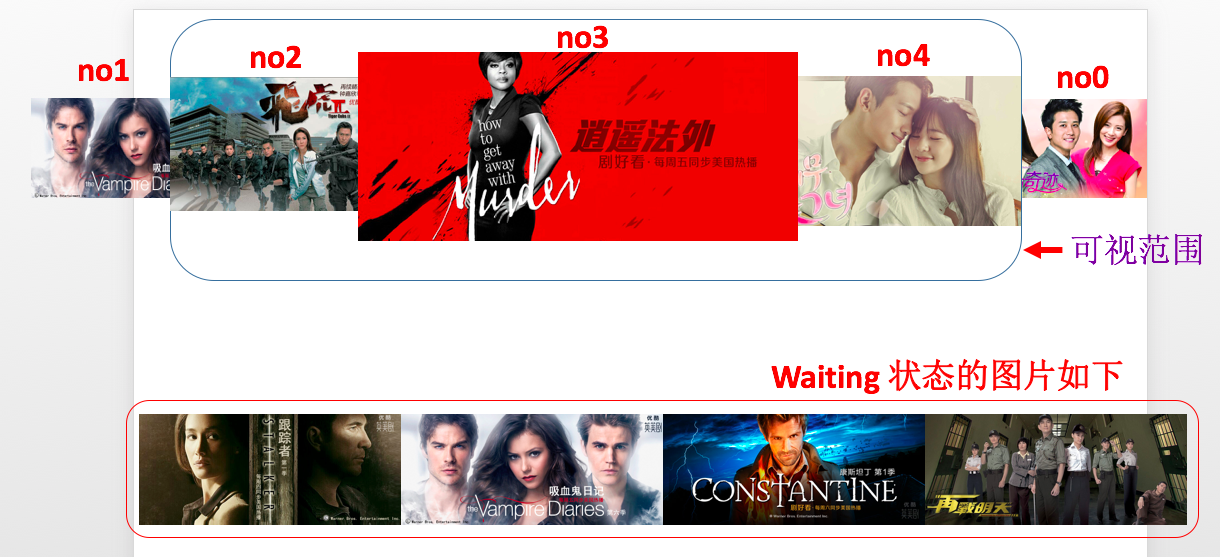
이 기사에서는 Youku의 메인 인터페이스에 있는 회전식 이미지인 일반적이고 비교적 복잡한 회전식 효과를 공유합니다. 효과 그림은 다음과 같습니다.

코드를 작성하기 전에 먼저 렌더링 구조를 분석합니다.
1. 왼쪽 및 오른쪽 방향 버튼을 사용하여 이전 사진과 다음 사진을 전환할 수 있습니다.
2. 아래에는 스크롤한 사진을 표시하는 페이징 표시가 있습니다. 물론 해당 버튼을 클릭하여 해당 사진으로 이동할 수도 있습니다.
3. 중앙의 메인 디스플레이 영역은 회전이 필요한 사진을 표시하는 데 사용됩니다.
위 설명에 따르면 먼저 HTML 코드를 작성할 수 있습니다.
1. HTML 코드
<body>
<div id="youku">
<div class="anniu">
<span class="zuo"></span>
<span class="you"></span>
</div>
<ul class="tuul">
<li class="no0"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/0.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li>
<li class="no1"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li>
<li class="no2"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li>
<li class="no3"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li>
<li class="no4"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li>
<li class="waiting"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/5.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li>
<li class="waiting"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/6.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li>
<li class="waiting"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/7.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li>
<li class="waiting"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/8.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li>
</ul>
<div class="xiaoyuandian">
<ul>
<li></li>
<li></li>
<li class="cur"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
코드의 내용은 한눈에 명확하며 위에서 설명한 내용과 일치합니다. 여기서 설명해야 할 두 가지 사항이 있습니다.
1. 회전해야 하는 사진을 저장하는 tuul 클래스가 있는 ul 내부의 li에는 주로 두 가지 클래스가 있습니다. "no" 및 "waiting" 형태로 패키지되어 있으며, 여기서 "no" 시리즈는 현재 있을 수 있음을 나타냅니다. "활성" 상태 그림은 "대기 중"은 해당 그림이 현재 숨겨져 있음을 의미하며 이는 다음 CSS 코드에 반영됩니다.
2. 페이징 표시기는 기본적으로 세 번째 li의 클래스를 cur로 설정합니다. Tuul에 처음 설정된 "활성" 사진 수는 5개이므로 기본적으로 세 번째 장이 중앙에 표시됩니다. 하지만 초기 상태에서 인터페이스에 표시되는 사진의 수는 3개이므로 두 번째 사진을 중앙에 있는 사진으로 선택하는 것은 어떨까요? 왜냐하면 왼쪽에 있는 버튼을 클릭했을 때 중앙에 두 번째 사진을 표시하도록 선택하면 첫 번째 사진은 볼 수 있지만 첫 번째 사진 앞에는 사진이 없기 때문입니다. 왼쪽 버튼을 클릭하면 "노출"됩니다. 따라서 전반적인 디자인 아이디어는 인터페이스에 세 개의 그림이 표시되고 인터페이스 너머 부분의 왼쪽과 오른쪽에 한 개의 그림이 있지만 볼 수는 없다는 것입니다. 다음 설명에서는 이 구현 과정을 자세히 설명하겠습니다.
2. CSS 코드
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#youku{
width: 1189px;
height: 360px;
margin: 100px auto;
position: relative;
overflow: hidden;
}
#youku ul{
list-style: none;
}
#youku .tuul li{
position: absolute;
background-color: black;
}
#youku li.waiting{
display: none;
}
#youku li img{
width: 100%;
height: 100%;
}
#youku .anniu .zuo{
position: absolute;
width: 45px;
height: 45px;
background:url(images/zuo.png) no-repeat;
top:100px;
left:10px;
z-index: 1000;
cursor: pointer;
}
#youku .anniu .you{
position: absolute;
width: 45px;
height: 45px;
background:url(images/you.png) no-repeat;
top:100px;
right:10px;
z-index: 1000;
cursor: pointer;
}
#youku li.no0{width: 174px;height:122px;left:-116px;top:100px;z-index: 777;}
#youku li.no1{width: 356px;height:223px;left:0px;top:26px;z-index: 888;}
#youku li.no2{width: 642px;height:273px;left:274px;top:0px;z-index: 999;}
#youku li.no3{width: 356px;height:223px;left:834px;top:26px;z-index: 888;}
#youku li.no4{width: 174px;height:122px;left:1097px;top:100px;z-index: 777;}
#youku li.no1 img , #youku li.no3 img{
opacity: 0.3;
}
#youku .xiaoyuandian{
width: 600px;
height: 20px;
position: absolute;
top: 312px;
left: 454px;
}
#youku .xiaoyuandian ul li{
float: left;
width: 16px;
height: 16px;
background-color: blue;
margin-right: 10px;
border-radius: 100px;
cursor: pointer;
}
#youku .xiaoyuandian ul li.cur{
background-color:green;
}
</style>
여기서는 CSS에 대해 하나씩 설명하지 않겠습니다. 더 구체적으로 알고 싶으시다면 제가 이전에 JS & JQuery에 대해 작성한 시리즈를 참고하세요. 여기서는 두 가지만 설명하겠습니다.
1. "활성" 이미지의 CSS 설정, 즉 #youku li.no0~no4의 설정에서 no0의 왼쪽 값은 음수이고 no1의 왼쪽 값은 0임을 확인합니다. 위에서 표현한 점은 시각 범위의 정적 상태가 3개의 그림을 표시하고 나머지 2개의 그림은 각각 시각 범위의 왼쪽과 오른쪽에 있습니다. 각 그림의 Z-색인 값을 설정하여 3차원적인 계층 구조를 가지도록 주의하세요. 값이 클수록 표시에 더 가까워집니다.
2. 가시 범위 양쪽의 이미지에 대해 불투명도를 설정하여 더 어둡게 만듭니다.
위 CSS 코드를 설정한 후 분석 다이어그램은 다음과 같습니다.

3. JQuery 코드
<script type="text/javascript">
$(document).ready(
function() {
//定义一个初始速度
var sudu = 600;
var shangdi = false;
//定义json
var json0 = {"width":"174px","height":"122px","left":"-116px", "top":"100px"};
var json1 = {"width":"356px","height":"223px","left":"0px", "top":"26px"};
var json2 = {"width":"642px","height":"273px","left":"274px", "top":"0"};
var json3 = {"width":"356px","height":"223px","left":"834px", "top":"26px"};
var json4 = {"width":"174px","height":"122px","left":"1097px", "top":"100px"};
var nowimg = 2;
var timer = setInterval(youanniuyewu,2000);
$("#youku").mouseenter(
function() {
clearInterval(timer);
}
);
$("#youku").mouseleave(
function() {
clearInterval(timer);
timer = setInterval(youanniuyewu,2000);
}
);
$(".you").click(youanniuyewu);
function youanniuyewu(){
if(!$(".tuul li").is(":animated") || shangdi == true){
if(nowimg < 8){
nowimg ++;
}else{
nowimg = 0;
}
$(".xiaoyuandian li").eq(nowimg).addClass("cur").siblings().removeClass("cur");
//先交换位置
$(".no1").animate(json0,sudu);
$(".no2").animate(json1,sudu);
$(".no3").animate(json2,sudu);
$(".no4").animate(json3,sudu);
$(".no0").css(json4);
//再交换身份
$(".no0").attr("class","waiting");
$(".no1").attr("class","no0");
$(".no2").attr("class","no1");
$(".no3").attr("class","no2");
$(".no4").attr("class","no3");
//上面的交换身份,把no0搞没了!所以,我们让no1前面那个人改名为no0
if($(".no3").next().length != 0){
//如果no3后面有人,那么改变这个人的姓名为no4
$(".no3").next().attr("class","no4");
}else{
//no3前面没人,那么改变此时队列最开头的那个人的名字为no0
$(".tuul li:first").attr("class","no4");
}
//发现写完上面的程序之后,no6的行内样式还是json0的位置,所以强制:
$(".no4").css(json4);
}
}
$(".zuo").click(
function(){
if(!$(".tuul li").is(":animated") || shangdi == true){
if(nowimg > 0){
nowimg --;
}else{
nowimg = 8;
}
$(".xiaoyuandian li").eq(nowimg).addClass("cur").siblings().removeClass("cur");
//先交换位置:
$(".no0").animate(json1,sudu);
$(".no1").animate(json2,sudu);
$(".no2").animate(json3,sudu);
$(".no3").animate(json4,sudu);
$(".no4").css(json0);
//再交换身份
$(".no4").attr("class","waiting");
$(".no3").attr("class","no4");
$(".no2").attr("class","no3");
$(".no1").attr("class","no2");
$(".no0").attr("class","no1");
//上面的交换身份,把no0搞没了!所以,我们让no1前面那个人改名为no0
if($(".no1").prev().length != 0){
//如果no1前面有人,那么改变这个人的姓名为no0
$(".no1").prev().attr("class","no0");
}else{
//no1前面没人,那么改变此时队列最后的那个人的名字为no0
$(".tuul li:last").attr("class","no0");
}
$(".no0").css(json0);
}
}
);
$("#youku .xiaoyuandian li").click(
function(){
sudu = 100; //临时把这个速度变化一下
shangdi = true; //flag
var yonghuandexuhao = $(this).index();
if(yonghuandexuhao > nowimg ){
var cishu = yonghuandexuhao - nowimg;
console.log("主人,我已经通知上帝帮你按右按钮" + cishu + "次");
for(var i = 1 ; i<= cishu ; i++){
$(".you").trigger("click"); //让上帝帮你按一次又按钮
}
}else{
var cishu = nowimg - yonghuandexuhao;
console.log("主人,我已经通知上帝帮你按左按钮" + cishu + "次");
for(var i = 1 ; i<= cishu ; i++){
$(".zuo").trigger("click"); //让上帝帮你按一次又按钮
}
}
nowimg = yonghuandexuhao;
sudu = 600; //再把速度恢复
shangdi = false;
}
);
}
);
</script>
여기에서는 JQuery 코드의 타이머 제어 및 페이징 버튼 클릭에 대해 소개하지 않겠습니다. 관심이 있으시면 JS & JQuery의 내용을 참조하세요.
여기서는 주로 두 가지 사항을 설명합니다.
1. json0, json1, json2, json3, json4 데이터의 정의는 위의 CSS 정의와 일치하며, 각 이미지의 절대 위치를 편리하게 전환하는 것이 목적입니다. 아래에.
2. Youanniuyewu 방식인 오른쪽 버튼 클릭 이벤트를 중심으로 설명합니다.
2-1) nowImg 인덱스 단순 처리:
if(nowimg < 8){
nowimg ++;
}else{
nowimg = 0;
}
마지막이 아닐 경우 "오른쪽 버튼"을 클릭하면 nowImg 값이 1씩 증가합니다. 마지막인 경우 nowImg는 0부터 시작됩니다.
2-2) 페이징 표시기 처리에 대해 "오른쪽 버튼"을 클릭합니다:
$(".xiaoyuandian li").eq(nowimg).addClass("cur").siblings().removeClass("cur");
현재 표시된 이미지에 해당하는 표시 버튼을 강조 표시하고 형제 노드를 정상적으로 표시합니다.
2-3) 사진 위치 바꾸기:
//先交换位置
$(".no1").animate(json0,sudu);
$(".no2").animate(json1,sudu);
$(".no3").animate(json2,sudu);
$(".no4").animate(json3,sudu);
$(".no0").css(json4);
前面四句话,会动画执行图片移动的效果。静止状态的时候是三张图片显示在我们眼前;运动的时候,可以想象得出最多有四张图片显示在我们眼前,上面四句代码执行过程中,剖析图如下:
即在动画执行的过程中,"no1" 的图片渐渐离开屏幕可视范围,与此同时, "no4" 的图片渐渐显示在屏幕可视范围。
而在动画执行的过程中,"no0" 的这张图片早就定位到 "no4" 的位置(此时在可视范围之外,因为这里的animate动画是异步执行的,不会延迟$(.no0).css(json4)这句代码的执行。当这一组代码执行完毕后,剖析图如下:

此时,我们再将那些 处于 "waiting" 状态的图片考虑进来,则此时的剖析图如下:

2-4)以上流程执行完毕后,是完成了一次轮播效果,但是此时各个图片的牌号顺序已经被打乱,为了使得轮播继续下去,我们应该将牌号再 "恢复" 过来。所以我们可以添加以下代码:
//再交换身份
$(".no0").attr("class","waiting");
$(".no1").attr("class","no0");
$(".no2").attr("class","no1");
$(".no3").attr("class","no2");
$(".no4").attr("class","no3");
上面的代码执行后,意味着将 上图中 "no0" 这张图片拉入到 "waiting" 区域,而其他四个的编号则依次往前推算。执行完毕后,剖析图如下:

正如上图所示,"活跃"状态的5张图片,最后一张现在也变成了 "waiting" 状态,所以需要有人替补上去,才能继续动画的执行。很显然,应该拿 "waiting" 列表的第一张,也就是 "活跃" 状态的后面一张图片 "顶替" 上去;如果后面没有 "waiting" 状态的图片了, 说明这些 "waiting" 状态的图片全部 "跑到" class 为 tuul所有列表的前面去了,那就抓取这些列表的第一张作为 "顶替者"。代码如下:
if($(".no3").next().length != 0){
//如果no3后面有人,那么改变这个人的姓名为no4
$(".no3").next().attr("class","no4");
}else{
//no3前面没人,那么改变此时队列最开头的那个人的名字为no0
$(".tuul li:first").attr("class","no4");
}
//发现写完上面的程序之后,no6的行内样式还是json0的位置,所以强制:
$(".no4").css(json4);
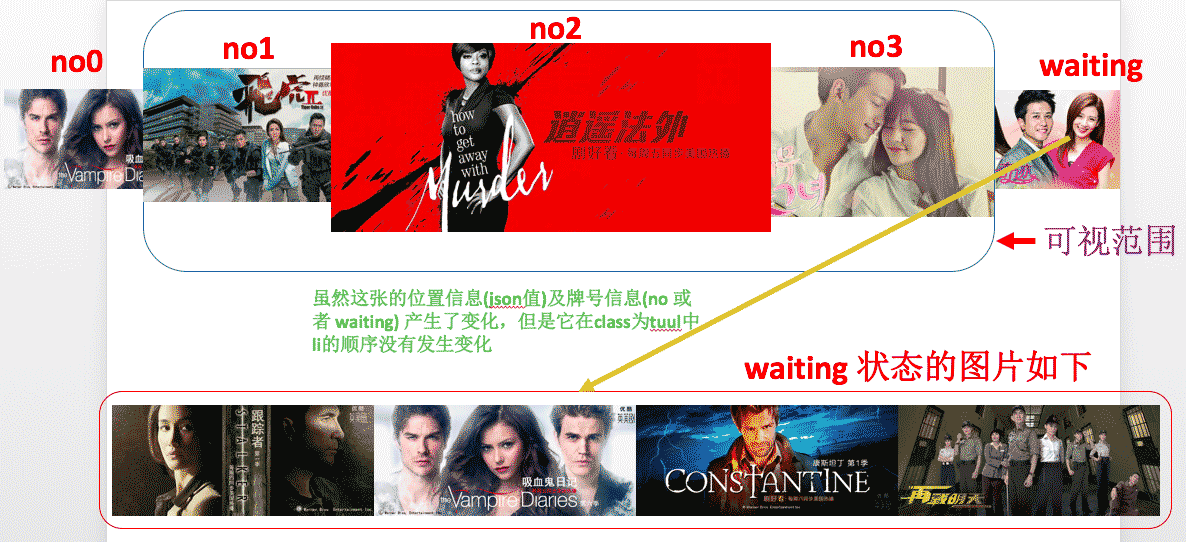
这里需要注意的是:虽然已经经历了很多步奏的位置信息的改变及牌号的改变,但是刚刚被拉入等待区域的那张图片在li中的与兄弟节点的位置关系并没有发生改变,只是class属性变成了 "waiting". 即此时的tuul中li的代码结构如下:
<ul class="tuul"> <li class="waiting"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/0.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li> <li class="no0"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li> <li class="no1"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li> <li class="no2"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li> <li class="no3"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li> <li class="no4"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/5.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li> <li class="waiting"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/6.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li> <li class="waiting"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/7.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li> <li class="waiting"><a href="#"><img src="/static/imghwm/default1.png" data-src="images/8.jpg" class="lazy" / alt="jquery_jquery를 기반으로 한 Youku 그림 회전식 특수 효과 코드 모방" ></a></li> </ul>
执行完以上代码后,剖析图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助。
 JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AM
JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AMJavaScript 코어 데이터 유형은 브라우저 및 Node.js에서 일관되지만 추가 유형과 다르게 처리됩니다. 1) 글로벌 객체는 브라우저의 창이고 node.js의 글로벌입니다. 2) 이진 데이터를 처리하는 데 사용되는 Node.js의 고유 버퍼 객체. 3) 성능 및 시간 처리에는 차이가 있으며 환경에 따라 코드를 조정해야합니다.
 JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PM
JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PMjavaScriptUSTWOTYPESOFSOFCOMMENTS : 단일 라인 (//) 및 multi-line (//)
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Dreamweaver Mac版
시각적 웹 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기





