JavaScript 프로토타입 속성에 대한 자세한 설명
- 高洛峰원래의
- 2016-12-09 09:24:561548검색
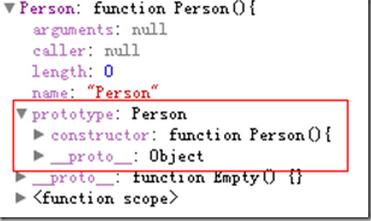
각 함수에는 객체에 대한 참조인 프로토타입 속성이 있습니다. 이 객체를 프로토타입 객체라고 합니다. 프로토타입 객체에는 함수 인스턴스가 공유하는 메서드와 속성이 포함되어 있습니다. 즉, 함수가 생성자 호출( new 연산자를 사용하여 호출하면 새로 생성된 객체는 프로토타입 객체의 속성과 메서드를 상속받습니다.
개인변수와 함수
프로토타입에 대해 자세히 이야기하기 전에 프로토타입의 디자인 의도를 더 잘 이해할 수 있도록 몇 가지 관련 사항에 대해 이야기해 보겠습니다. 이전에 작성한 JavaScript 네임스페이스 블로그에서는 JavaScript의 함수 범위에 대해 언급했습니다. 함수 내에 정의된 변수와 함수가 외부 세계에 대한 인터페이스를 제공하지 않으면 외부 세계에서 접근할 수 없습니다. 즉, 비공개 변수가 됩니다. 그리고 개인 기능.
function Obj(){
var a=0; //私有变量
var fn=function(){ //私有函数
}
}
이런 식으로 변수 a와 함수 fn은 함수 개체 Obj 외부에서 액세스할 수 없으며 비공개가 되어 Obj 내부에서만 사용할 수 있습니다. , 함수 Obj의 인스턴스가 여전히 이러한 변수 및 함수
var o=new Obj(); console.log(o.a); //undefined console.log(o.fn); //undefined
정적 변수, 함수
function Obj(){
}
Obj.a=0; //静态变量
Obj.fn=function(){ //静态函数
}
console.log(Obj.a); //0
console.log(typeof Obj.fn); //function
var o=new Obj();
console.log(o.a); //undefined
console.log(typeof o.fn); //undefined
인스턴스 변수, 함수 function Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
console.log(typeof Obj.a); //undefined
console.log(typeof Obj.fn); //undefined
var o=new Obj();
console.log(typeof o.a); //object
console.log(typeof o.fn); //function
위의 목적을 달성할 수 있지만 function Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
var o1=new Obj();
o1.a.push(1);
o1.fn={};
console.log(o1.a); //[1]
console.log(typeof o1.fn); //object
var o2=new Obj();
console.log(o2.a); //[]
console.log(typeof o2.fn); //function
위의 코드 실행 결과는 예상과 완전히 일치하지만 a 및 fn도 문제를 보여줍니다. o1에서 수정되지만 o2에는 변경 사항이 없습니다. 배열과 함수는 모두 객체이자 참조 유형이므로 이는 o1의 속성과 메서드와 o2의 속성과 메서드가 동일한 이름을 가지더라도 객체가 아니라는 의미입니다. 참조이지만 Obj 개체에 의해 정의된 속성 및 메서드의 복사본입니다. 속성에는 문제가 되지 않지만 메소드에는 큰 문제가 됩니다. 왜냐하면 메소드가 완전히 동일한 기능을 수행하지만 함수 객체에 인스턴스가 수천 개 있는 경우 복사본이 두 개 있기 때문입니다. 그러면 각 인스턴스는 수천 개의 메소드 사본을 유지해야 합니다. 이는 분명히 비과학적인 일입니다. prototypefunction Person(){
} 
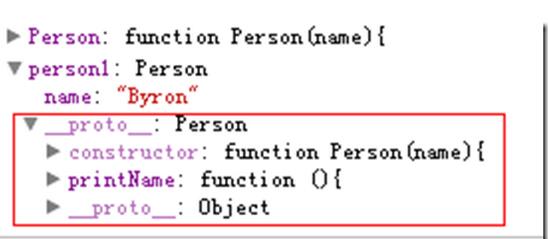
function Person(name){
this.name=name;
}
Person.prototype.printName=function(){
alert(this.name);
}
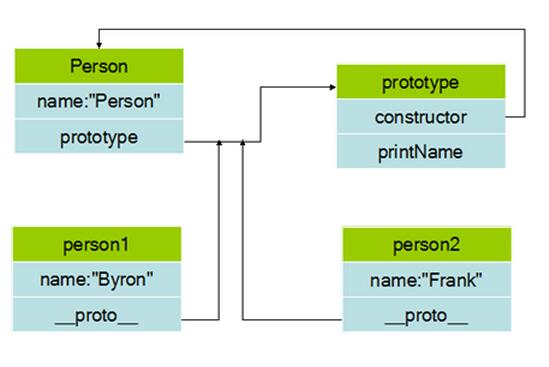
var person1=new Person('Byron');
var person2=new Person('Frank'); 

function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
person1.share.push(1);
person2.share.push(2);
console.log(person2.share); //[1,2]
간단한 객체 구성 function Person(name){
this.name=name;
}
Person.prototype.share=[];
var person=new Person('Byron');
person.share=0;
console.log(person.share); //0而不是prototype中的[]물론 프로토타입은 위의 문제를 해결하기 위해 특별히 정의되어 있지는 않지만, 위의 문제 질문입니다. 이 지식을 이해한 후에는 재사용성이 높은 과학적인 객체를 구축할 수 있습니다. 인스턴스 객체의 속성이나 기능을 원한다면 프로토타입에서 이를 정의하세요. 매개변수는 생성자를 통해 전달될 수 있습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

