jQuery 애니메이션 효과 그림 캐러셀 effect_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:20:151292검색
이번 장부터는 특수효과 애니메이션을 완성하기 위해 Jquery를 활용하는 방법을 소개하겠습니다. 먼저 이 섹션에 소개된 특수 효과인 전통적인 회전 목마를 살펴보겠습니다.

1. 수요분석
1. 동일한 크기의 여러 이미지를 연속해서 표시합니다.
2. 왼쪽과 오른쪽에 두 개의 스위치 버튼이 있으며 이전 사진 또는 다음 사진을 표시할지 여부를 제어하는 데 사용됩니다.
3. 오른쪽 하단에 표시되는 "작은 원"이 있는데, 이를 클릭하여 사진을 전환할 수도 있습니다.
4. 정해진 시간마다 사진이 자동으로 스크롤됩니다.
5. 사진 위에 마우스를 놓으면 자동 스크롤이 중지되고 마우스가 떠나면 일정 간격 후에 자동으로 다시 재생됩니다.
2. 코드 분석
1. HTML 코드로 프레임워크 구축
<body>
<div id="container">
<ul id="content">
<li><a href="#"><img src="images/0.jpg"/></a></li>
<li><a href="#"><img src="images/1.jpg"/></a></li>
<li><a href="#"><img src="images/2.jpg"/></a></li>
<li><a href="#"><img src="images/3.jpg"/></a></li>
<li><a href="#"><img src="images/4.jpg"/></a></li>
</ul>
<div id="btn">
<div id="leftBtn"></div>
<div id="rightBtn"></div>
</div>
<ul id="indicator">
<li class="current"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
1> ID가 컨테이너인 div는 전체 캐러셀 효과를 위한 컨테이너입니다.
2> id가 content인 ul, 여기에 저장된 콘텐츠는 인터페이스에 표시되는 스크롤링 그림입니다.
3> ID가 btn인 div 내부의 두 하위 요소는 이전 사진과 다음 사진 사이를 전환하는 데 사용되는 버튼입니다.
4> 표시기의 ID를 가진 ul은 표시기를 표시하는 데 사용됩니다.
2. CSS 코드가 표시 스타일을 변경합니다
1> 다음 두 줄의 코드는 브라우저의 기본 간격을 지웁니다.
*{margin: 0; padding: 0;}
2> 상위 컨테이너의 스타일을 설정합니다.
#container
{
width:560px;
height: 300px;
margin: 100px auto;
position: relative;
overflow: hidden;
}
표시되는 이미지의 크기가 560이므로 컨테이너의 범위를 초과하면 숨겨집니다.(참고: 표시된 사진은 연속으로 표시되므로 Overflow:hidden 속성을 추가하지 않으면 이 속성을 제거하면 다음과 같은 효과가 나타납니다.

즉, Overflow:hidden 속성을 추가하지 않으면 모든 이미지가 일렬로 표시됩니다.
마지막은 위치 지정 속성인 position:relative입니다. 컨테이너가 상위 컨테이너이므로 모든 하위 요소를 절대 위치로 지정하려면 해당 위치를 절대값으로 설정해야 합니다. 이른바 '아들은 아버지를 닮아야 한다'는 원칙이다. 절대위치결정에 사용됩니다.
3> 콘텐츠 스타일 설정
#container #content
{
list-style: none;
width: 10000px;
position: absolute;
left:0;
top:0;
}
#container #content li
{
float:left;
}
#container #content li img
{
border: 0;
}
콘텐츠의 너비 속성이 10000px로 설정되어 있다는 점에 유의하세요. 이는 충분한 이미지를 저장할 수 있도록 하기 위한 것입니다. 기본적으로 콘텐츠의 모든 li는 블록 수준 요소입니다. 즉, 위아래로 정렬되므로 왼쪽과 오른쪽으로 정렬하기 위해 float:left가 추가됩니다. 상위 요소 컨테이너는 Overflow: Hidden으로 설정되어 있으므로 왼쪽과 오른쪽에 정렬된 그림 중 첫 번째 그림만 볼 수 있습니다.
4> 왼쪽 및 오른쪽 스위치 버튼 스타일 설정
#container #leftBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
left: 20px;
background: url(images/icons.png) no-repeat 0 0;
cursor: pointer;
}
#container #rightBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
right: 20px;
background: url(images/icons.png) no-repeat 0 -45px;
cursor: pointer;
}
왼쪽 및 오른쪽 버튼을 얻을 때 동일한 그림 Icons.png에서 가져옵니다. 사진 가로채기 위치가 일치하지 않는 것뿐입니다. 이것이 소위 "엘프"입니다. 사진의 크기를 줄이기 위해 사진 위에 작은 아이콘을 많이 배치한 후 위치를 잡아서 가로채서 원하는 부분을 얻는다. (참고: 아이콘 위치를 지정하는 방법은 무엇입니까? 1. 코드를 작성하고 천천히 조정합니다. 2. CSS Sprites 등과 같은 스프라이트 자르기 및 위치 지정 소프트웨어를 사용합니다.) 사진 디자인은 대략 다음과 같습니다.

이 그림에는 왼쪽과 오른쪽 전환 버튼뿐만 아니라 표시 버튼도 포함되어 있으므로 표시 버튼에 대한 CSS 코드를 작성할 때도 이 그림을 사용할 수 있습니다.
4> 표시 스타일 설정
#container #indicator
{
position: absolute;
right: 50px;
list-style: none;
bottom: 12px;
}
#container #indicator li
{
float: left;
cursor: pointer;
margin-left: 20px;
width:14px;
height: 14px;
background: url(images/icons.png) no-repeat -23px -127px;
}
#container #indicator li.current
{
background-position: -9px -125px;
}
코드에서 #indicator li로 설정한 배경 그림은 위 그림에서 작고 속이 빈 원이고, #indicator li.current로 설정한 배경 그림은 위 그림에서 크고 꽉 찬 원입니다. 따라서 처음 시작하면 기본적으로 첫 번째 항목이 선택됩니다.
3. JQuery를 사용하여 대화형 효과 추가
1> 다음 사진으로 전환(오른쪽 버튼 클릭)
$(function(){
// 总的图片个数(用代码获取个数,扩展性比较强)
var totalCount = $("#container #content li").length;
// 当前处于第几个图片
var nowImage = 0;
$("#container #btn #rightBtn").click(rightBtnClick);
<span style="white-space:pre"> </span>function rightBtnClick(){
if(!$("#container #content").is(":animated")){
if(nowImage == totalCount - 1){
<span style="white-space:pre"> </span>nowImage = 0;
<span style="white-space:pre"> </span>$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * (totalCount -1 )}, 1000, function(){
$("#container #content").css("left",0);
});
} else {
nowImage++;
changeImage();
}
}
}
});
이미지 변경 기능
function changeImage(){
if(!$("#container #content").is(":animated")){
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * nowImage}, 1000);
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
}
}
代码中,当DOM元素加载完毕,就执行了$('#container #btn #rightBtn').click(rightClick), 也就是立刻执行了切换图片操作。在rightBtnClick函数中,先进行了content是否正在进行动画的判断,这样做的目的:防止动画在执行的过程,用户又进行强制的执行其他动画,会产生干扰,最终导致动画效果混乱。
如果有的话,则将标志变量nowImage指向下一个图片,并且执行changeImage函数中的代码:1. 将content中的所有图片左移一个图片大小的宽度;2.将指示器的图片也移动到对应的位置。
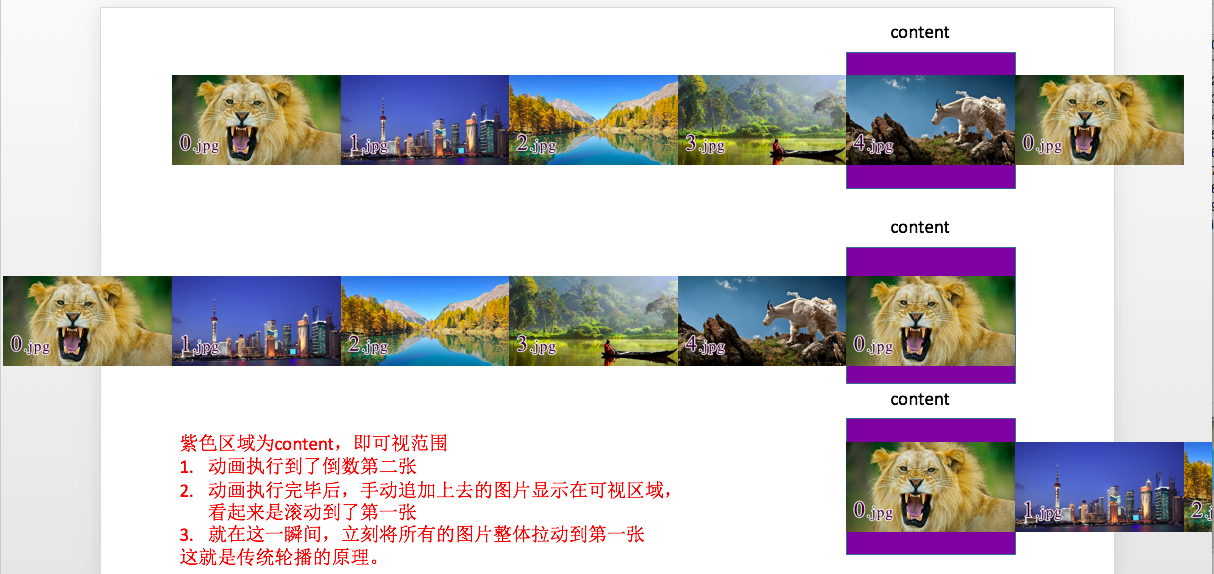
如果没有的话,并且图片现在是显示到了最后一个,则先执行动画,执行完毕后,立刻将content中所有的图片内容拉回到第一个,但是这里任然会穿帮,因为当前图片显示为最后一个后,你继续执行动画,是没有任何效果的,所以在这个动画执行期间是没有任何反应的,当动画时间执行完毕后,会突然在界面上出现第一个图片。
设计思想:为了解决这个问题,解决方案就是在这些图片之后追加一个与第一张相同的图片;这就是传统轮播的主要设计思想。所以当图片滚动到倒数第二章的时候;首先执行滚动动画,也就是滚动到预先准备的与第一张一模一样的图片,看起来似乎是滚动到了第一张,其实不然。在动画执行完毕后,立刻将content中所有的图片拉回到第一张。流程图如下:

所以此刻修改一点代码,在代码的开头追加第一张图片
/*克隆轮播的第一个li追加到最后*/
$("#container #content li").first().clone().appendTo($("#container #content"));
在rightBtnClick代码中,将nowImage == totalCount - 1 修改为 nowImage == totalCount - 2。
2> 切换上一张(点击左边按钮)
代码与点击右边按钮类似
$("#container #btn #leftBtn").click(function(){
if(!$("#container #content").is(":animated")){
if(nowImage == 0){
nowImage = totalCount - 2;
$("#container #content").css("left",-560 * (totalCount - 1));
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
$("#container #content").animate({"left": -560 * nowImage}, 1000);
} else {
nowImage--;
changeImage();
}
}
});
3> 点击指示器按钮进行图片切换
它的设计思路,就是获取图片的索引,然后调用changeImage函数就可以了。
$("#container #indicator li").click(function(){
nowImage = $(this).index();
changeImage();
});
4> 添加定时执行动画的功能
也就是定时的调用点击右边按钮的代码;添加如下代码:
var timer = setInterval(rightBtnClick, 2000);
5> 鼠标悬停在图片上,停止滚动;鼠标离开图片后,继续滚动
也就是对定时器进行开启和关闭;添加如下代码:
$("#container").mouseenter(function(){
clearInterval(timer);
}).mouseleave(function(){
timer = setInterval(rightBtnClick, 2000);
});
至此,一个传统轮播的效果就实现了,希望大家可以学以致用。

