JS 콜백 비동기
- 高洛峰원래의
- 2016-10-20 17:41:101341검색
머리말
콜백에 대한 기사를 본 적이 있지만 조금 이해하기 어려운 프론트엔드 초보입니다. 그 당시 내 마음 속에는 단 하나의 개념이 있었습니다.
콜백: 주로 Ajax 요청에 나타나며 수신된 요청 결과를 처리하는 데 사용됩니다.
야, 그때는 정말 그 생각이었어. 이제 제가 이 업계에 본격적으로 입문했고, 이 개념 역시 매우 중요하고 너무 많은 곳에서 사용되기 때문에, 신중히 선택하고 이해해야 할 때입니다.
물론 이 글은 초보자의 입장에서 이해하기 때문에 초보자에게 적합합니다.
콜백 개념
새로운 것을 이해하려면 그 개념을 먼저 이해해야 한다. 선배들이 정리한 가장 간결하고 명료한 요약이기 때문이다.
콜백은 다른 함수에 인수로 전달되고 해당 상위 함수가 완료된 후 실행되는 함수입니다.
중국어 의미: 콜백은 인수로 전달되는 함수입니다. 다른 함수로 이동하고 상위 함수가 완료된 후에 실행됩니다. 함수에서는 해당 함수가 실행된 후에 실행됩니다.
조금 헷갈리네요. 알겠습니다. 솔직하게 말씀드리겠습니다. 즉, 함수 B가 함수 A에 매개변수로 전달되고, 함수 A가 실행된 후에 함수 B가 실행됩니다.
코드가 콜백을 어떻게 구현하는지 살펴보겠습니다.
function A(callback){
console.log("I am A");
callback(); //调用该函数
}
function B(){
console.log("I am B");
}
A(B);이것은 가장 간단한 콜백이어야 합니다. 콜백의 의미는 모두가 이해해야 한다고 생각합니다. 물론 이러한 간단한 동기화 콜백 코드는 실제로 사용되지 않습니다. 매개변수를 전달하는 것은 상대적으로 복잡합니다.
콜백 함수와 비동기
처음에는 콜백과 비동기가 조금 헷갈렸어요. 콜백은 비동기식이어야 한다고 생각했습니다.
사실, 위의 함수 A와 B 예에서 콜백이 반드시 비동기적이지는 않다는 것을 이해했다고 생각합니다. 그것들 자체는 직접적인 관련이 없습니다.
이제 동기 콜백과 비동기 콜백을 이해할 수 있습니다(동기 콜백과 비동기 콜백을 따로 이야기하지 않겠습니다. 개념은 매우 간단합니다).
동기 콜백
은 위의 A 및 B 함수의 예입니다.
비동기 콜백
js는 단일 스레드이므로 단일 스레드가 계속되면 실행 단계(원격 데이터를 요청하는 ajax, IO 등)가 매우 많이 발생합니다. 차단될 경우 프로그램이 너무 오래 기다리게 되고 페이지가 응답하지 않게 되어 사용자 경험에 영향을 미치게 됩니다.
이 문제를 어떻게 해결하면 이렇게 생각해볼 수 있습니다. 시간이 많이 걸리는 모든 작업이 완료되면 완료되었다는 알림을 받고 데이터를 가져와 계속 진행합니다.
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true); //第三个参数决定是否采用异步的方式
xhr.send(data);
xhr.onreadystatechange = function(){
if(xhr.readystate === 4 && xhr.status === 200){
///xxxx
}
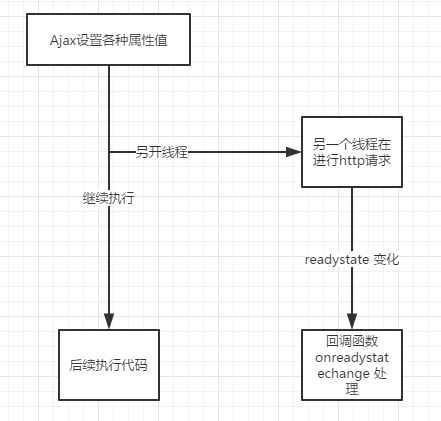
}위는 ajax 코드입니다. 브라우저가 ajax 요청을 시작할 때 별도의 스레드를 열어 http 요청을 시작하므로 시간이 많이 걸리는 이 프로세스를 별도로 실행할 수 있습니다. 이 스레드의 요청 프로세스 중에 Readystate 값이 변경됩니다. 각 변경은 반환된 결과가 올바르게 획득되었는지 확인하기 위해 onreadystatechange 함수를 트리거합니다.