jQuery.ajax를 사용하여 파일이 포함된 양식을 업로드할 때 발생하는 문제
- 高洛峰원래의
- 2016-12-08 13:33:411566검색
오늘 누군가의 코드 읽기를 도와주던 중 작은 문제에 직면했습니다. jQuery를 사용하여 파일이 포함된 양식을 업로드할 때 몇 가지 문제가 있습니다.
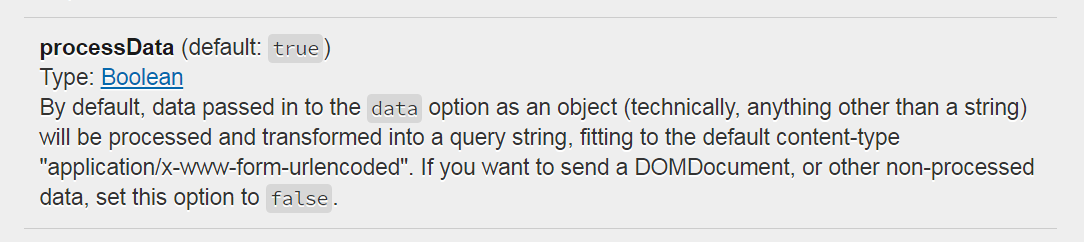
우선 FormData를 사용하기 때문에 $.ajax에 전달되는 파라미터에 processData:false를 설정해야 합니다.
그렇지 않으면 jQuery가 기본적으로 들어오는 데이터 필드의 데이터를 처리하기 때문에 불법 호출 예외가 발생합니다.
공식 문서에서는 다음과 같이 설명합니다.

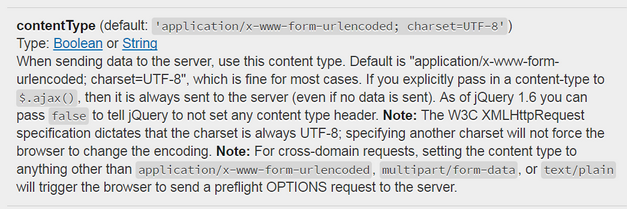
두 번째로 요청의 Content-Type 헤더에 주의하세요. 기본값은 application/x- www-form-urlencoded; charset=UTF-8, 이는 일반적으로 "a=A&b=B"로 표시되는 형식입니다. 그러나 FormData를 사용할 때는 작동하지 않습니다.
매개변수에 contentType 필드를 추가하고 해당 값을 false로 설정합니다. jQuery 버전이 1.6 미만인 경우 수동으로 multipart/form-data로 설정하세요. 구체적인 지침은 다음 문서를 참조하세요.

저는 이전에 주로 기본 XMLHttpRequest를 사용했기 때문에 이 문제가 발생한 적이 없습니다. 이제 당신이 그것을 만났으니, 당신은 그것을 해결해야 합니다. 따라서 나중에 참고할 수 있도록 기록해 두십시오.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:유효한 양식 확인 요약다음 기사:유효한 양식 확인 요약

