웹 프론트 엔드 개발 제어 연구 노트 jqgrid+ztree+echarts
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-10-17 09:11:261502검색
오늘은 웹 프런트엔드 초보자로서 테이블 컨트롤 jqgrid, 트리 컨트롤 ztree, 차트 컨트롤 echarts라는 세 가지 컨트롤을 사용한 경험을 기록하고 싶습니다. 아래에 설명되어 있습니다.
1.jqgrid
먼저 공식 데모 웹사이트인 http://blog.mn886.net/jqGrid/에 가보세요. 위의 설명이 매우 도움이 됩니다.
jqgrid 추가는 비교적 간단합니다. 즉, 다운로드 후 js 파일과 css 파일을 각각 해당 디렉터리에 배치하고 사용 시 지침을 따르세요.
<link rel="stylesheet" type="text/css" media="screen" style="color: #000000">
href="style/ui.gqgrid-bootstrap.css"/>
<script src="js%5Cgrid.locale-en.js" type="text/javascript"></script>
<br><span style="font-size: 14px">分别从相关目录下引用就可以了。<br>下边介绍一个简单的实例并且说下其中参数的设置<br></span>
<script type="text/javascript"><span style="color: #000000">
$(document).ready(<span style="color: #0000ff">function<span style="color: #000000">(){
$("#list4"<span style="color: #000000">).jqGrid({
url:"data.json"<span style="color: #000000">,
datatype:"json", <span style="color: #008000">//<span style="color: #008000">数据来源,本地数据
mtype:"POST",<span style="color: #008000">//<span style="color: #008000">提交方式
width:1000<span style="color: #000000">,
height:700,<span style="color: #008000">//<span style="color: #008000">高度,表格高度。可为数值、百分比或'auto'
colNames:['Customer ID', 'Company Name', 'Phone','City'<span style="color: #000000">],
colModel:[
{name:'CustomerID', width:'20%',align:'center'<span style="color: #000000"> },
{name:'CompanyName', width:'15%',align:'center'<span style="color: #000000">},
{name:'Phone', width:'20%', align:"center"<span style="color: #000000">},
{name:'City', width:'35%', align:"center"<span style="color: #000000"> }
],
rownumbers:<span style="color: #0000ff">true,<span style="color: #008000">//<span style="color: #008000">添加左侧行号<span style="color: #008000">
//<span style="color: #008000">altRows:true,//设置为交替行表格,默认为false
sortname:'CustomerID'<span style="color: #000000">,
sortorder:'asc'<span style="color: #000000">,
viewrecords: <span style="color: #0000ff">true,<span style="color: #008000">//<span style="color: #008000">是否在浏览导航栏显示记录总数
rowNum:15,<span style="color: #008000">//<span style="color: #008000">每页显示记录数
rowList:[1,2,3,4,5,6,7,8,9,10,10],<span style="color: #008000">//<span style="color: #008000">用于改变显示行数的下拉列表框的元素数组。
<span style="color: #000000">jsonReader:{
id: "blackId",<span style="color: #008000">//<span style="color: #008000">设置返回参数中,表格ID的名字为blackId
repeatitems : <span style="color: #0000ff">false<span style="color: #000000">
},
autoScroll:"false"<span style="color: #000000">,
emptyrecords: "Nothing to display",<span style="color: #008000">//<span style="color: #008000">单元格为空时的提示
celledit:"true",<span style="color: #008000">//<span style="color: #008000">启动单元格编辑功能
pager:$('#gridPager'<span style="color: #000000">)
});
<span style="color: #008000">//<span style="color: #008000">navgrid用于设置toolbar
$("#list4").navGrid('#gridPager'<span style="color: #000000">,
{
edit:<span style="color: #0000ff">true,add:<span style="color: #0000ff">true,del:<span style="color: #0000ff">true,search:<span style="color: #0000ff">true,refresh:<span style="color: #0000ff">true<span style="color: #000000">,
view:<span style="color: #0000ff">true,poition:"left",cloneToTop:<span style="color: #0000ff">false<span style="color: #000000">
}
);
});
</script>
현재 두 가지 주요 문제가 있습니다. 하나는 페이지 레이아웃에 관한 것입니다. 즉, 무게와 높이가 테이블을 제한하지 못하는 경우가 많고 동시에 설명할 수 없는 줄이 있습니다. 두 번째 문제는 내비게이션 바가 테이블 레이아웃에 맞춰 조정되지 않고 페이지의 일부만 표시되는 경우가 많다는 것입니다.
가로 스크롤바 2개가 표시되는 문제 수정
<!--此行代码用来解决有两个横向滚动条的问题 -->
$("#jqGrid").closest(".ui-jqgrid-bdiv").css({ "overflow-x" : "hidden" });
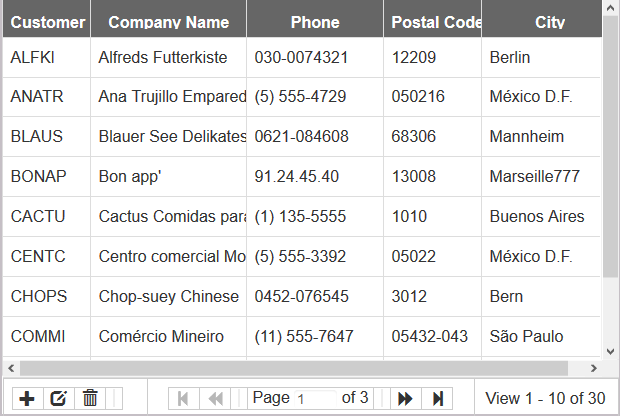
 이상적으로는 아래에 테이블과 네비게이션 바가 있는 이런 효과를 얻고 싶습니다
이상적으로는 아래에 테이블과 네비게이션 바가 있는 이런 효과를 얻고 싶습니다
<span style="font-size: 14px"><br><img src="/static/imghwm/default1.png" data-src="http://images2015.cnblogs.com/blog/1043666/201610/1043666-20161016163934499-830322411.png" class="lazy" alt=""><br>当然也先附上实现上图的代码<br></span>
<span style="color: #008080"> 1</span> <script type="text/javascript">
<span style="color: #008080"> 2 $(document).ready(<span style="color: #0000ff">function<span style="color: #000000"> () {
<span style="color: #008080"> 3 $("#jqGrid"<span style="color: #000000">).jqGrid({
<span style="color: #008080"> 4 url: 'data.json'<span style="color: #000000">,
<span style="color: #008080"> 5 <span style="color: #008000">//<span style="color: #008000"> we set the changes to be made at client side using predefined word clientArray
<span style="color: #008080"> 6 editurl: 'clientArray'<span style="color: #000000">,
<span style="color: #008080"> 7 datatype: "json"<span style="color: #000000">,
<span style="color: #008080"> 8 <span style="color: #000000"> colModel: [
<span style="color: #008080"> 9 <span style="color: #000000"> {
<span style="color: #008080">10 label: 'Customer ID'<span style="color: #000000">,
<span style="color: #008080">11 name: 'CustomerID'<span style="color: #000000">,
<span style="color: #008080">12 width: 90<span style="color: #000000">,
<span style="color: #008080">13 key: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">14 editable: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">15 editrules : { required: <span style="color: #0000ff">true<span style="color: #000000">}
<span style="color: #008080">16 <span style="color: #000000"> },
<span style="color: #008080">17 <span style="color: #000000"> {
<span style="color: #008080">18 label: 'Company Name'<span style="color: #000000">,
<span style="color: #008080">19 name: 'CompanyName'<span style="color: #000000">,
<span style="color: #008080">20 width: 160<span style="color: #000000">,
<span style="color: #008080">21 editable: <span style="color: #0000ff">true <span style="color: #008000">//<span style="color: #008000"> must set editable to true if you want to make the field editable
<span style="color: #008080">22 <span style="color: #000000"> },
<span style="color: #008080">23 <span style="color: #000000"> {
<span style="color: #008080">24 label : 'Phone'<span style="color: #000000">,
<span style="color: #008080">25 name: 'Phone'<span style="color: #000000">,
<span style="color: #008080">26 width: 140<span style="color: #000000">,
<span style="color: #008080">27 editable: <span style="color: #0000ff">true
<span style="color: #008080">28 <span style="color: #000000"> },
<span style="color: #008080">29 <span style="color: #000000"> {
<span style="color: #008080">30 label: 'Postal Code'<span style="color: #000000">,
<span style="color: #008080">31 name: 'PostalCode'<span style="color: #000000">,
<span style="color: #008080">32 width: 100<span style="color: #000000">,
<span style="color: #008080">33 editable: <span style="color: #0000ff">true
<span style="color: #008080">34 <span style="color: #000000"> },
<span style="color: #008080">35 <span style="color: #000000"> {
<span style="color: #008080">36 label: 'City'<span style="color: #000000">,
<span style="color: #008080">37 name: 'City'<span style="color: #000000">,
<span style="color: #008080">38 width: 140<span style="color: #000000">,
<span style="color: #008080">39 editable: <span style="color: #0000ff">true
<span style="color: #008080">40 <span style="color: #000000"> }
<span style="color: #008080">41 <span style="color: #000000"> ],
<span style="color: #008080">42 sortname: 'CustomerID'<span style="color: #000000">,
<span style="color: #008080">43 sortorder : 'asc'<span style="color: #000000">,
<span style="color: #008080">44 loadonce: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">45 viewrecords: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">46 height: "auto"<span style="color: #000000">,
<span style="color: #008080">47 weight:"auto"<span style="color: #000000">,
<span style="color: #008080">48 rowNum: 10<span style="color: #000000">,
<span style="color: #008080">49 pager: "#jqGridPager"<span style="color: #000000">,
<span style="color: #008080">50
<span style="color: #008080">51 <span style="color: #000000"> });
<span style="color: #008080">52 <!--此行代码用来解决有两个横向滚动条的问题 -->
<span style="color: #008080">53 $("#jqGrid").closest(".ui-jqgrid-bdiv").css({ "overflow-x" : "hidden"<span style="color: #000000"> });
<span style="color: #008080">54
<span style="color: #008080">55 $('#jqGrid').navGrid('#jqGridPager'<span style="color: #000000">,
<span style="color: #008080">56 <span style="color: #008000">//<span style="color: #008000"> the buttons to appear on the toolbar of the grid
<span style="color: #008080">57 { edit: <span style="color: #0000ff">true, add: <span style="color: #0000ff">true, del: <span style="color: #0000ff">true, search: <span style="color: #0000ff">false, refresh: <span style="color: #0000ff">false, view: <span style="color: #0000ff">false<span style="color: #000000">,
<span style="color: #008080">58 position: "left", cloneToTop: <span style="color: #0000ff">false<span style="color: #000000"> },
<span style="color: #008080">59 <span style="color: #008000">//<span style="color: #008000"> options for the Edit Dialog
<span style="color: #008080">60 <span style="color: #000000"> {
<span style="color: #008080">61 editCaption: "The Edit Dialog"<span style="color: #000000">,
<span style="color: #008080">62 recreateForm: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">63 checkOnUpdate : <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">64 checkOnSubmit : <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">65 closeAfterEdit: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">66 errorTextFormat: <span style="color: #0000ff">function<span style="color: #000000"> (data) {
<span style="color: #008080">67 <span style="color: #0000ff">return 'Error: ' +<span style="color: #000000"> data.responseText
<span style="color: #008080">68 <span style="color: #000000"> }
<span style="color: #008080">69 <span style="color: #000000"> },
<span style="color: #008080">70 <span style="color: #008000">//<span style="color: #008000"> options for the Add Dialog
<span style="color: #008080">71 <span style="color: #000000"> {
<span style="color: #008080">72 closeAfterAdd: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">73 recreateForm: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">74 errorTextFormat: <span style="color: #0000ff">function<span style="color: #000000"> (data) {
<span style="color: #008080">75 <span style="color: #0000ff">return 'Error: ' +<span style="color: #000000"> data.responseText
<span style="color: #008080">76 <span style="color: #000000"> }
<span style="color: #008080">77 <span style="color: #000000"> },
<span style="color: #008080">78 <span style="color: #008000">//<span style="color: #008000"> options for the Delete Dailog
<span style="color: #008080">79 <span style="color: #000000"> {
<span style="color: #008080">80 errorTextFormat: <span style="color: #0000ff">function<span style="color: #000000"> (data) {
<span style="color: #008080">81 <span style="color: #0000ff">return 'Error: ' +<span style="color: #000000"> data.responseText
<span style="color: #008080">82 <span style="color: #000000"> }
<span style="color: #008080">83 <span style="color: #000000"> });
<span style="color: #008080">84 <span style="color: #000000"> });
<span style="color: #008080">85 </script>
아직 navGrid의 내용을 잘 이해하지 못해서 다음주에 새로 요약해서 작성하겠습니다.
또 다른 점은 데이터 형식을 json으로 하고, json과 동일한 이름의 id를 사용하여 제어하는 것입니다.
먼저 jqgrid에 대한 이야기는 여기에서 멈추고, 새로운 이해가 생기면 이야기합시다.
2. 지트리
먼저 공식 주소를 첨부해주세요: http://www.treejs.cn/v3/demo.php#_102.
인용방법은 여전히 같습니다


<span style="color: #008080">1</span> <link rel="stylesheet" href="styles/demo.css" type="text/css"> <span style="color: #008080">2</span> <link rel="stylesheet" href="styles/zTreeStyle.css" type="text/css"> <span style="color: #008080">3</span> <script type="text/javascript" src="js/jquery-1.4.4.min.js"></script> <span style="color: #008080">4</span> <script type="text/javascript" src="js/jquery.ztree.core.js"></script>
먼저 가장 간단한 트리를 붙여 예시를 들어보세요
<span style="color: #008080"> 1</span> <script type="text/javascript">
<span style="color: #008080"> 2 <!--
<span style="color: #008080"> 3 <span style="color: #0000ff">var setting =<span style="color: #000000"> { };
<span style="color: #008080"> 4
<span style="color: #008080"> 5 <span style="color: #0000ff">var zNodes =<span style="color: #000000">[
<span style="color: #008080"> 6 { name:"父节点1 - 展开", open:<span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080"> 7 <span style="color: #000000"> children: [
<span style="color: #008080"> 8 { name:"父节点11 - 折叠"<span style="color: #000000">,
<span style="color: #008080"> 9 <span style="color: #000000"> children: [
<span style="color: #008080">10 { name:"叶子节点111"<span style="color: #000000">},
<span style="color: #008080">11 { name:"叶子节点112"<span style="color: #000000">},
<span style="color: #008080">12 { name:"叶子节点113"<span style="color: #000000">},
<span style="color: #008080">13 { name:"叶子节点114"<span style="color: #000000">}
<span style="color: #008080">14 <span style="color: #000000"> ]},
<span style="color: #008080">15 { name:"父节点12 - 折叠"<span style="color: #000000">,
<span style="color: #008080">16 <span style="color: #000000"> children: [
<span style="color: #008080">17 { name:"叶子节点121"<span style="color: #000000">},
<span style="color: #008080">18 { name:"叶子节点122"<span style="color: #000000">},
<span style="color: #008080">19 { name:"叶子节点123"<span style="color: #000000">},
<span style="color: #008080">20 { name:"叶子节点124"<span style="color: #000000">}
<span style="color: #008080">21 <span style="color: #000000"> ]},
<span style="color: #008080">22 { name:"父节点13 - 没有子节点", isParent:<span style="color: #0000ff">true<span style="color: #000000">}
<span style="color: #008080">23 <span style="color: #000000"> ]},
<span style="color: #008080">24 { name:"父节点2 - 折叠"<span style="color: #000000">,
<span style="color: #008080">25 <span style="color: #000000"> children: [
<span style="color: #008080">26 { name:"父节点21 - 展开", open:<span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">27 <span style="color: #000000"> children: [
<span style="color: #008080">28 { name:"叶子节点211"<span style="color: #000000">},
<span style="color: #008080">29 { name:"叶子节点212"<span style="color: #000000">},
<span style="color: #008080">30 { name:"叶子节点213"<span style="color: #000000">},
<span style="color: #008080">31 { name:"叶子节点214"<span style="color: #000000">}
<span style="color: #008080">32 <span style="color: #000000"> ]},
<span style="color: #008080">33 { name:"父节点22 - 折叠"<span style="color: #000000">,
<span style="color: #008080">34 <span style="color: #000000"> children: [
<span style="color: #008080">35 { name:"叶子节点221"<span style="color: #000000">},
<span style="color: #008080">36 { name:"叶子节点222"<span style="color: #000000">},
<span style="color: #008080">37 { name:"叶子节点223"<span style="color: #000000">},
<span style="color: #008080">38 { name:"叶子节点224"<span style="color: #000000">}
<span style="color: #008080">39 <span style="color: #000000"> ]},
<span style="color: #008080">40 { name:"父节点23 - 折叠"<span style="color: #000000">,
<span style="color: #008080">41 <span style="color: #000000"> children: [
<span style="color: #008080">42 { name:"叶子节点231"<span style="color: #000000">},
<span style="color: #008080">43 { name:"叶子节点232"<span style="color: #000000">},
<span style="color: #008080">44 { name:"叶子节点233"<span style="color: #000000">},
<span style="color: #008080">45 { name:"叶子节点234"<span style="color: #000000">}
<span style="color: #008080">46 <span style="color: #000000"> ]}
<span style="color: #008080">47 <span style="color: #000000"> ]},
<span style="color: #008080">48 { name:"父节点3 - 没有子节点", isParent:<span style="color: #0000ff">true<span style="color: #000000">}
<span style="color: #008080">49
<span style="color: #008080">50 <span style="color: #000000"> ];
<span style="color: #008080">51
<span style="color: #008080">52 $(document).ready(<span style="color: #0000ff">function<span style="color: #000000">(){
<span style="color: #008080">53 $.fn.zTree.init($("#treeDemo"<span style="color: #000000">), setting, zNodes);
<span style="color: #008080">54 <span style="color: #000000"> });
<span style="color: #008080">55 <span style="color: #008000">//<span style="color: #008000">-->
<span style="color: #008080">56 </script>
은 상위 노드 아래에 새로운 노드를 생성하여 트리 구조를 나타냅니다. 먼저 처음에 설정과 znode를 각각 설정한 후 초기화 함수 init를 사용하여 설정과 znode를 초기화 매개변수로 넣습니다.
지금 해결해야 할 두 가지 주요 문제가 있습니다. 하나는 트리 구조가 사라지고 모든 텍스트가 들여쓰기 없이 동일한 열에 표시된다는 것입니다. 두 번째는 직접 입력 대신 제어를 위해 json 데이터를 참조하는 방법입니다. 해결되면 게시하세요.
두 가지에 대해 이야기해 보겠습니다. 하나는 트리 스타일을 조정하는 위치가 데모.css 파일에 있다는 것입니다. 사용하려는 이름으로 변경하고 <에 사용하세요. ;ul> 클래스를 사용하여 참조하세요.
두 번째는 전체 트리의 스타일입니다. ademo에서 a 태그를 수정하면 됩니다.
세 번째는 echarts입니다. 솔직히 셋 중에서 이 플러그인이 가장 사용하기 즐겁습니다.
먼저 공식 홈페이지 주소 http://echarts.baidu.com/을 첨부해주세요.
이 플러그인을 참조하려면
그렇습니다.
가장 간단한 구현을 먼저 연결하세요.
<span style="color: #008080"> 1</span> <script type="text/javascript">
<span style="color: #008080"> 2 <span style="color: #008000">//<span style="color: #008000"> 基于准备好的dom,初始化echarts实例
<span style="color: #008080"> 3 <span style="color: #0000ff">var myChart = echarts.init(document.getElementById('cdataTableQuery2'<span style="color: #000000">));
<span style="color: #008080"> 4
<span style="color: #008080"> 5 <span style="color: #008000">//<span style="color: #008000"> 指定图表的配置项和数据
<span style="color: #008080"> 6 <span style="color: #0000ff">var option =<span style="color: #000000"> {
<span style="color: #008080"> 7 <span style="color: #000000"> title: {
<span style="color: #008080"> 8 text: '图表展示'
<span style="color: #008080"> 9 <span style="color: #000000"> },
<span style="color: #008080">10 <span style="color: #000000"> tooltip: {},
<span style="color: #008080">11 <span style="color: #000000"> legend: {
<span style="color: #008080">12 data:['数目'<span style="color: #000000">]
<span style="color: #008080">13 <span style="color: #000000"> },
<span style="color: #008080">14 <span style="color: #000000"> xAxis: {
<span style="color: #008080">15 data: ["沉降点","涵洞","水文孔","天气","地下水","不良路段"<span style="color: #000000">]
<span style="color: #008080">16 <span style="color: #000000"> },
<span style="color: #008080">17 <span style="color: #000000"> yAxis: {},
<span style="color: #008080">18 <span style="color: #000000"> series: [{
<span style="color: #008080">19 name: '数目'<span style="color: #000000">,
<span style="color: #008080">20 <span style="color: #000000"> itemStyle:{
<span style="color: #008080">21 <span style="color: #000000"> normal:{
<span style="color: #008080">22 color: <span style="color: #0000ff">function<span style="color: #000000">(params) {
<span style="color: #008080">23 <span style="color: #008000">//<span style="color: #008000"> build a color map as your need.
<span style="color: #008080">24 <span style="color: #0000ff">var colorList =<span style="color: #000000"> [
<span style="color: #008080">25 '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B'<span style="color: #000000">,
<span style="color: #008080">26 '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD'<span style="color: #000000">,
<span style="color: #008080">27 '#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
<span style="color: #008080">28 <span style="color: #000000"> ];
<span style="color: #008080">29 <span style="color: #0000ff">return<span style="color: #000000"> colorList[params.dataIndex]
<span style="color: #008080">30 <span style="color: #000000"> },
<span style="color: #008080">31 <span style="color: #000000"> }
<span style="color: #008080">32 <span style="color: #000000"> },
<span style="color: #008080">33 type: 'bar'<span style="color: #000000">,
<span style="color: #008080">34 data: [5, 35, 36, 20, 88, 99<span style="color: #000000">]
<span style="color: #008080">35 <span style="color: #000000"> }]
<span style="color: #008080">36 <span style="color: #000000"> };
<span style="color: #008080">37
<span style="color: #008080">38 <span style="color: #008000">//<span style="color: #008000"> 使用刚指定的配置项和数据显示图表。
<span style="color: #008080">39 <span style="color: #000000"> myChart.setOption(option);
<span style="color: #008080">40 </script>
다른 설명은 하지 않겠습니다. 아이템스타일->일반->색상인 색상변경 사용법을 소개하고, colorList를 설정하고, 색상목록을 순서대로 넣은 후, 색상은 차트에 순서대로 표시됩니다. 하지만 저는 js에 대한 기술이 별로 없습니다. 다른 기능에 대해서는 철저히 조사한 후 자세히 설명하겠습니다.
2016/10/16 17:27:09
<span style="font-size: 14px"> </span>

