js를 사용하여 드롭다운 상자에서 선택한 값을 가져옵니다.
- 高洛峰원래의
- 2016-12-03 10:34:361211검색
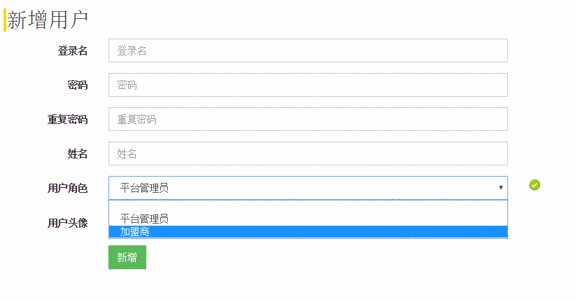
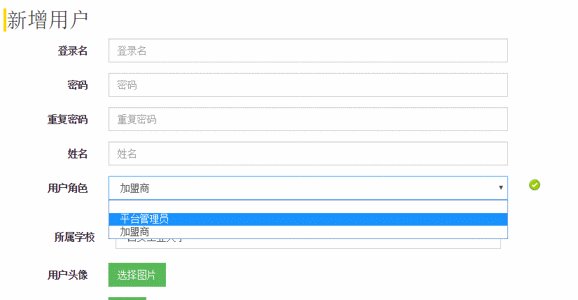
현재 요구 사항은: 드롭다운 상자에서 가맹점을 선택하면 계속해서 학교를 선택하도록 하고, 플랫폼 관리자를 선택하면 학교를 선택할 필요가 없습니다. 선택 드롭다운 목록을 숨깁니다.
열거 값 선택:
/// <summary>
/// 平台角色
/// </summary>
public enum AdministratorRole
{
[Display(Name = "平台管理员")]
PlatformAdministrator = 1,
[Display(Name = "加盟商")]
JoiningTrader = 10
}
코드:
<div class="form-group">
@Html.LabelFor(x => x.AdministratorRole, new { @class = "col-sm-2 control-label" })
<div class="col-sm-8">
@Html.EnumDropDownListFor(x => x.AdministratorRole, new { @class = "form-control", onChange = "showSchool(this.value)", placeholder = Html.DisplayNameFor(x => x.AdministratorRole) })
</div>
<div class="col-sm-2">
<div class="help-block">@Html.ValidationMessageFor(x => x.AdministratorRole)</div>
</div>
</div>
<div class="form-group" style="display:none" id="schoolSelect">
@Html.LabelFor(x => x.SchoolId, new { @class = "col-sm-2 control-label" })
<div class="col-sm-8">
@Html.DropDownListFor(x => x.SchoolId, Model.Schools, new { @class = "form-control", placeholder = Html.DisplayNameFor(x => x.SchoolId) })
</div>
<div class="col-sm-2">
<div class="help-block">@Html.ValidationMessageFor(x => x.SchoolId)</div>
</div>
</div>
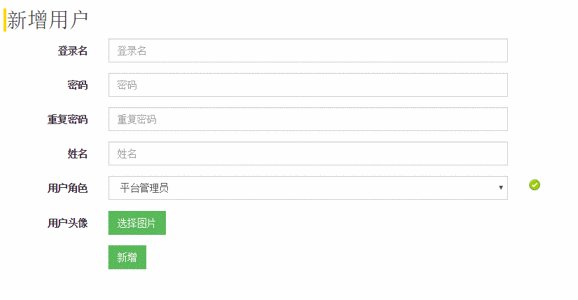
먼저 학교 목록을 숨기세요. style=”display:none” 효과는 아래 그림과 같습니다. 드롭다운 상자의 onChange 이벤트를 사용하여 showSchool() 설정 메서드를 실행합니다. 여기서 매개 변수는 우리가 선택한 값이며 이는 AdministratorRole을 나타냅니다.
js 코드:
<script type="text/javascript">
function showSchool(v){
if (10 == v) {
document.getElementById("schoolSelect").style = "display:inline";
} else {
document.getElementById("schoolSelect").style = "display:none";
}
}
</script>
그렇습니다.
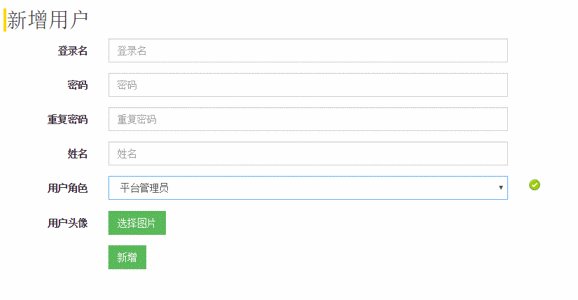
효과:

위 내용은 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:양식 처리를 위한 Vue.JS 입문 튜토리얼다음 기사:양식 처리를 위한 Vue.JS 입문 튜토리얼

