마우스의 현재 위치를 얻는 Javascript 방법
- 高洛峰원래의
- 2016-12-08 14:56:161356검색
가끔 창을 끌거나 마우스를 움직이는 거리를 구해야 하는 경우가 있는데, 이때 마우스 전후의 위치를 계산하여 원하는 결과를 얻을 수 있습니다.
1. 클라이언트 영역 좌표 위치
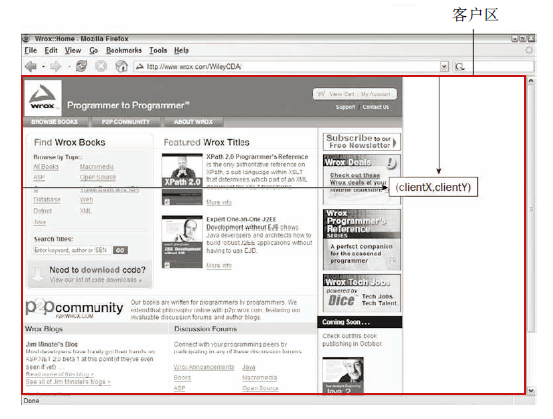
브라우저 뷰포트의 특정 위치에서 마우스 이벤트가 발생합니다. 이 위치 정보는 이벤트 객체의 clientX 및 clientY 속성에 저장됩니다. 해당 값은 이벤트가 발생할 때 뷰포트에 있는 마우스 포인터의 수평 및 수직 좌표를 나타냅니다(페이지가 스크롤된 거리 제외). 아래 그림과 같이:

var div = document.getElementById("myDiv"); //获取元素
EventUtil.on(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Screen coordinates: " + event.screenX + "," + event.screenY);
});
참고: EventUtil.on()은 요소 바인딩 이벤트를 나타냅니다. EventUtil.getEvent(event)는 이벤트 객체를 가져오는 것을 의미합니다. EventUtil은 일부 크로스 브라우저 메서드를 포함하는 사용자 정의 이벤트 개체(JavaScript를 사용하여 구현됨)입니다. 특정 구현에 대해서는 다른 문서 "일부 크로스 브라우저 이벤트 메서드"를 참조하세요. 프로젝트가 jQuery 플러그인을 사용하는 경우 그에 따라 해당 메소드로 대체될 수 있습니다.
2. 페이지 좌표 위치
이벤트 개체 속성인 pageX 및 pageY를 통해 페이지에서 이벤트가 발생한 위치를 알 수 있습니다. 즉, 이 두 속성은 페이지 내 마우스 커서의 위치를 나타냅니다(창 내 마우스 위치 좌표 + 페이지 스크롤 거리와 동일).
var div = document.getElementById("myDiv");//获取id为"myDiv"的元素
EventUtil.on(div, "click", function(event){//为元素绑定click事件
event = EventUtil.getEvent(event);//获取event事件对象
var pageX = event.pageX,pageY = event.pageY;
if (pageX === undefined){//IE8及更早版本
pageX = event.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft);
}
if (pageY === undefined){
pageY = event.clientY + (document.body.scrollTop || document.documentElement.scrollTop);
}
alert("Page coordinates: " + pageX + "," + pageY);
});
3. 화면 좌표 위치
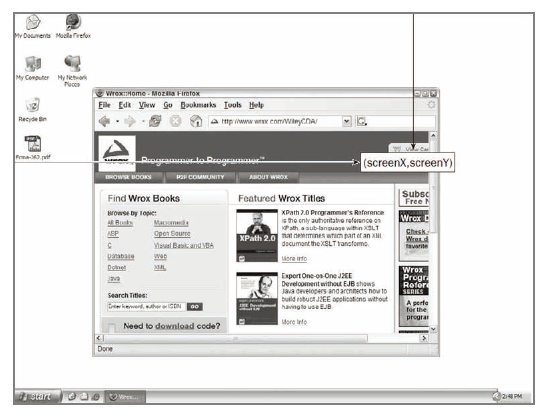
screenX 및 screenY 속성을 통해 전체 화면을 기준으로 마우스 포인터를 결정할 수 있습니다. 마우스 이벤트가 발생할 때 좌표 정보. 아래 그림과 같습니다.

var div = document.getElementById("myDiv");
EventUtil.on(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Screen coordinates: " + event.screenX + "," + event.screenY);
});

