JavaScript 고급 프로토타입
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-10-17 09:11:271024검색
1. JavaScript 프로토타입 이해
많은 프로그래밍 언어에는 클래스 개념이 있습니다. 프로토타입과 클래스를 비교하여 차이점과 유사점을 확인할 수 있습니다.
1. 클래스: 클래스는 특정 사물을 추상화한 것이므로 객체 지향에서는 클래스를 사용하여 객체를 구성할 수 있습니다. 실생활에서는 그림으로 자동차를 만드는 것과 같습니다.
2. 프로토타입: 프로토타입을 사용하여 JavaScript에서 객체를 구성하는 것은 구체적인 프로세스입니다. 실생활에서는 특정 브랜드의 자동차, 즉 또 다른 브랜드의 자동차와 같습니다.
2. 객체의 프로토타입을 설정합니다
1. Object.create(proto[,propertiesObject])
새로 생성된 개체의 프로토타입으로 개체를 프로토타입합니다.
예:
<span style="color: #008000">//</span><span style="color: #008000">新建一个原型对象car </span>
<span style="color: #0000ff">var</span> car =<span style="color: #000000"> {
name:</span>'car'<span style="color: #000000">,
start: </span><span style="color: #0000ff">function</span><span style="color: #000000">(){
console.log(</span><span style="color: #0000ff">this</span><span style="color: #000000">.logo);
}
}
</span><span style="color: #008000">//</span><span style="color: #008000">使用原型对象创建新的对象</span>
<span style="color: #0000ff">var</span> Bensz =<span style="color: #000000"> Object.create(car);
Bensz.logo </span>= 'bensz'<span style="color: #000000">;
</span><span style="color: #008000">//</span><span style="color: #008000">用新的对象Bensz调用start方法</span>
Bensz.start();
위 코드를 실행한 결과 'bensz'가 출력됩니다.
2. 생성자
생성자는 프로토타입 속성을 사용하여 프로토타입을 설정하고 new를 사용하여 객체를 생성할 수 있습니다.
예:
<span style="color: #008000">//</span><span style="color: #008000">首先构造函数car</span>
<span style="color: #0000ff">function</span><span style="color: #000000"> Car(logo){
</span><span style="color: #0000ff">this</span>.logo = logo || 'unkown name'<span style="color: #000000">;
}
</span><span style="color: #008000">//</span><span style="color: #008000">设置car的prototype属性,这个属性是一个对象</span>
Car.prototype =<span style="color: #000000"> {
strat: </span><span style="color: #0000ff">function</span><span style="color: #000000">(){
console.log(</span><span style="color: #0000ff">this</span><span style="color: #000000">.logo);
}
}
</span><span style="color: #0000ff">var</span> bensz = <span style="color: #0000ff">new</span> Car('bensz'<span style="color: #000000">);
bensz.strat(); </span>
위 코드는 'bensz'도 출력할 수 있습니다
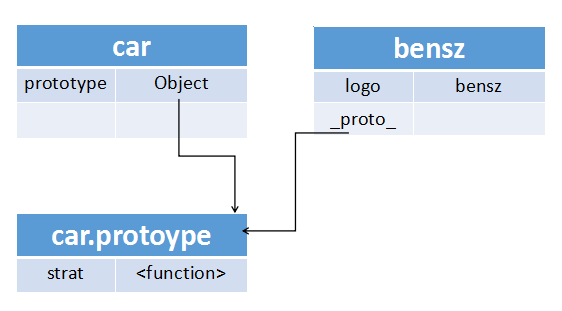
그림 과정:

new 키워드를 사용하여 새 객체 bensz를 생성하는 경우 실제로 세 단계가 있습니다. 1. 새로운 객체 bensz를 생성합니다. 2. bensz의 _proto_를 설정합니다. 이는 car.prototype을 가리키는 _proto_ 속성입니다. 3. Car.apply(bensz,[]), bensz는 Car에서 로고 할당 작업을 수행합니다. bensz 객체에 로고 속성이 있습니다.
3. 프로토타입 체인
예:
<span style="color: #008000">//</span><span style="color: #008000">首先构造函数car</span>
<span style="color: #000000">function Car(logo){
</span><span style="color: #0000ff">this</span>.logo = logo || <span style="color: #800000">'</span><span style="color: #800000">unkown name</span><span style="color: #800000">'</span><span style="color: #000000">;
}
</span><span style="color: #008000">//</span><span style="color: #008000">设置car的prototype属性,这个属性是一个对象</span>
Car.prototype =<span style="color: #000000"> {
strat: function(){
console.log(</span><span style="color: #0000ff">this</span><span style="color: #000000">.logo);
}
}
</span><span style="color: #008000">//</span><span style="color: #008000">创建一个构造函数bensz</span>
<span style="color: #000000">function Bensz(serialno){
</span><span style="color: #0000ff">this</span>.serialno =<span style="color: #000000"> serialno;
}
</span><span style="color: #008000">//</span><span style="color: #008000">设置bensz的prototype属性 为了一个car类型的对象</span>
Bensz.prototype = <span style="color: #0000ff">new</span> Car(<span style="color: #800000">'</span><span style="color: #800000">bensz</span><span style="color: #800000">'</span><span style="color: #000000">);
</span><span style="color: #0000ff">var</span> bensz1 = <span style="color: #0000ff">new</span> Bensz(<span style="color: #800080">12345</span><span style="color: #000000">);
</span><span style="color: #008000">//</span><span style="color: #008000">定义了两个构造函数,第二个构造函数的原型不是一个普通的Object,而是Car类型的对象。</span>
프로세스: 1. Car 생성자를 생성하고 프로토타입 속성을 설정합니다. 2. 프로토타입 속성이 Car 유형의 객체인 Bensz 생성자를 생성합니다. 이때 이 객체는 new 키워드로 생성된 객체이므로 Car.prototype을 가리키는 _proto_ 속성을 갖습니다. 3. bensz1 객체는 new 키워드로 생성되므로 Bensz 생성자의 프로토타입 속성, 즉 Bensz.prototype을 가리키는 _proto_ 속성도 포함합니다.
또한 Car.prototype은 새 객체를 사용하여 생성할 수 있다는 것을 알 수 있습니다. Car.prototype도 객체이기 때문에 _proto_ 속성을 가지며 Object.prototype을 가리킵니다.
따라서 전체 프로토타입 체인은 다음과 같습니다. 1. bensz1._proto_ —— 2. Bensz.prototype(new Car('bensz')) , Bensz.prototype._proto_—— 3. Car.prototype,Car.prototype._proto_ ——4.객체.프로토타입.
액세스 속성: 먼저 자체 개체에서 검색하고 프로토타입 체인을 따르지 않는 경우 위쪽으로 검색
속성 수정 및 삭제: 객체 자체의 속성만 수정 및 삭제 가능

