.jsp), 주문 관리 페이지( RecordList.jsp)
은 Bootstrap 프레임워크와 FontAwesome 아이콘을 사용합니다(말도 안 돼요, bootstrap에는 아이콘이 너무 적습니다 o(╯□ ╰)o). 이 두 제품의 사용 방법은 공식 웹사이트를 참조하세요.
먼저 index.jsp의 코드를 살펴보겠습니다. 기본적으로 자세히 설명했습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <%-- 在IE运行最新的渲染模式 --%>
<meta name="viewport" content="width=device-width, initial-scale=1"> <%-- 初始化移动浏览显示 --%>
<meta name="Author" content="Dreamer-1.">
<!-- 引入各种CSS样式表 -->
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/font-awesome.css">
<link rel="stylesheet" href="css/index.css"> <!-- 修改自Bootstrap官方Demon,你可以按自己的喜好制定CSS样式 -->
<link rel="stylesheet" href="css/font-change.css"> <!-- 将默认字体从宋体换成微软雅黑(个人比较喜欢微软雅黑,移动端和桌面端显示效果比较接近) -->
<script type="text/javascript" src="js/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<title>- 后台管理系统 -</title>
</head>
<body>
<!-- 顶部菜单(来自bootstrap官方Demon)==================================== -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div>
<div>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" >
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="index.jsp">XXXX.com</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="###" onclick="showAtRight('userList.jsp')"><i class="fa fa-users"></i> 用户列表</a></li>
<li><a href="###" onclick="showAtRight('productList.jsp')"><i class="fa fa-list-alt"></i> 产品列表</a></li>
<li><a href="###" onclick="showAtRight('recordList.jsp')" ><i class="fa fa-list"></i> 订单列表</a></li>
</ul>
</div>
</div>
</nav>
<!-- 左侧菜单选项========================================= -->
<div>
<div>
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<!-- 一级菜单 -->
<li><a href="#userMeun" class="nav-header menu-first collapsed" data-toggle="collapse">
<i class="fa fa-user"></i> 用户管理 <span>(current)</span></a>
</li>
<!-- 二级菜单 -->
<!-- 注意一级菜单中<a>标签内的href="#……"里面的内容要与二级菜单中<ul>标签内的id="……"里面的内容一致 -->
<ul id="userMeun" class="nav nav-list collapse menu-second">
<li><a href="###" onclick="showAtRight('userList.jsp')"><i class="fa fa-users"></i> 用户列表</a></li>
</ul>
<li><a href="#productMeun" class="nav-header menu-first collapsed" data-toggle="collapse">
<i class="fa fa-globe"></i> 产品管理 <span>(current)</span></a>
</li>
<ul id="productMeun" class="nav nav-list collapse menu-second">
<li><a href="###" onclick="showAtRight('productList.jsp')"><i class="fa fa-list-alt"></i> 产品列表</a></li>
</ul>
<li><a href="#recordMeun" class="nav-header menu-first collapsed" data-toggle="collapse">
<i class="fa fa-file-text"></i> 订单管理 <span>(current)</span></a>
</li>
<ul id="recordMeun" class="nav nav-list collapse menu-second">
<li><a href="###" onclick="showAtRight('recordList.jsp')" ><i class="fa fa-list"></i> 订单列表</a></li>
</ul>
</ul>
</div>
</div>
</div>
<!-- 右侧内容展示================================================== -->
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1><i class="fa fa-cog fa-spin"></i> 控制台<small> 欢迎使用XXX后台管理系统</small></h1>
<!-- 载入左侧菜单指向的jsp(或html等)页面内容 -->
<div id="content">
<h4>
<strong>使用指南:</strong><br>
<br><br>默认页面内容……
</h4>
</div>
</div>
<script type="text/javascript">
/*
* 对选中的标签激活active状态,对先前处于active状态但之后未被选中的标签取消active
* (实现左侧菜单中的标签点击后变色的效果)
*/
$(document).ready(function () {
$('ul.nav > li').click(function (e) {
//e.preventDefault(); 加上这句则导航的<a>标签会失效
$('ul.nav > li').removeClass('active');
$(this).addClass('active');
});
});
/*
* 解决ajax返回的页面中含有javascript的办法:
* 把xmlHttp.responseText中的脚本都抽取出来,不管AJAX加载的HTML包含多少个脚本块,我们对找出来的脚本块都调用eval方法执行它即可
*/
function executeScript(html)
{
var reg = /<script[^>]*>([^\x00]+)$/i;
//对整段HTML片段按<\/script>拆分
var htmlBlock = html.split("<\/script>");
for (var i in htmlBlock)
{
var blocks;//匹配正则表达式的内容数组,blocks[1]就是真正的一段脚本内容,因为前面reg定义我们用了括号进行了捕获分组
if (blocks = htmlBlock[i].match(reg))
{
//清除可能存在的注释标记,对于注释结尾-->可以忽略处理,eval一样能正常工作
var code = blocks[1].replace(/<!--/, '');
try
{
eval(code) //执行脚本
}
catch (e)
{
}
}
}
}
/*
* 利用div实现左边点击右边显示的效果(以id="content"的div进行内容展示)
* 注意:
* ①:js获取网页的地址,是根据当前网页来相对获取的,不会识别根目录;
* ②:如果右边加载的内容显示页里面有css,必须放在主页(即例中的index.jsp)才起作用
* (如果单纯的两个页面之间include,子页面的css和js在子页面是可以执行的。 主页面也可以调用子页面的js。但这时要考虑页面中js和渲染的先后顺序 )
*/
function showAtRight(url) {
var xmlHttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlHttp=new XMLHttpRequest(); //创建 XMLHttpRequest对象
}
else {
// code for IE6, IE5
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlHttp.onreadystatechange=function() {
//onreadystatechange — 当readystate变化时调用后面的方法
if (xmlHttp.readyState == 4) {
//xmlHttp.readyState == 4 —— finished downloading response
if (xmlHttp.status == 200) {
//xmlHttp.status == 200 —— 服务器反馈正常
document.getElementById("content").innerHTML=xmlHttp.responseText; //重设页面中id="content"的div里的内容
executeScript(xmlHttp.responseText); //执行从服务器返回的页面内容里包含的JavaScript函数
}
//错误状态处理
else if (xmlHttp.status == 404){
alert("出错了☹ (错误代码:404 Not Found),……!");
/* 对404的处理 */
return;
}
else if (xmlHttp.status == 403) {
alert("出错了☹ (错误代码:403 Forbidden),……");
/* 对403的处理 */
return;
}
else {
alert("出错了☹ (错误代码:" + request.status + "),……");
/* 对出现了其他错误代码所示错误的处理 */
return;
}
}
}
//把请求发送到服务器上的指定文件(url指向的文件)进行处理
xmlHttp.open("GET", url, true); //true表示异步处理
xmlHttp.send();
}
</script>
</body>
</html>참고:
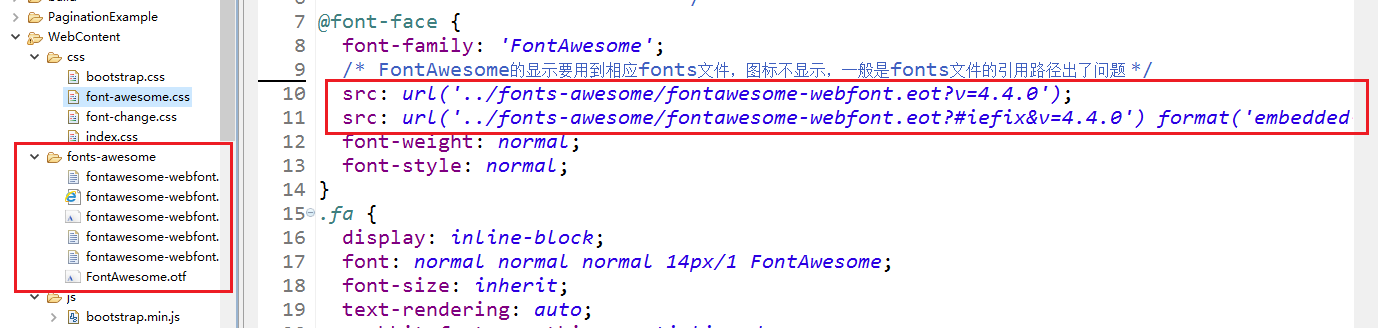
FontAwesomt가 올바르게 표시되지 않습니다. Font-awesome.css의 글꼴 파일 주소가 잘못되었을 가능성이 있습니다.

확인하세요 오른쪽 빨간색 상자에 URL이 있습니까? 왼쪽 빨간색 상자의 Fonts-awesome 파일 경로에 해당하나요?
2:
userList.jsp 페이지 코드:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
我是用户列表 (っ´Ι`)っ
</div>
</body>
</html>productList.jsp :
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
我是产品列表 ╰( ̄▽ ̄)╭
</div>
</body>
</html>recordList.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
我是订单列表 <( ̄ˇ ̄)/
</div>
</body>
</html>이 세 가지는 단순한 데모 페이지이므로 더 이상 말을 낭비하지 않겠습니다
위는 편집자의 Ajax+div를 기반으로 한 "왼쪽 메뉴, 오른쪽 콘텐츠" 페이지 효과 구현에 대해 소개하겠습니다. 궁금한 사항이 있으면 메시지를 남겨주시면 편집자가 도와드리겠습니다. 시간 내에 답장을 보내주세요. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
Ajax+div 기반의 "왼쪽 메뉴, 오른쪽 콘텐츠" 페이지 효과 구현에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

