Ztree에서 새 문자를 반향하고 문자를 편집하는 문제 해결
- 高洛峰원래의
- 2016-12-09 09:15:351543검색
최근 프로젝트에 Ztree를 사용했는데, 에코하는데 시간이 좀 걸려서 다음번 참고를 위해 녹음해봤습니다.
1. 새 역할에 대한 권한을 로드하려면 ztree를 사용하세요. 권한이 많지 않으므로 모두 직접 로드를 사용하세요.
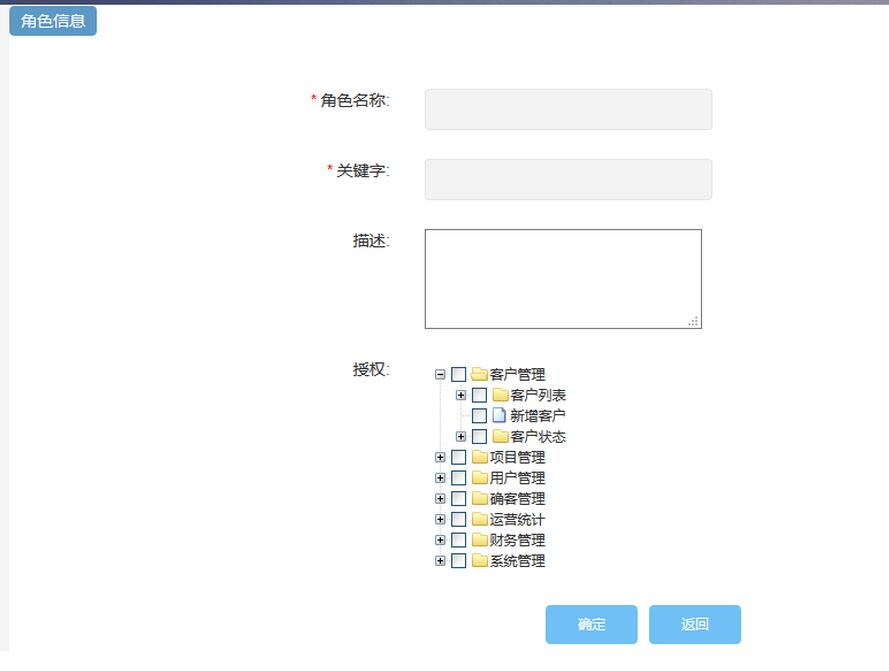
렌더링:

관련된 특정 ztree 코드:
jsp에서 가져옴: /js/ztree/zTreeStyle.css 및 js/ ztree /jquery.ztree.all-3.5.js
페이지 추가
js 코드(이 js에 레이어 팝업 효과가 추가됨):
<script>
$(function() {
// 授权树初始化
var setting = {
data : {
key : {
title : "t"
},
simpleData : {
enable : true
}
},
check : {//使用ztree选中效果
enable : true,
}
};
$.ajax({
url : '${pageContext.request.contextPath}/rest/sys/getAllFunction',//发送ajax请求加载权限数据
type : 'get',
dataType : 'json',
success : function(data) {//data就是服务端返回的权限数据
//var zNodes = eval("(" + data + ")");
//使用权限数据初始化ztree
$.fn.zTree.init($("#functionTree"), setting, data);
},
error : function(msg) {
alert('树加载异常!');
}
});
//确定添加按钮
$("#btn_submit").click(function() {
if(checkHousetype()){
//获得ztree对象
var treeObj = $.fn.zTree.getZTreeObj("functionTree");
//获得当前ztree对象选中的节点数组
var nodes = treeObj.getCheckedNodes(true);//在提交表单之前将选中的checkbox收集
//循环数组,获得节点的ID,拼接成字符串使用逗号分隔
var array = new Array();
for(var i=0;i<nodes.length;i++){
array.push(nodes[i].id);
}
var ids = array.join(",");
$("input[name=funcitonIds]").val(ids);
var formData = new FormData($("#formproject")[0]);
$.ajax({
type : "POST",
url : "${pageContext.request.contextPath }/rest/sys/addRole",
// data : $("#formproject").serialize(),
data:formData,
contentType: false,
processData: false,
statusCode : {
201 : function() {
layer.msg('新增角色成功!', {icon: 6,time:1500},function(){
location.href = "${pageContext.request.contextPath }/rest/sys/page/rolelist";
})
},
400 : function() {
layer.msg('提交的参数不合法', {time:1500});
},
500 : function() {
layer.msg('网络异常,请稍候再试!', {time:1500});
}
}
});
}
});
});
//校验
function checkHousetype(){
var flag = true ;
//关键字
if($("#code").val()==''){
flag = false ;
layer.msg('请输入关键字', {time:1500});
return flag ;
}
//名称
if($("#name").val()==''){
flag = false ;
layer.msg('请输入角色名称', {time:1500});
return flag ;
}
return flag ;
}
</script>
권한의 Ztree 형식:
private String id;
private String name;
private String code;
private String description;
// private String page;
//private String generatemenu;
//private String zindex;
private String pid;
private boolean isParent;
//ztree组件需要格式
public String getpId() {
return this.pid==null?"0":this.pid;
}
......
2. 문자 에코 Ztree 편집
js 코드:
<script>
var zNodes;
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
}
};
//当页面加载完毕,向后台发送ajax请求,获取用户id为1的用户所拥有的权限
//(这里要显示所有权限,该id用户的权限回显时,被自动选中),这里的用户id为1仅做测试使用,实际开发中会传值
function loadPower(roleId){
$.ajax({
type:"post",
url:"${pageContext.request.contextPath }/rest/sys/queryFunByRoleId",
data:{"roleId":roleId},
async:false,
dataType:"json",
success:function(data){
zNodes=data;
}
})
}
$(function() {
// 授权树初始化
var setting = {
data : {
key : {
title : "t"
},
simpleData : {
enable : true
}
},
check : {//使用ztree选中效果
enable : true,
}
};
//页面加载完毕时加载此方法
$(document).ready(function(){
var id = $("#roleId").val();
loadPower(id);
$.fn.zTree.init($("#functionTree"), setting, zNodes);
});
//确定添加按钮
$("#btn_submit").click(function() {
if(checkHousetype()){
//获得ztree对象
var treeObj = $.fn.zTree.getZTreeObj("functionTree");
//获得当前ztree对象选中的节点数组
var nodes = treeObj.getCheckedNodes(true);//在提交表单之前将选中的checkbox收集
//循环数组,获得节点的ID,拼接成字符串使用逗号分隔
var array = new Array();
for(var i=0;i<nodes.length;i++){
array.push(nodes[i].id);
}
var ids = array.join(",");
$("input[name=funcitonIds]").val(ids);
var formData = new FormData($("#formproject")[0]);
$.ajax({
type : "POST",
url : "${pageContext.request.contextPath }/rest/sys/eidtRole",
// data : $("#formproject").serialize(),
data:formData,
contentType: false,
processData: false,
statusCode : {
201 : function() {
layer.msg('编辑角色成功!', {icon: 6,time:1500},function(){
location.href = "${pageContext.request.contextPath }/rest/sys/page/rolelist";
})
},
400 : function() {
layer.msg('提交的参数不合法', {time:1500});
},
500 : function() {
layer.msg('网络异常,请稍候再试!', {time:1500});
}
}
});
}
});
});
//校验
function checkHousetype(){
var flag = true ;
//关键字
if($("#code").val()==''){
flag = false ;
layer.msg('请输入关键字', {time:1500});
return flag ;
}
//名称
if($("#name").val()==''){
flag = false ;
layer.msg('请输入角色名称', {time:1500});
return flag ;
}
return flag ;
}
</script>
java 배경:
컨트롤러:
/**
* 编辑角色,回显角色权限
* @param roleId
* @return
*/
@RequestMapping(value = "queryFunByRoleId", method = RequestMethod.POST)
public ResponseEntity<List<Map<String, Object>>> queryFunByRoleId(String roleId) {
try {
if(StringUtils.isBlank(roleId)){
// 返回400
return ResponseEntity.status(HttpStatus.BAD_REQUEST).body(null);
}
return ResponseEntity.ok(sysService.queryFunByRoleId(roleId));
} catch (Exception e) {
e.printStackTrace();
}
// 出错 500
return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body(null);
}
서비스:
목록에 포함되어 있음 메소드 검증은 항상 실패하는데, 그 이유는 아이디를 기준으로 직접 검증하기 위해 작성했습니다
/**
* zTree v3回显
* 初始化化权限树
* 拼接treeNode属性
*/
@Transactional(readOnly=true)
public List<Map<String, Object>> queryFunByRoleId(String roleId) {
//查询所有权限
List<AuthFunction> functions = queryAllAuthFunction();
//查询指定角色的权限
List<AuthFunction> functionsByRoleId = findFunctionByRoleId(roleId);
//包装zTree
List<Map<String, Object>> list =new ArrayList<Map<String, Object>>();
Map<String, Object>map=null;
for(int i=0;i<functions.size();i++){
map=new HashMap<>();
//Role role=functions.get(i);
AuthFunction fun = functions.get(i);
map.put("id", fun.getId());
map.put("pId", fun.getpId());
map.put("name", fun.getName());
map.put("isParent", fun.getIsParent());
//判断指定用户的角色是否在所有角色中包含,有则设置checked=true.
if(functionsByRoleId != null && functionsByRoleId.size()>0 && ListIsContainsObj(functionsByRoleId,fun)){
map.put("checked",true);
}else {
map.put("checked",false);
}
list.add(map);
}
return list;
}
//校验全部权限中是否有某个权限,有返回true
private boolean ListIsContainsObj(List<AuthFunction> functions, AuthFunction fun) {
if(fun == null || functions == null || functions.size()<=0){
return false;
}
for (AuthFunction authFunction : functions) {
if(fun.getId().equals(authFunction.getId())){
return true;
}
}
return false;
}
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery의 이벤트 바인딩 요약다음 기사:Jquery의 이벤트 바인딩 요약

