JSP 웹사이트에 외부 CSS 또는 JS 오류가 발생하는 문제 해결
- 高洛峰원래의
- 2016-12-08 13:46:211607검색
최근에 프로젝트를 진행하고 프로젝트 매니저가 지정한 작업을 완료하고 Java 웹을 시작했습니다. 그런데 개발 과정에서 많은 문제가 발생했는데 가장 골치 아픈 것은 외부 파일을 가져오는 것이었습니다. CSS가 계속 실패했습니다. 이유 때문에 찾는 데 오랜 시간이 걸렸습니다.
경로 문제
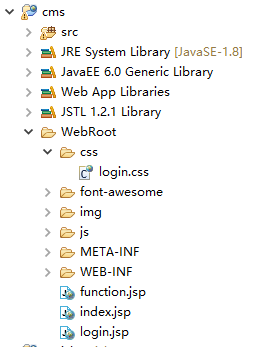
CSS 또는 JS 가져오기 실패의 가장 큰 원인은 경로 오류입니다. 참고용으로 제 웹사이트의 디렉토리 구조를 알려드리겠습니다.

CSS 코드 가져오기:
jsp 헤더에 상대 경로를 설정해야 한다는 점을 기억하세요.
<% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
Set 필터
로그인 필터를 설정했기 때문에 CSS와 js가 실패했습니다. 해결 방법은 매우 간단합니다. 필터(필터와 관련된 URL 패턴)에 의해 차단된 요청 경로를 해당 파일로 설정합니다. 예를 들어 jsp 파일을 필터링하므로 xml 부분은 다음과 같이 구성됩니다. 🎜>
<filter-mapping> <filter-name>login</filter-name> <url-pattern>/.jsp</url-pattern> </filter-mapping>
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

