BootStrap 편집 가능한 테이블
- 高洛峰원래의
- 2016-12-05 14:15:432592검색
1. 데이터 표시(기본 기능)
html 페이지에 테이블의 테이블명과 컬럼명을 정의하고, 마지막으로 데이터베이스에서 쿼리한 데이터를 루프를 통해 페이지에 표시합니다. 이 시스템은 PHP의 구문을 사용하는 PHP 언어를 사용합니다. Java 언어인 경우 php를 jsp
<div class="containe">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr class="success">
<th>序号</th>
<th style="display: none">ActionID</th>
<th>Category</th>
<th>SubProcess Name</th>
<th>Description</th>
<th>Do Action</th>
</tr>
</thead>
<tbody>
<?php
//遍历传递过来的变量$subprocess_info
$i=1;
foreach($subprocess_info as $_v){
?>
<tr id="">
<td><?php echo $i; ?></td>
<td style="display: none"><?php echo $_v->ActionID; ?></td>
<td><?php echo $_v->Category; ?></td>
<td><a href="#"><?php echo $_v->ActionName; ?></a></td>
<td><?php echo $_v -> Description; ?></td>
<td>
<a href="./index.php?r=subprocess/update&id=<?php echo $_v->ActionID; ?>">修改</a>
<a href="./index.php?r=subprocess/del&id=<?php echo $_v->ActionID; ?>">删除</a>
</td>
</tr>
<?php $i++; }?>
</tbody>
</table>
</div>
2의 해당 구문으로 바꾸면 됩니다. . 테이블 편집(고급 기능)
html 페이지에서 먼저 테이블을 정의한 후 js에서 초기화합니다. 이 기능은 http://bootstrap-table.wenzhixin.net.cn/zh-cn/에서 다운로드할 수 있는 타사 플러그인을 나타냅니다. 이 플러그인은 http://bootstrap의 수정된 버전입니다. -table.wenzhixin.net.cn /zh-cn/ 그 안에 있는 몇 가지 기능을 따라 구성됩니다. 사용중에 상황에 맞게 약간 변경해서 사용하시면 됩니다
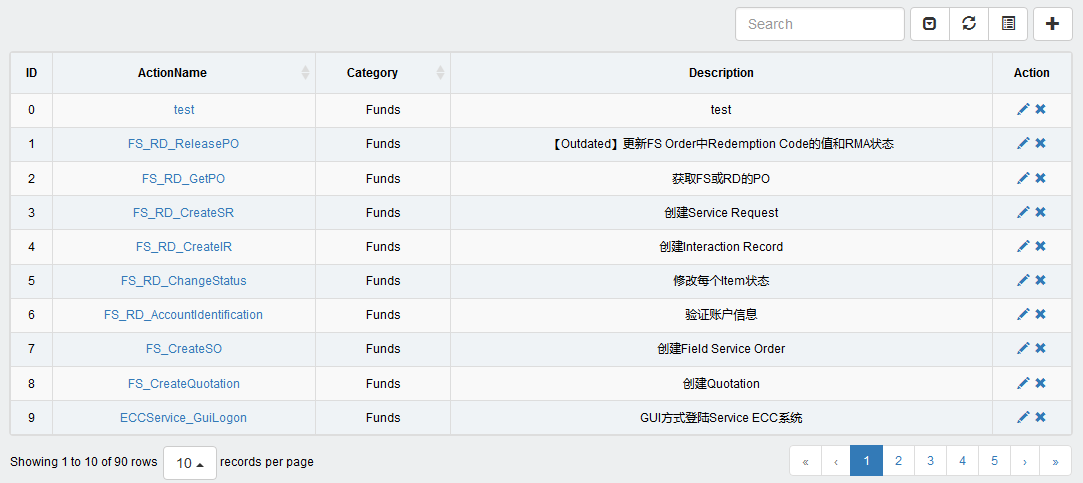
1.효과 표시
테이블 초기화 후

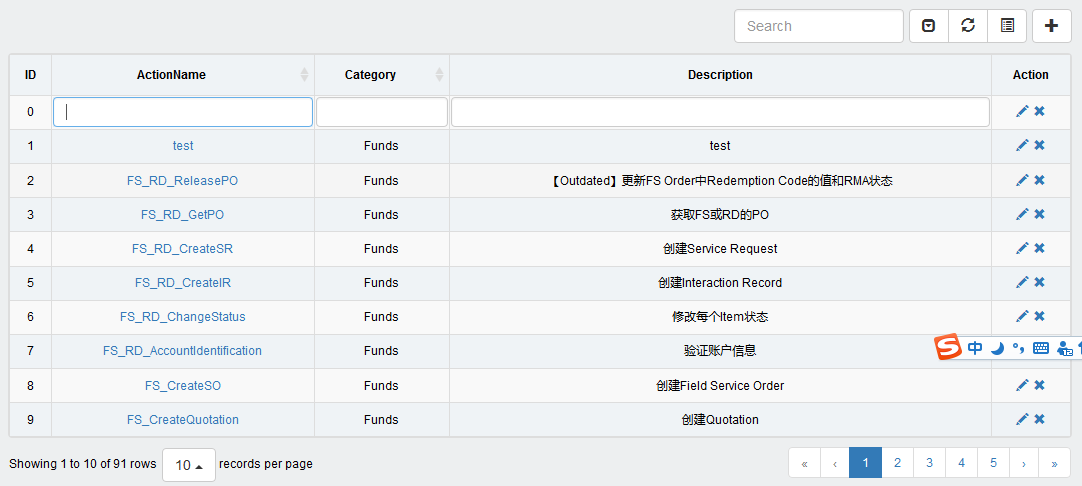
새 줄 추가

2. 사용 시 먼저 js를 입력 파일에 일관되게 인용했습니다.
<!--表格编辑--> <link href="./assets/tableEdit/css/bootstrap-table.min.css" rel="stylesheet" /> <script src="./assets/tableEdit/js/bootstrap-table.js"></script> <script src="./assets/tableEdit/js/bootstrap-table-edit.js"></script> <script src="./assets/tableEdit/js/bootstrap-select.js"></script> <script src="./assets/tableEdit/js/bootstrap-datetimepicker.min.js"></script> <link href="./assets/tableEdit/css/bootstrap-datetimepicker.min.css" rel="stylesheet" />
페이지에 테이블 정의 및 맞춤 버튼 추가
<script src="./js/subprocess/subprocess.js"></script> <div class="col-md-12"> <div style="float:right;margin:10px 0px 10px 5px"> <a title="Add" href="./index.php?r=subprocess/add"> <button type="button" class="btn btn-default" id="addData"<span style="color:#008000;background-color:#efefef;font-weight:bold;"></span>> <span class="glyphicon glyphicon-plus"></span> </button> </a> </div> <table class="table table-striped table-bordered table-hover" id="subprocessTable"></table> </div>
3. 초기화 테이블
$(function(){
//初始化表格
$('#subprocessTable').bootstrapTable({
method: 'get',
url:"./index.php?r=subprocess/subprocessInfo",
editable:true,//开启编辑模式
clickToSelect: true,
cache: false,
showToggle:true, //显示切换按钮来切换表/卡片视图。
showPaginationSwitch:true, //显示分页切换按钮
pagination: true,
pageList: [10,25,50,100],
pageSize:10,
pageNumber:1,
uniqueId: 'index', //将index列设为唯一索引
striped: true,
search: true,
showRefresh: true,
minimumCountColumns: 2,
smartDisplay:true,
columns: [
[
{field:"index",title:"ID",align:"center",edit:false,formatter:function(value, row, index){
return row.index=index ; //返回行号
}},
{field:"actionName",title:"ActionName",align:"center",order:"asc",sortable:"true",formatter:function(value,row,index){
var strHtml ='<a href="./index.php?r=subprocess/modify&id='+ row.actionId +'">'+ row.actionName +'</a>';
return strHtml;
}},
{field:"category",title:"Category",align:"center",sortable:"true"},
{field:"description",title:"Description",align:"center"},
{field:"action",title:"Action",align:"center",formatter:function(value,row,index){
var strHtml ='<a href="./index.php?r=subprocess/modify&id='+ row.actionId +'"><li class="glyphicon glyphicon-pencil"></li></a>'+
'<a href="javascript:void(0);" onclick="removeData('+ index +')" style="margin-left:5px;"><li class="glyphicon glyphicon-remove"></li></a>';
return strHtml;
},edit:false},
{field:"actionId",title:"ActionID",align:"center",edit:false,visible:false,searchable:false}
]
]
});
/**
* add a new row
*/
$('#addData').click(function(){
$('#subprocessTable').bootstrapTable('selectPage', 1); //Jump to the first page
var data = {actionId: '', actionName: '',category:'', description: ''}; //define a new row data,certainly it's empty
$('#subprocessTable').bootstrapTable('prepend', data); //the method of prepend must defined all fields,but append needn't
//$('#dataTable').bootstrapTable('append',data);
$("#dataTable tr:eq(1) td:eq(0)").trigger("dblclick");
$("#dataTable input")[0].focus();
});
});
은 드롭다운 목록을 사용해야 하는데,
{field:"toRun",title:"Run Flag",align:"center",edit:{
type:'select',//下拉框
url:'./index.php?r=dictionary/dictionaryInfo&type='+"run",
//data:[{id:1,text:'hello'},{id:2,text:'hi'}],
valueField:'id',
textField:'text',
editable : false,
onSelect:function(val,rec){
//console.log(val,rec);
}
},sortable:true}컬럼 정의 시 이렇게 정의하세요. 🎜>
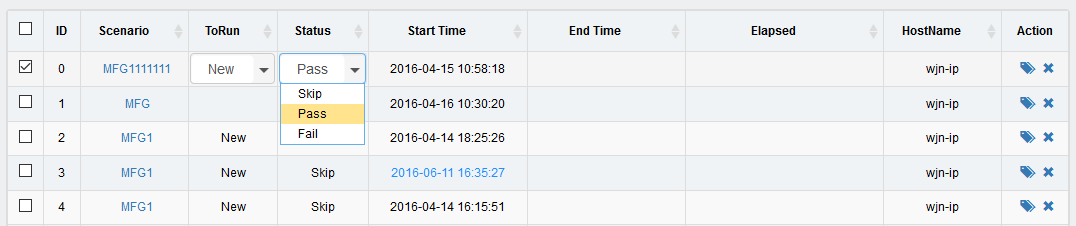
효과는 다음과 같습니다
$(function(){
var columnsAll = new Array(); //定义一个新的列集合,用来保存返回的数据
//把列数据封装到一个对象中
var col = {};
col["field"] = "index";
col["title"] = "ID";
col["align"] = 'center';
col["formatter"] = function(value, row, index){
return row.index=index ; //返回行号
};
col["edit"] = false;
columnsAll.push(col); //把这个对象添加到列集合中
var col2 = {};
col2["field"] = "scenarioId";
col2["title"] = "haha";
col2["align"] = 'center';
col2["edit"] = false;
columnsAll.push(col2); //把这个对象添加到列集合中
//表格数据
$('#detailTable').bootstrapTable({
method: 'get',
url:"./index.php?r=session/sessionInfo",
editable:true,//开启编辑模式
clickToSelect: true,
cache: false,
uniqueId: 'index', //将index列设为唯一索引
striped: true,
minimumCountColumns: 2,
smartDisplay:true,
columns: [
columnsAll
]
});
});
에 다음과 같은 효과가 있습니다.

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:BootStrap 트리 다이어그램 표시 기능다음 기사:BootStrap 트리 다이어그램 표시 기능

