ASP.NET에서 JavaScript를 사용하여 AJAX 콤보 상자 유효성 검사
- 高洛峰원래의
- 2016-11-28 13:42:301244검색
배경:
ComboBoxValidation을 다운로드하려면 클릭하세요
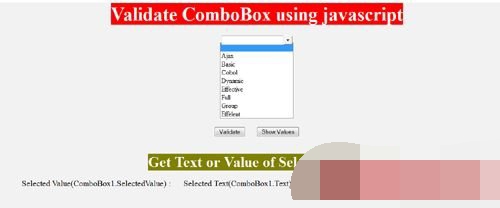
직장에서는 AJAX ComboBox(콤보 상자)를 사용하여 ASP.NET 드롭다운 목록 컨트롤을 대체해야 할 수도 있습니다. 콤보 상자를 사용하면 검증을 시작할 때까지 모든 것이 잘 작동합니다. 그런 다음 콤보 상자가 어떻게 형성되는지 이해하기 위해 Chrome에서 제공하는 개발자 도구로 디버깅을 시도합니다. 기본적으로 다음 세 가지 컨트롤로 구성됩니다.
TextBox(텍스트 상자)
Button(버튼)
ListBox(목록 상자)
처음에는 목록 상자 컨트롤은 숨겨져 있으며 드롭다운 메뉴 효과를 제공하기 위해 버튼을 클릭하면 나타납니다.
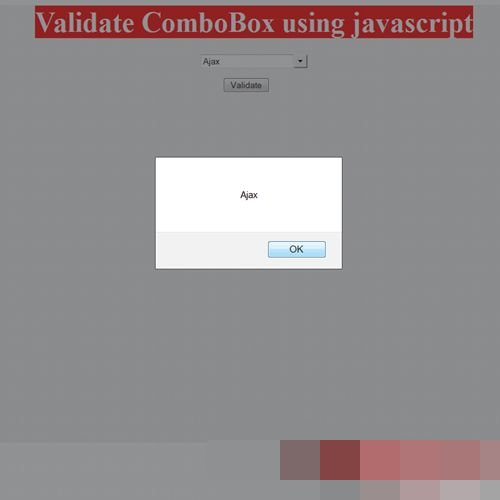
그런 다음 JavaScript를 사용하여 콤보 상자 클라이언트 ID를 JavaScript에 전달하고 해당 값을 확인하려고 시도하지만 잘못된 값 예외가 발생하기 때문에 여전히 콤보 상자의 유효성을 검사할 수 없습니다.
몇 가지 시험 방법을 사용한 후
function verifyCombobox() {
var 콤보boxId = document.getElementById('_TextBox를 사용하여 솔루션을 얻었습니다. ');
if (comboboxId.value != null && 콤보boxId.value != "") {
Alert(comboboxId.value);
}
else {
al ert (" null value");
}
}
위 코드에서 콤보 상자의 텍스트 상자 컨트롤을 가져오려고 한다는 것을 판단할 수 있습니다. 선택한 값과 추가 사용자 코드를 제공하면 동일한 사용 가능한 값이 생성됩니다.
그러나 마스터페이지를 상속하는 페이지에서 이를 사용하면 HTML이 다르므로 이 방법을 보면 이를 확인할 수 없습니다. 따라서 우리의 함수는 다음과 같이 변경되어야 합니다:
function verifyCombobox() {
var 콤보boxId = document.getElementById('_ComboBox1_TextBox') ;
if (comboboxId .value != null && 콤보boxId.value != "") {
Alert(comboboxId.value);
}
else {
Alert("null 값" );
}
}

이것이 실제 문제입니다. 동일한 작업을 수행하기 위해 두 가지 다른 기능을 작성하고 싶지 않다면 다음을 수행하세요. 다음 코드를 사용하십시오:
function verifyCombobox() {
var id = document.getElementById('');
var inputs = id.getElementsByTagName( 'input');
var i ;
for (i = 0; i if (inputs[i].type == 'text') {
if (inputs[i].value ! = "" && inputs[i].value != null)
Alert(inputs[i].value);
else
Alert("null 값" );
break;
}
}
}
위 코드에서 클라이언트 ID를 사용하여 JavaScript를 제어하고 있음을 알 수 있습니다. 그러면 모든 TagName 입력 컨트롤이 해당 사용자 정의 컨트롤에 표시됩니다. 이제 루프를 실행하여 텍스트 상자를 찾고 그 값을 비교합니다(유효하지 않은지 여부).
마찬가지로 클라이언트측에서 JavaScript를 이용하여 처리하고자 하는 다른 값이나 작업을 콤보박스에서 확인할 수 있습니다.
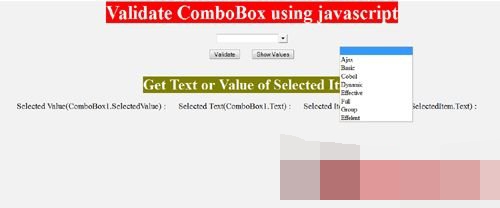
이 문제를 해결한 후에는 새로운 문제를 보게 됩니다. div 위치 속성에서 사용할 때 목록 상자가 콤보 상자의 텍스트 상자 제어 아래에 있지 않음을 알 수 있습니다. 검색 후 우리는 div에 위치 속성이 있는 콤보박스가 포함되어 있다는 것이 문제라는 것을 알게 되었습니다. 따라서 위치 속성을 제거하면 모든 것이 잘 작동합니다.

콤보 상자의 목록 상자에는 position:absolute 속성이 포함된 인라인 스타일 시트가 있습니다.
단, 페이지 레이아웃을 설정하기 위해서는 position 속성을 사용해야 합니다.
나중에 우리는 위치 속성을 절대에서 고정으로 재정의할 수 있으면 작업이 완료될 수 있다는 사실을 발견했습니다. 동일한 목적으로 position:static을 사용할 수 있습니다.
검색하면 콤보 상자에 우리가 다룰 수 있는 다음 항목이 내장되어 있음을 알 수 있습니다:
.ajax__combobox_inputcontainer
.ajax__combobox_textboxcontainer
. ajax__combobox_buttoncontainer
.ajax__combobox_itemlist
이를 위해 다음 코드를 사용합니다:
.combo{
//your style
}
.combo .ajax__combobox_itemlist {
position: static ! important;
}
위 코드에서는 항목 목록 클래스의 위치 속성을 재정의하기 위해 클래스 이름 조합을 만들었습니다.
우리 모두는 인라인 스타일시트가 더 높은 우선순위를 갖고 모순되는 모든 속성을 생략한다는 것을 알고 있으며, 최종적으로 적용되고 마지막 스타일 속성이 일치하는 모든 속성을 재정의합니다.
그래서 우리는 !important 규칙을 사용하여 스타일시트에 더 높은 우선순위를 부여함으로써 스타일시트의 인라인 스타일 속성을 재정의하는 데 도움을 줍니다.