BootStrap의 드롭다운 상자 선택 트리거 이벤트 및 확장 선택 정보
- 高洛峰원래의
- 2016-12-05 16:43:123331검색
선택 드롭다운 상자의 문제점은 옵션을 선택한 후 프런트 엔드 디스플레이가 변경되고 어떤 옵션이 선택되었는지 알고 싶다는 것입니다.
이 문제는 해결하기 쉽습니다.
은 다음과 같습니다.
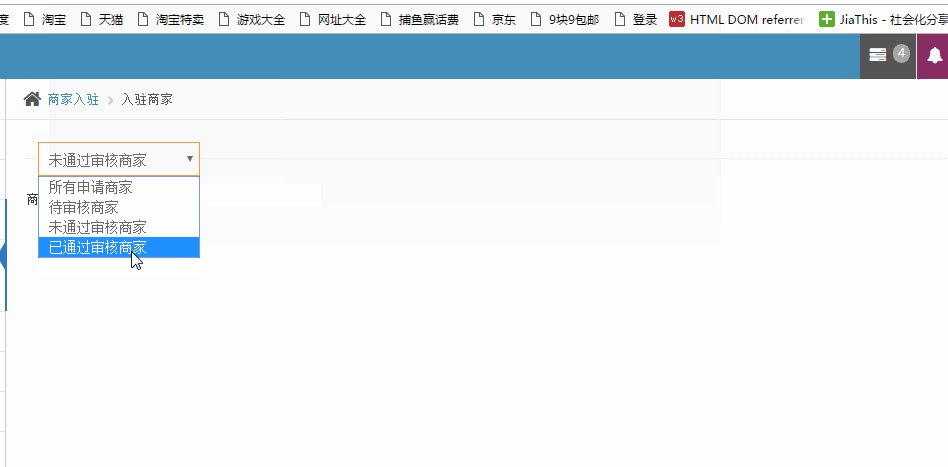
<div class="page-header"> <div class="form-horizontal"> <div class="control-label col-lg-0"> </div> <div class="col-lg-2"> <select class="form-control" onchange="selectOnchang(this)"> <option>所有申请商家</option> <option>待审核商家</option> <option>未通过审核商家</option> <option>已通过审核商家</option> </select> </div> </div>
JS:
function selectOnchang(obj){
//获取被选中的option标签选项
alert(obj.selectedIndex);
}여기에서는 Onchange 및 selectedIndex가 사용됩니다.
필드의 내용이 변경되면 onchange 이벤트가 발생합니다.
onchange 이벤트는 라디오 버튼과 체크박스가 변경된 후 이벤트를 트리거하는 데에도 사용할 수 있습니다.
selectedIndex: 드롭다운 목록에서 선택한 항목의 인덱스 번호를 설정하거나 반환합니다.
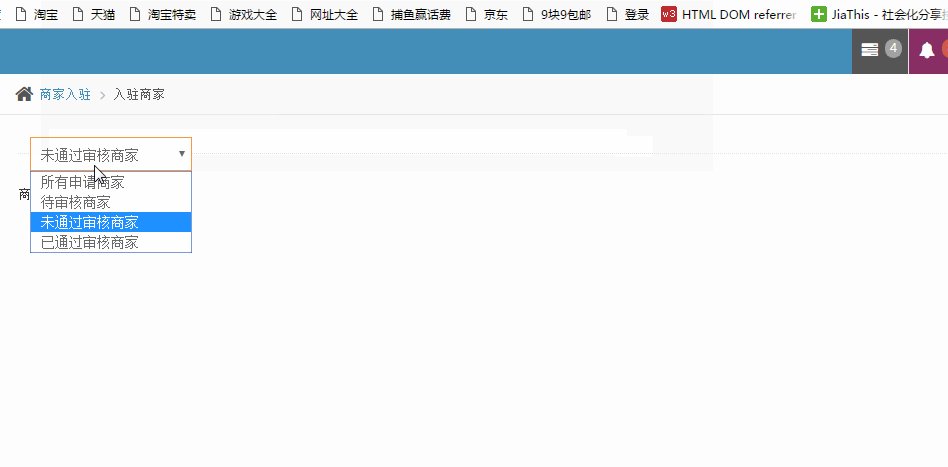
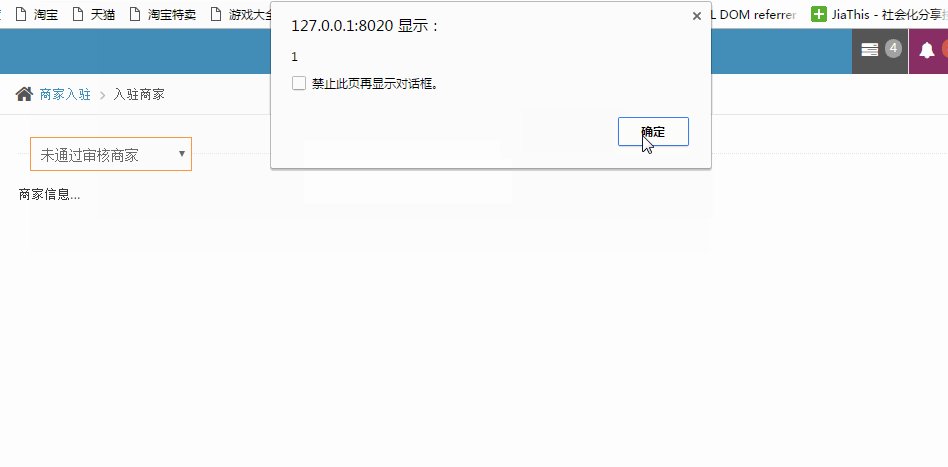
이런 식으로 옵션을 변경하면 변경 이벤트가 발생합니다.
효과는 아래와 같습니다.

이런 식으로 어떤 항목이 선택되었는지만 알 수 있고, 어떤 항목을 선택하면 특별한 정보를 전달하려면 이 때가 오면 어떻게 해야 할까요?
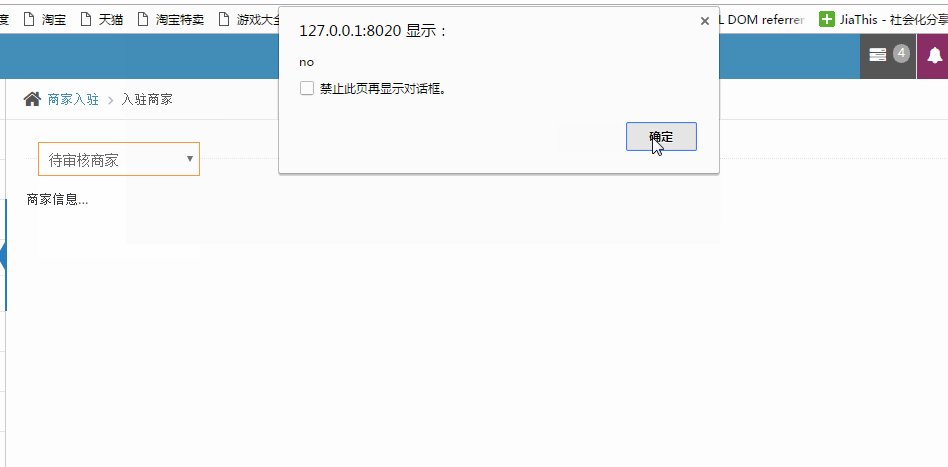
<div class="page-header"> <div class="form-horizontal"> <div class="control-label col-lg-0"> </div> <div class="col-lg-2"> <select class="form-control" onchange="selectOnchang(this)"> <option value="all">所有申请商家</option> <option value="check_pending">待审核商家</option> <option value="no">未通过审核商家</option> <option value="yes">已通过审核商家</option> </select> </div> </div>
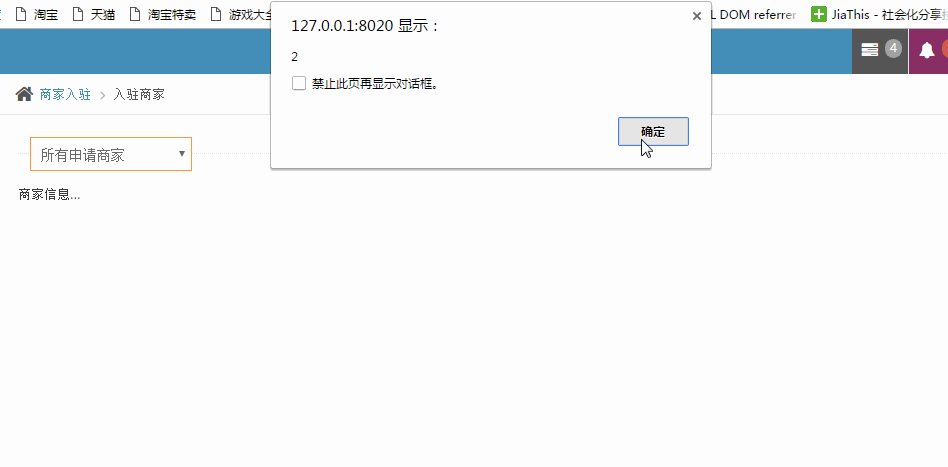
즉, 선택하면 값을 구하고 싶은데 이때는 어떻게 해야 할까요?
이를 달성하는 방법은 단 하나뿐이며, 다른 방법도 많이 있어야 합니다.
function selectOnchang(obj){
var value = obj.options[obj.selectedIndex].value;
alert(value);
}렌더링은 다음과 같습니다.

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

