자바스크립트 타오바오 메인 이미지 돋보기 기능
- 高洛峰원래의
- 2016-12-09 15:39:571515검색
일꾼이 일을 잘하려면 먼저 도구를 갈아야 합니다. 특정 효과를 얻으려면 먼저 그 원리를 이해해야 합니다.
돋보기의 기능은 작은 이미지에서 마우스의 위치를 파악한 후, 큰 이미지와 작은 이미지의 크기 비율을 바탕으로 큰 이미지에서 표시해야 할 부분을 계산하여 사용하는 것입니다. 큰 이미지에 표시되는 부분이 오른쪽 테두리에 나타나도록 위치를 지정합니다.
그럼 코드를 보시면 이해가 더 쉬울 겁니다.
html 부분
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>放大镜效果</title> <link rel="stylesheet" href="magnifier.css"> </head> <body> <div id="wrapper"> <!--小图--> <div id="img_min"> <!--图片--> <img src="/static/imghwm/default1.png" data-src="test.jpg" class="lazy" alt="min"> <!--跟随鼠标的白块--> <p id="mousebg"></p> </div> <!--大图--> <div id="img_max"><img src="/static/imghwm/default1.png" data-src="test.jpg" class="lazy" id="img2_img" alt="max"></div> </div> <script type="text/javascript" src="magnifier.js"></script> </body> </html>
css 부분
*{
margin: 0;
padding: 0;
}
div{
position: relative;
}
div>div{
width: 300px;
height: 300px;
float: left;
margin: 100px;
overflow: hidden;
}
#img_min>img{
/*display: block;*/
width: 300px;
}
#img_max{
display: none;
}
#img_max>img{
position: absolute;
top: 0;
left: 0;
display: block;
width: 1500px;
}
#mousebg{
display: none;
position: absolute;
width: 60px;
height: 60px;
background-color: rgba(255,255,255,.7);
top: 0;
left: 0;
}자바스크립트에서 가장 중요한 부분
window.onload = function () {
var img1 = document.getElementById('img_min');//小图盒子
var img2 = document.getElementById('img_max');//大图盒子
var img2_img = document.getElementById('img2_img');//大图图片
var wrap = document.getElementById('wrapper');
var mousebg = document.getElementById('mousebg');//鼠标白块
var mul = 5;
//当某一个模块dispaly:none的时候不能使用offsetWidth获取它的宽高
img1.onmouseover = function () {
//鼠标进入
img2.style.display = 'block';
mousebg.style.display = 'block';
}
img1.onmouseout = function () {
//鼠标离开
img2.style.display = 'none';
mousebg.style.display = 'none';
}
img1.onmousemove = function (event) {
var _event = event||window.event;//兼容性处理
var mouseX = _event.clientX - wrap.offsetLeft - img1.offsetLeft;
//计算鼠标相对与小图的位置
var mouseY = _event.clientY - wrap.offsetTop - img1.offsetTop;
//特殊情况处理,分别靠近四条边的时候
if(mouseX<mousebg.offsetWidth/2){
mouseX = mousebg.offsetWidth/2;
}
if(mouseX>img1.offsetWidth-mousebg.offsetWidth/2){
mouseX = img1.offsetWidth-mousebg.offsetWidth/2;
}
if(mouseY<mousebg.offsetHeight/2){
mouseY = mousebg.offsetHeight/2;
}
if(mouseY>img1.offsetHeight-mousebg.offsetHeight/2){
mouseY = img1.offsetHeight-mousebg.offsetHeight/2;
}
//计算大图的显示范围
img2_img.style.left = -mul*mouseX+img2.offsetWidth/2+"px";
img2_img.style.top = -mul*mouseY+img2.offsetHeight/2+"px";
//使鼠标在白块的中间
mousebg.style.left = mouseX-mousebg.offsetWidth/2+"px";
mousebg.style.top = mouseY-mousebg.offsetHeight/2+"px";
}
}코드와 댓글을 읽어보셨다면 나는 그것을 이해하고 Li Yunlong의 말을 사용하여 "아, 당신의 아들은 정말 천재입니다."라고 말했습니다. 그러면 다음 분석 부분을 빠르게 탐색할 수 있고 괜찮을 것입니다.
분석 부분:
html과 css 부분은 간단한 레이아웃 코드이므로 더 이상 설명하지 않겠습니다. 코드의 js 부분도 비교적 간단하게 설명하겠습니다. 마우스 움직임 이벤트 부분입니다.
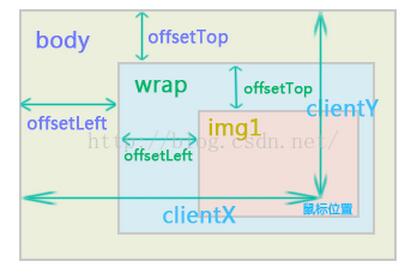
먼저 그림을 사용하여 마우스의 상대적 위치를 얻는 원리와 작은 그림을 설명합니다.

다음 작업을 통해 얻은 값을 볼 수 있습니다. 코드 img1의 왼쪽 상단을 기준으로 한 마우스의 값입니다.
이 단계를 이해하고 나면 실제로 작업의 절반이 완료되었다고 말할 수 있습니다.
그런 다음 특수한 경우의 처리를 건너뛰고 이미지를 오른쪽에 배치하는 기본 작업을 직접 수행합니다.
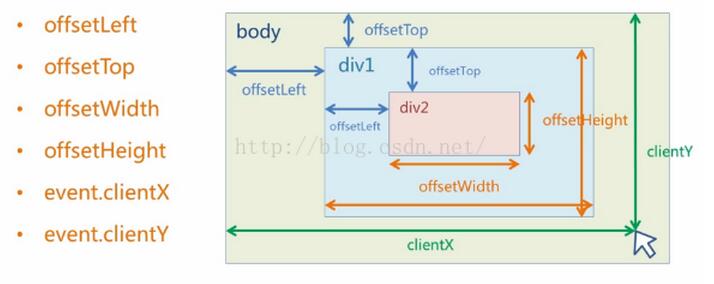
offsetWidth, offsetHeight, style.width, style.height 속성을 사용하기 때문에 style.width, style.height 및 offsetWidth, offsetHeight의 범위는 동일하므로 다른 블로그에서 자세히 설명하겠습니다. . 먼저 그림을 사용하여 이러한 속성을 이해하고 위의 속성과 비교해 보겠습니다(그림은 인터넷에서 가져온 것이며 삭제됨)

그런 다음 코드를 설명합니다.
오른쪽 큰 액자의 그림은 style.left를 사용하여 큰 액자에 배치되었습니다. 음수 기호는 마우스의 이동 방향이 큰 그림의 그림 이동 방향과 정확히 반대이기 때문입니다. mul은 큰 그림과 작은 그림의 크기를 기준으로 계산한 비율입니다. -mul*mouseX로 계산한 것은 실제로는 큰 그림 프레임에서 그림의 상대적인 위치라는 것을 알 수 있습니다. 마우스 위치는 오른쪽에 있으므로 그림 프레임의 왼쪽 상단에 img2.offsetWidth/2를 추가하여 그림을 중앙에 배치해야 합니다. 마찬가지로 세로좌표에서도 동일한 처리를 수행할 수 있습니다.
//计算大图的显示范围 img2_img.style.left = -mul*mouseX+img2.offsetWidth/2+"px"; img2_img.style.top = -mul*mouseY+img2.offsetHeight/2+"px";
다음으로 특별한 상황을 다루겠습니다. 이전 단계를 수행하면 마우스가 가장자리로 이동할 때 작은 마우스의 흰색 블록이 그림의 범위를 벗어나는 경우가 있기 때문에 마우스가 흰색 투명 블록의 중앙에 있으므로 마우스를 그림의 범위로 제한하도록 처리해야 합니다. 그림 테두리 위와 아래의 거리는 흰색 블록 길이/너비의 왼쪽과 오른쪽 절반이면 충분합니다.
//特殊情况处理,分别靠近四条边的时候
if(mouseX<mousebg.offsetWidth/2){
mouseX = mousebg.offsetWidth/2;
}
if(mouseX>img1.offsetWidth-mousebg.offsetWidth/2){
mouseX = img1.offsetWidth-mousebg.offsetWidth/2;
}
if(mouseY<mousebg.offsetHeight/2){
mouseY = mousebg.offsetHeight/2;
}
if(mouseY>img1.offsetHeight-mousebg.offsetHeight/2){
mouseY = img1.offsetHeight-mousebg.offsetHeight/2;
}
왼쪽 거리가 너비의 절반보다 작을 때 mouseX를 너비의 절반으로 만들어 흰색 블록이 다른 세 방향으로 계속 이동하십시오.
이 단계를 완료하면 효과가 완성됩니다.
ps: 추상적인 장소는 그림을 그리면 이해할 수 있습니다.

