Reduce 및 ReduceRight에 대한 자세한 설명
- 高洛峰원래의
- 2016-10-20 17:02:381790검색
reduce 메서드(오름차순)
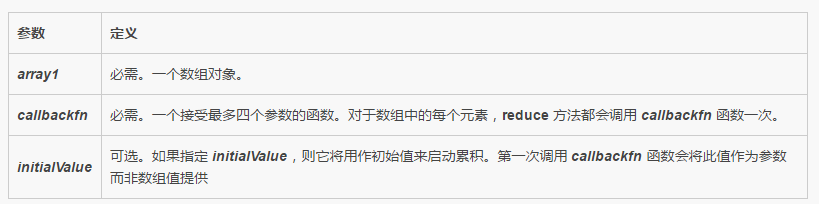
구문:
array1.reduce(callbackfn[,initialValue])

반환 값 :
지난번 콜백 함수를 호출하여 얻은 누적 결과입니다.
예외:
다음 조건 중 하나라도 충족되면 TypeError 예외가 발생합니다.
callbackfn 매개변수는 함수 개체가 아닙니다.
배열에 요소가 포함되어 있지 않으며initialValue가 제공되지 않았습니다.
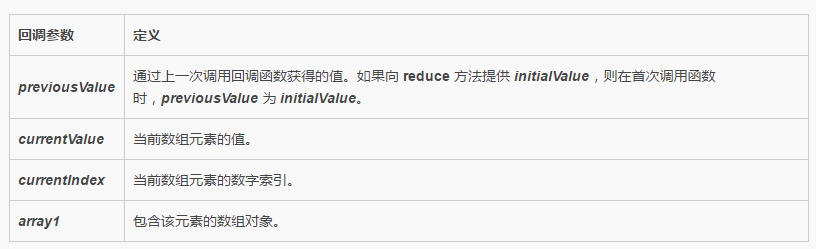
콜백 함수 구문:
function callbackfn(previousValue, currentValue, currentIndex, array1)
최대 4개의 매개변수를 사용하여 콜백 함수를 선언할 수 있습니다.
다음 표에는 콜백 함수 매개변수가 나와 있습니다.

콜백 함수 첫 번째 호출
콜백 함수를 처음 호출할 때 매개변수로 제공되는 값은 축소 메소드 여부에 따라 달라집니다. initialValue 매개변수가 있습니다.
reduced 메소드에initialValue를 제공하는 경우:
이전 값 매개변수는initialValue입니다.
currentValue 매개변수는 배열의 첫 번째 요소 값입니다.
initialValue가 제공되지 않은 경우:
previousValue 매개변수는 배열의 첫 번째 요소 값입니다.
currentValue 매개변수는 배열의 두 번째 요소 값입니다.
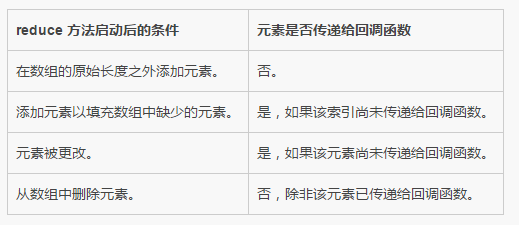
배열 객체 수정
콜백 함수를 통해 배열 객체를 수정할 수 있습니다.
다음 표는 감소 메소드가 시작된 후 배열 객체를 수정하여 얻은 결과를 설명합니다.

예:
1. 다음 예에서는 배열 값을 문자열로 연결하며 각 값은 "::"으로 구분됩니다. 감소 메소드에 초기 값이 제공되지 않으므로 콜백 함수에 대한 첫 번째 호출은 이전 값 매개변수로 "abc"를 갖고 현재 값 매개변수로 "def"를 갖습니다.
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::4562. 다음 예에서는 반올림된 값을 배열에 추가합니다. Reduce 메소드는 초기값 0으로 호출됩니다.
function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 273. 다음 예에서는 배열에 값을 추가합니다. currentIndex 및 array1 매개변수는 콜백 함수에서 사용됩니다.
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125이 질문에 대한 분석:
먼저 초기값 0이 주어지고 currentDigit은 4부터 시작하며 메소드는 다음과 같습니다. 네 번 호출되어 네 가지 메소드 호출의 매개변수를 작성합니다: (0,4,0,array), (4,1,1,array), (1,2,2,array), (2, 5,3,array), 다시 계산하면 초기값이 0이므로 각 메소드의 반환값을 계산해서 합산하면 됩니다. array.length는 항상 4이고 계산된 4개의 값은 4000+100+20+5=4125
reduceRight 메서드(내림차순)
reduceRight 구문 및 콜백 함수 규칙과 합계 축소 방법은 동일합니다. 차이점은 축소는 오름차순, 즉 인덱스가 0부터 시작하는 반면, ReduceRight는 내림차순, 즉 인덱스가 arr.length-1에서 시작한다는 것입니다. 초기값이 있는 경우 마지막 숫자부터 계산이 시작됩니다. 초기값이 없는 경우 PreviousValue 매개변수는 배열의 마지막 요소 값이고 currentValue는 배열의 끝에서 두 번째 요소의 값입니다.
예:
1. 다음 예에서는 배열에서 1과 10 사이의 값을 가진 요소를 가져옵니다. ReduceRight 메서드에 제공되는 초기 값은 빈 배열입니다.
function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,12. 문자열에는 ReduceRight 메소드를 적용할 수 있습니다. 다음 예제에서는 이 메서드를 사용하여 문자열의 문자를 반전시키는 방법을 보여줍니다.
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computer여기서 빈 배열을 사용하여 ReduceRight 메서드를 직접 호출할 수 있고, 호출 메서드를 사용하여 매개변수를 도입할 수 있습니다. 프로토타입 체인, 즉 Array.prototype.reduceRight.call(word, AppendToArray, "the ");
을 사용하여 직접 호출할 수도 있습니다.
