CSS 계단식 순서와 계단식 컨텍스트에 대한 이해하기 쉬운 연구
- 高洛峰원래의
- 2016-10-13 14:11:281041검색
스태킹 순서와 스태킹 컨텍스트는 서로 분리할 수 없는 개념입니다. ^_^ 잘 생각해보면 스택 컨텍스트는 언급할 가치가 없습니다. 루트만 이동하면 됩니다. 당신은 빨간 선을 이해합니다. 모든 것이 너무 간단합니다. 첫 번째 단락은 이해하기 어렵지만 주로 이 기사 덕분에 변위가 해결되었습니다. 더 이상 고민하지 말고 검을 살펴보겠습니다.
W3C는 두 요소가 겹칠 수 있다는 점을 고려하여 캐스케이딩(Stacking)이라는 개념을 제안했습니다. 예를 들어 두 요소가 겹칠 때 누가 앞에 있어야 하고 나중에 누가 앞에 와야 할까요? . 그렇다면 그들의 규칙은 무엇입니까? 먼저 물을 시험해 봅시다.
스택 순서
두 요소가 모두 블록 수준 요소인 경우 기본적으로 뒤에 있는 요소의 수준이 더 높습니다.
<style>
div{ width:100px; height:100px;
} .item1{ color:red; background-color:pink;
} .item2{ margin-top:-100px; background-color:orange;
}</style><div class="item1">item11111</div><div class="item2">item22222</div>
item2가 item1을 덮고 있는 것을 볼 수 있는데, 이는 뒤쪽의 요소가 더 높은 수준에 있음을 의미합니다. 또한 item1의 텍스트가 여전히 희미하게 보일 수 있으므로 배경의 수준이 더 낮음을 의미합니다. 텍스트.
게다가 이렇게도 되네요
<style>
div{ width:100px; height:100px;
} .item1{ color:red;
} .item2{ margin-top:-100px;
}</style><div class="item1">item11111</div><div class="item2"></div>
item2 요소가 없는 것으로 보이는 이유는 설정이 없기 때문입니다. 배경, 요소의 배경은 투명하며 후속 요소가 비쳐 보일 수 있습니다.
이러한 상황에서 다음과 같은 아주 재미있는 사실을 발견하게 됩니다.
<style>
div{ width:100px; height:100px;
} .item1{ color:red;
} .item2{ background-color:orange; margin-top:-100px;
}</style><div class="item1">我是item2</div><div class="item2"></div>
코드를 보지 않으면, 이 코드는 실제로 item2용입니다.
두 요소가 인라인 블록인 경우
<style>
div{ display:inline-block; width:100px; height:100px;
} .item1{ background-color:pink;
} .item2{ background-color:orange; margin-left:-108px;
}</style><div class="item1">item1111</div><div class="item2">item2</div>
뒤의 요소의 레벨이 이전 요소의 레벨보다 높지만 그렇지 않습니다. 두 요소와 동일합니다. 블록 수준 요소의 차이점은 인라인 블록 요소의 배경 수준이 텍스트의 수준보다 높다는 것입니다.
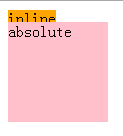
두 요소가 인라인 요소인 경우
<style>
div{ display:inline; width:100px; height:100px;
} .item1{ background-color:pink;
} .item2{ margin-left:-48px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>
는 인라인 블록과 동일하게 동작하며 배경 수준이 텍스트보다 높으며 또한 후자의 요소는 이전 요소보다 더 높은 수준입니다.
간단한 요약
두 요소가 일반 흐름에 있는 경우 기본적으로 후자 요소는 이전 요소보다 높은 수준이며 다음 요소가 표시되도록 허용합니다.
두 요소가 블록 수준 요소인 경우 텍스트 수준이 배경 수준보다 높습니다(따라서 배경 텍스트 설정 여부에 관계없이 텍스트가 항상 표시됩니다).
인라인 또는 인라인 블록인 경우 배경이 텍스트 수준보다 높습니다(따라서 배경이 설정되어 있는 한 후자의 요소는 텍스트 수준보다 높지 않습니다).
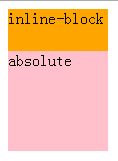
한 요소가 블록 수준 요소이고 다른 요소가 인라인 블록인 경우
<style>
div{ width:100px; height:100px;
} .item1{ display:inline-block; background-color:pink;
} .item2{ margin-top:-100px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>
인라인 블록이 블록보다 상위 수준- level 요소이고 여전히 텍스트입니다. 배경보다 높은 수준입니다.
다른 요소가 인라인 요소인 경우에도 효과는 동일합니다.
<style>
div{ width:100px; height:100px;
} .item1{ display:inline; background-color:pink;
} .item2{ margin-top:-30px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>
当一个元素是行内块另一个是行内元素时
<style>
div{ width:100px; height:100px;
} .item1{ display:inline-block; background-color:pink;
} .item2{ display:inline; margin-left:-100px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>行内元素层级比行内块元素高,背景比文字层级高。
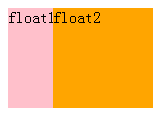
浮动系列
浮动和浮动,后一个比前一个层级高。
浮动和块元素,浮动层级高。
浮动和行内块,行内块层级高。
浮动和行内,行内层级高。
效果如下:






层叠顺序总结
当两个元素类型一样时,默认情况下后一个元素层级比前一个元素层级高。
在没有设置背景的情况下,元素的背景是透明的,并且允许后面的元素透上来。
块元素和其他任意除定位元素以外,文字层级比背景层级高。
浮动和块元素,浮动层级高。
浮动和行内块,行内块层级高。
浮动和行内,行内层级高。
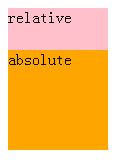
定位和定位,后一个元素层级高。
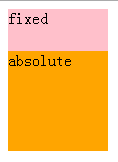
定位比所有元素层级高。
它们的前后顺序:小于0的z-index
层叠上下文
如果你认真看完上一节,会不会奇怪一个问题,那就是在无特殊情况下为什么定位元素总是比普通元素层级高,另外一点就是,大部分情况下为什么总是后一个元素比前一个元素层级高,而罪魁祸首就是层叠上下文。
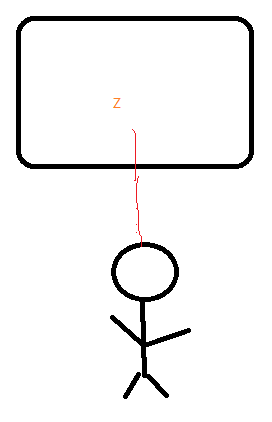
在HTML中有一个三维概念,也就是我们面向电脑屏幕的这一端为Z轴。

而凡是拥有层叠上下文的元素,将离用户最近,也就是越靠在Z轴前面。默认情况下只有根元素HTML会产生一个层叠上下文,并且元素一旦使用了一些属性也将会产生一个层叠上下文,如我们常用的定位属性。如两个层叠上下文相遇时,总是后一个层叠前一个,除非使用z-index来改变。如下:

<style>
.box1{
width:100px;
height:100px;
background-color:red;
}
.box1 .item{
position:relative;
height:100px;
}
.box2{
margin-top:-50px;
width:100px;
height:100px;
background-color:orange;
}
</style>
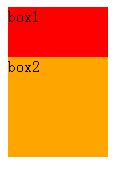
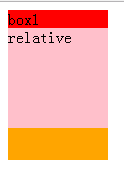
<div class="box1">box1
<div class="item"></div>
</div>
<div class="box2">box2</div>虽然item产生了一个层叠上下文,但并不影响它父元素。它的父元素依然被box2层叠了。另外上面还说只要是产生层叠上下文的元素总是比其他元素层高,如下:

只需要给item加上一个背景即可,上一个案例只所以没看到item元素是因为背景默认是透明的,并且允许后面的元素透上来。
除了定位元素可以创建层叠上下文以外,还有如下几个属性也可以做到。以下来自MDN
根元素 (HTML),
z-index 值不为 "auto"的 绝对/相对定位,
一个 z-index 值不为 "auto"的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
opacity 属性值小于 1 的元素
transform 属性值不为 "none"的元素,
mix-blend-mode 属性值不为 "normal"的元素,
filter值不为“none”的元素,
perspective值不为“none”的元素,
isolation 属性被设置为 "isolate"的元素,
position: fixed
在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值
-webkit-overflow-scrolling 属性被设置 "touch"的元素
这里再拿opacity试水。

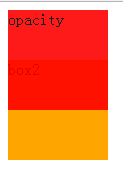
<style>
.box1{ opacity:.9; width:100px; height:100px; background-color:red;
} .box2{ margin-top:-50px; width:100px; height:100px; background-color:orange;
}</style><div class="box1">opacity</div><div class="box2">box2</div>原本应该是box2层叠box1的,但因为box1创建了一个层叠上下文,所以把box2层叠了。
知道层叠上下文有什么用?
最大的好处就是当你想要改变元素的层级又不想用定位时,你还可以用很多其他的方法。如下:

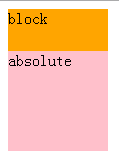
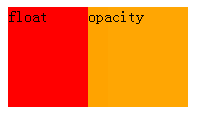
原本浮动比块元素层级高,但当使用了opacity之后,块元素层级比浮动层级高,代码如下:
<style>
.box1{
float:left;
width:100px;
height:100px;
margin-right:-20px;
background-color:red;
}
.box2{
overflow:hidden;
width:100px;
height:100px;
background-color:orange;
opacity:.99;
}
</style>
<div class="box1">float</div>
<div class="box2">opacity</div>总结
创建了层叠上下文的元素比其他元素层级高。
两个层叠上下文相遇时,后一个层级高。如果想改变层级可以使用z-index


