AngularJS의 감시 모니터링 사용량 분석
- 高洛峰원래의
- 2016-12-07 16:05:251324검색
이 기사의 예에서는 AngularJS의 감시 모니터링 사용법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
ANGULAR 모니터링 사용:
Angular 데이터 모델이 변경되면 해당 변경 사항에 따라 다른 이벤트를 트리거해야 합니다.
$watch는 모델 변경을 수신하는 데 사용되는 범위 기능으로, 모델의 일부가 변경되면 알려줍니다.
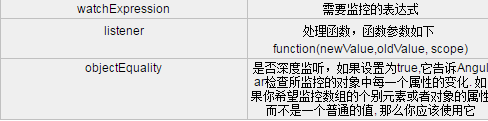
$watch(watchExpression, listener, objectEquality);

<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.name = "Angular";
$scope.updated = -1;
$scope.$watch('name', function(newValue, oldValue) {
if (newValue === oldValue) { return; } // AKA first run
$scope.updated++;
});
var i=0;
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
이 코드는 $scope의 이름 값 변경을 모니터링합니다. 변경됩니다. 듣기가 트리거됩니다.
모니터링 개체:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.user = { name: "Fox" };
$scope.updated = -1;
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
});
//watch();
var i=0;
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().user.name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="user.name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
여기서 버튼을 클릭하면 사용자를 모니터링하기 때문에 모니터링이 실행되지 않는 것을 볼 수 있습니다. 이 사용자 개체는 변경되지 않았지만 속성 값이 변경되었습니다.
사용자 개체 속성의 변경 사항을 모니터링하려면 두 가지 방법이 있습니다.
1. 심층 모니터링을 활용하세요.
방법은 다음과 같습니다.
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.user = { name: "Fox" };
$scope.updated = -1;
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
},true);
//watch();
var i=0;
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().user.name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="user.name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
심층 모니터링으로 설정하면 개체가 변경되는 한 모니터링이 시작됩니다. .
2. 객체의 속성값 경로를 직접 작성합니다.
var watch=$scope.$watch('user.name', function(newValue, oldValue) {
//具体代码就不全部写了。
모니터링 제거
시스템 내 과도한 모니터링은 특정 조건을 충족한 후 시스템 성능에 영향을 미칠 수 있습니다. 모니터링을 제거합니다.
모니터링 해제 방법은 다음과 같습니다.
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
},true);
//去掉监听。
watch();
시스템 내 이벤트 방송을 이용하세요.
예를 들어 모니터링을 할 때 외부에 이벤트를 방송하는 경우
컨트롤에 모니터링 처리 방법을 적습니다.
예는 다음과 같습니다.
$scope.$broadcast('userUpdate', newValue.name);
청취 코드:
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
이 접근 방식은 지침에 가장 적합합니다. 이벤트를 방송하는 , 컨트롤러에서 모니터링을 구현합니다. 이점은 코드 재사용입니다.
이 기사가 AngularJS 프로그래밍에 종사하는 모든 사람에게 도움이 되기를 바랍니다.

