Node.js WeChat은 QR 코드를 스캔하여 웹사이트에 로그인합니다. 기술 원칙
- 高洛峰원래의
- 2016-12-03 10:41:172021검색
WeChat에서 QR 코드를 스캔하여 웹사이트에 로그인하는 것은 WeChat 오픈 플랫폼에서 웹사이트 애플리케이션의 인터페이스로 구현되는 기능입니다. WeChat 오픈 플랫폼의 URL은 https://open.weixin.qq.com입니다
준비작업
웹사이트 애플리케이션 WeChat 로그인은 OAuth2를 기반으로 구축된 WeChat OAuth2.0 공인 로그인입니다. .0 프로토콜 표준 시스템.
WeChat OAuth2를 수행하기 전에 WeChat OAuth2.0 인증된 로그인 및 액세스를 수행하기 전에 WeChat 오픈 플랫폼에 개발자 계정을 등록하고 승인된 웹 사이트 애플리케이션을 갖고 해당 AppID와 AppSecret을 획득하세요. 로그인하고 검토를 통과하면 액세스 프로세스를 시작할 수 있습니다.
인증 프로세스 설명
WeChat OAuth2.0 인증된 로그인을 통해 WeChat 사용자는 WeChat ID를 사용하여 제3자 애플리케이션이나 웹사이트에 안전하게 로그인할 수 있으며, WeChat 사용자는 다음에 대한 로그인을 인증합니다. WeChat OAuth2.0에 액세스한 제3자 신청 후, 제3자는 자격 증명(access_token)을 호출하는 사용자 인터페이스를 얻을 수 있으며, access_token을 사용하여 WeChat 개방형 플랫폼 인증 관계 인터페이스를 호출함으로써 WeChat 사용자의 기본 공개 정보와 사용자가 기본적인 개방형 기능을 실현할 수 있도록 돕습니다.
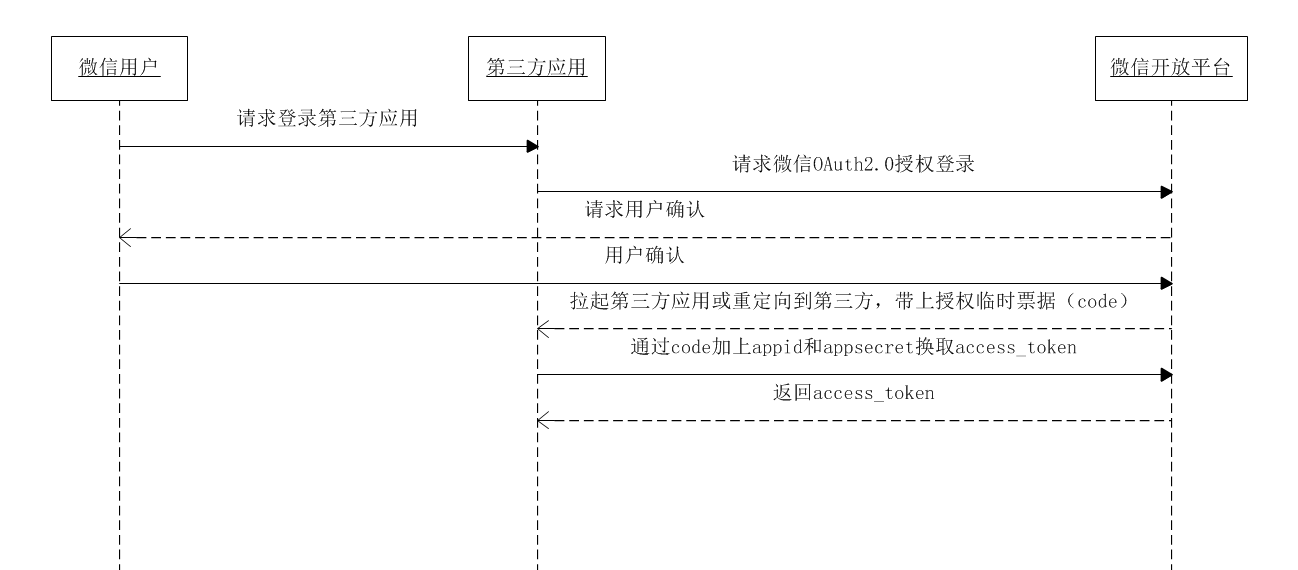
WeChat OAuth2.0 인증 로그인은 현재 Authorization_code 모드를 지원하며, 이는 서버측 애플리케이션 인증에 적합합니다. 이 모델의 전체 프로세스는 다음과 같습니다.
1.1. 제3자가 WeChat 인증 로그인 요청을 시작합니다. WeChat 사용자가 제3자 애플리케이션 인증을 허용한 후 WeChat은 애플리케이션을 실행하거나 제3자로 리디렉션합니다. party 웹사이트에서 인증 코드 매개변수를 가져옵니다.
2.2. 코드 매개변수와 AppID, AppSecret 등을 사용하여 API를 통해 access_token을 교환합니다. 🎜>3.3. access_token을 통해 인터페이스를 호출하여 기본 사용자 데이터 리소스를 얻거나 사용자가 기본 작업을 수행하도록 돕습니다.
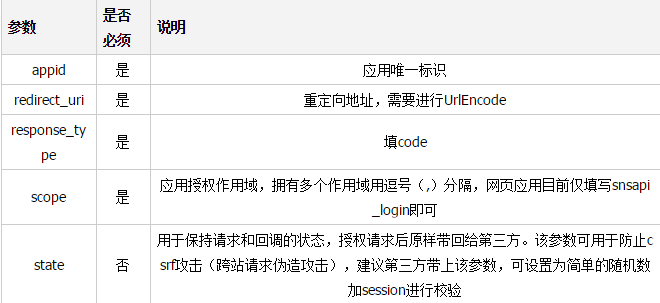
1단계: 코드 요청
반환 설명
https://open.weixin.qq.com/connect/qrconnect?appid=wxbdc5610cc59c1631&redirect_uri=https%3A%2F%2Fpassport.yhd.com %2Fwechat%2Fcallback.do&response_type으로 이동합니다. =code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect
WeChat 사용자가 WeChat을 사용하여 QR 코드를 스캔하고 로그인을 확인한 후 PC는
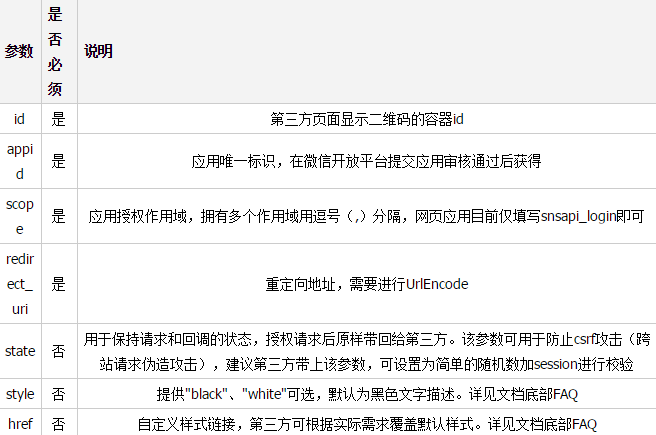
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>2단계: WeChat 로그인이 필요한 다음 JS 객체 인스턴스화:
var obj = new WxLogin({
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});매개변수 설명
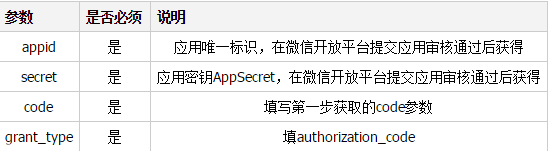
2단계: 코드를 통해 access_token 받기
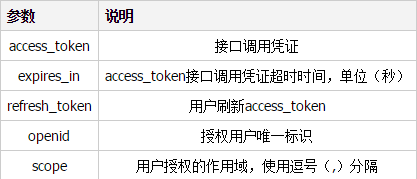
반품 설명
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}오류 반환 예: 
access_token是调用授权关系接口的调用凭证,由于access_token有效期(目前为2个小时)较短,当access_token超时后,可以使用refresh_token进行刷新,access_token刷新结果有两种:
1.1. 若access_token已超时,那么进行refresh_token会获取一个新的access_token,新的超时时间;
2.2. 若access_token未超时,那么进行refresh_token不会改变access_token,但超时时间会刷新,相当于续期access_token。
refresh_token拥有较长的有效期(30天),当refresh_token失效的后,需要用户重新授权。
请求方法
获取第一步的code后,请求以下链接进行refresh_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
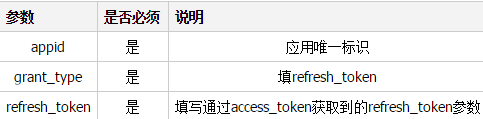
参数说明

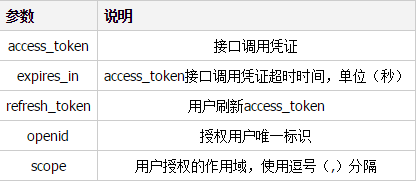
返回说明
正确的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
} 
错误返回样例:
{"errcode":40030,"errmsg":"invalid refresh_token"}
第三步:通过access_token调用接口
获取access_token后,进行接口调用,有以下前提:
1.1. access_token有效且未超时;
2.2. 微信用户已授权给第三方应用帐号相应接口作用域(scope)。
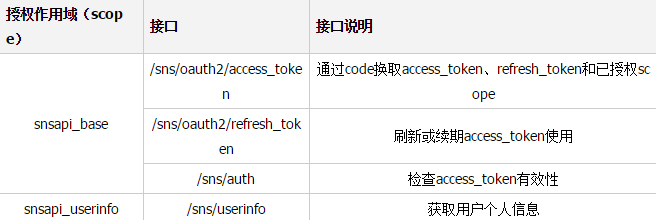
对于接口作用域(scope),能调用的接口有以下:

其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。
接口调用方法可查阅《微信授权关系接口调用指南》
F.A.Q
1. 什么是授权临时票据(code)?
答:第三方通过code进行获取access_token的时候需要用到,code的超时时间为10分钟,一个code只能成功换取一次access_token即失效。code的临时性和一次保障了微信授权登录的安全性。第三方可通过使用https和state参数,进一步加强自身授权登录的安全性。
2. 什么是授权作用域(scope)?
答:授权作用域(scope)代表用户授权给第三方的接口权限,第三方应用需要向微信开放平台申请使用相应scope的权限后,使用文档所述方式让用户进行授权,经过用户授权,获取到相应access_token后方可对接口进行调用。
3. 网站内嵌二维码微信登录JS代码中style字段作用?
答:第三方页面颜色风格可能为浅色调或者深色调,若第三方页面为浅色背景,style字段应提供"black"值(或者不提供,black为默认值),则对应的微信登录文字样式为黑色。
若提供"white"值,则对应的文字描述将显示为白色,适合深色背景。

4.网站内嵌二维码微信登录JS代码中href字段作用?
答:如果第三方觉得微信团队提供的默认样式与自己的页面样式不匹配,可以自己提供样式文件来覆盖默认样式。举个例子,如第三方觉得默认二维码过大,可以提供相关css样式文件,并把链接地址填入href字段
impowerBox .qrcode {width: 200px;}
impowerBox .title {display: none;}
impowerBox .info {width: 200px;}
status_icon {display:none}
impowerBox .status {text-align: center;}
相关效果如下:


以上就是本文的全部内容,希望对大家的学习有所帮助

