RequireJS에 대한 간략한 소개와 사용 방법
- 高洛峰원래의
- 2016-12-09 15:37:351198검색
RequireJS 소개
RequireJS는 JavaScript 모듈 로더입니다. 브라우저에서 사용하기 좋습니다. RequireJS를 사용하여 모듈식 스크립트를 로드하면 코드의 로딩 속도와 품질이 향상됩니다.
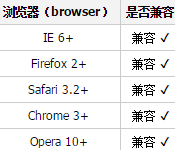
호환성

장점
js 파일의 비동기 로딩을 달성하여 웹페이지 응답 손실 방지
관리 모듈 서로 간의 종속성은 코드 작성 및 유지 관리를 용이하게 합니다
빠르게 시작하기
1단계
require.js 소개
require()의 종속성은 다음과 같습니다. 배열, 종속성이 하나만 있어도 배열을 사용하여 정의해야 합니다
두 번째 매개 변수는 콜백 함수(콜백)로 모듈 간의 종속성을 해결하는 데 사용할 수 있습니다
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="require.js"></script>
<script type="text/javascript">
require(["js/a"], function(){
alert("load finished");
});
</script>
</head>
<body>
body
</body>
</html>
2단계
require.config를 사용하여 모듈 로딩 위치를 구성합니다.
고정된 위치가 비교적 길면 다음을 사용할 수 있습니다. baseUrl: "js ", 그러면
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="require.js"></script>
<script type="text/javascript">
require.config({
paths : {
"jquery" : ["http://vs.thsi.cn/js/jquery-1.7.2.min", "js/jquery"],
"a" : "js/a"
}
});
require(["jquery", "a"], function(){
alert("load finished");
});
</script>
</head>
<body>
body
</body>
</html>
3단계
require.config 구성에 js를 작성할 필요가 없습니다. 2단계에서 반복적으로 나타나는데, 각 페이지에 구성을 추가하면 잘 되지 않습니다. requirejs는 "마스터 데이터"라는 기능을 제공합니다
main.js를 만들고 2단계의 require.config를 넣어주세요. main.js 중간
<script data-main="js/main" src="js/require.js"></script>
4단계
require를 통해 로드된 모듈은 일반적으로 AMD 사양을 준수해야 합니다. 즉, 정의를 사용합니다. 모듈을 선언해야 하지만 일부는 AMD 표준이 아닌 js를 로드해야 하는 경우도 있습니다. 그런 다음 다른 함수를 사용해야 합니다: shim
require.config({
shim: {
"underscore" : {
exports : "_";
},
"jquery.form" : ["jquery"]
}
});
require(["jquery", "jquery.form"], function($){
$(function(){
$("#form").ajaxSubmit({...});
})
});
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

