js 및 jquery_javascript 기술을 사용하여 키보드 이벤트를 모니터링하는 예제 코드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:20:011576검색
프로젝트는 그에 따라 응답하기 위해 키보드 키 조합 CTRL C를 모니터링해야 합니다. 몇 가지 방법을 확인했지만 호환성과 안정성이 그다지 높지 않습니다. 마지막으로 테스트를 거쳐 Fifox, Chrome 및 IE에서 사용할 수 있는 다음 방법을 얻었습니다.
1. 자바스크립트를 사용하여 구현
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function keyListener(event){
if (event.ctrlKey && event.keyCode === 86){
alert('你按下了CTRL+V');
}
}
</script>
</head>
<body>
Ctrl+V:<textarea onkeydown="keyListener(event);">粘贴粘贴</textarea>
</body>
</html>
2. jquery를 사용하여
구현
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://tztest4.ptmind.cn/js/jquery-1.8.0.min.js?v=3/11"></script>
<script>
$(function(){
$("#aaa").keyup(function(event){
if (event.ctrlKey && event.keyCode === 67){
alert('你按下了CTRL+C');
}
});
});
/*
* $('input').keyup(function(){...});
* $('input').bind('keyup', function(){...});
* $('input').live('keyup', function(){...});
*/
</script>
</head>
<body>
Ctrl+C:<textarea id="aaa">复制复制</textarea> <br />
</body>
</html>
3. 지침
event.ctrl키
기능: 이벤트 발생 시 Ctrl 키가 눌렸는지 감지합니다.
구문: event.ctrlKey
값: 참 | 거짓 1|0
지침:
ctrlKey 속성이 true이면 이벤트 발생 시 Ctrl 키를 누르고 있었다는 의미이며, false이면 Ctrl 키가 눌리지 않았음을 의미합니다.
ctrlKey 속성은 마우스나 키보드와 함께 사용할 수 있으며 주로 일부 바로가기 작업을 만드는 데 사용됩니다.
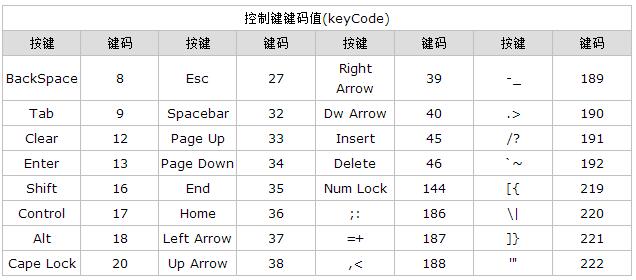
4. 자세한 keyCode 값 목록




위 내용은 js와 jquery를 사용하여 키보드 이벤트를 모니터링하는 샘플 코드입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

