JS 컴포넌트 시리즈 부트스트랩 아이콘 아이콘 선택
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:17:141972검색
머리말: 최근 많은 친구들이 그룹 내 부트스트랩 아이콘 문제에 대해 이야기했습니다. 예를 들어 가장 일반적인 메뉴 관리에서 각 메뉴에는 반드시 해당 메뉴 아이콘이 있어야 합니다. 선택 구성 요소에 해당하는 클래스 스타일을 얻으려면 아이콘을 직접 선택하는 것이 가장 좋습니다. 그래서 다양한 Baidu와 Huangtian이 성과를 거두었고 마침내 블로거를 통해 발견했는데 효과가 꽤 좋다고 느꼈고, 오늘은 정말 유용할 것 같습니다.
1. 부트스트랩 아이콘 선택기 구성요소
이 컴포넌트는 github에서 검색하다가 발견한 것인데 얼핏 보기에도 정말 좋고 부트스트랩 스타일 기반이라 부트스트랩 스타일 레이아웃을 사용하는 프로젝트에 더 적합합니다. github에 있으니 오픈소스 컴포넌트이고 소스코드 주소임에는 의심의 여지가 없습니다. 좋아요, 다 말했으니 이제 어떻게 생겼는지 살펴보겠습니다.
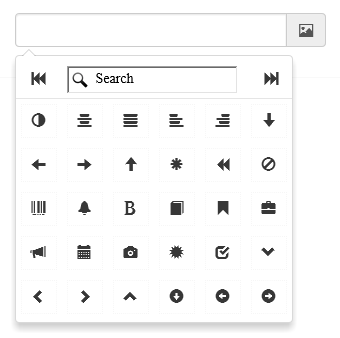
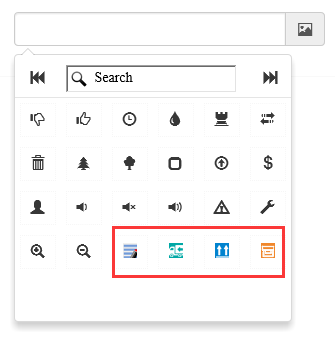
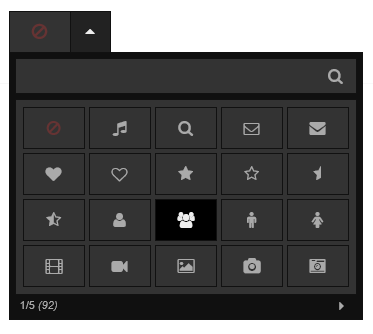
1. 컴포넌트 효과 미리보기
첫번째 초기화

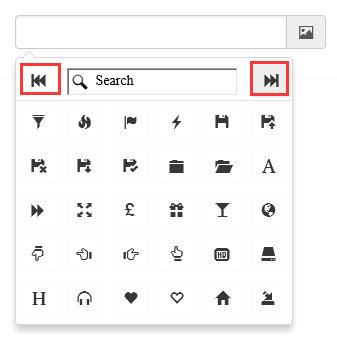
'이전 페이지'와 '다음 페이지' 지원

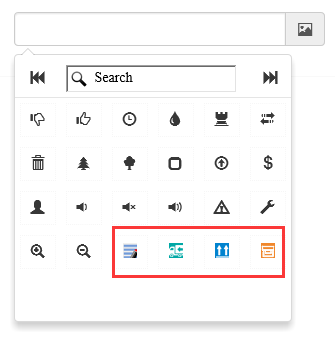
사용자 정의 아이콘 선택 지원

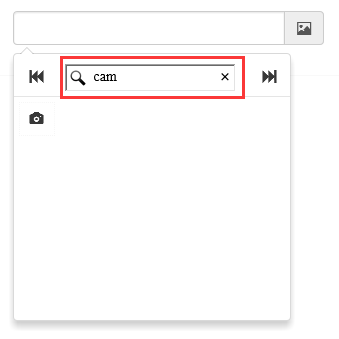
퍼지 검색 아이콘 지원(예: 카메라 검색)

아이콘을 선택하고 해당 스타일을 텍스트 상자에 입력하세요

2. 컴포넌트 코드 예시(1) 일반적인 사용법
이 구성요소는 bootstrap 및 jquery를 기반으로 하며 참조해야 하는 파일은 다음과 같습니다
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/css/icon-picker.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.9.1.js"> </script> <script src="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/js/iconPicker.js"> </script>
HTML 페이지에 일반 입력 텍스트 상자 배치
<input type="text">
JS 초기화
$(function () { //bootstrap icon初始化 $("#txt_boostrap_icon").iconPicker(); });
초기화 후 위와 같은 효과를 보실 수 있습니다. 참 간단하지 않나요~~
그런 다음 선택한 값을 가져와야 합니다. 이는 일반 입력 텍스트 상자를 사용하는 것과 다르지 않습니다. var bootstrap_icon = $("#txt_boostrap_icon").val();
(2) 맞춤 아이콘
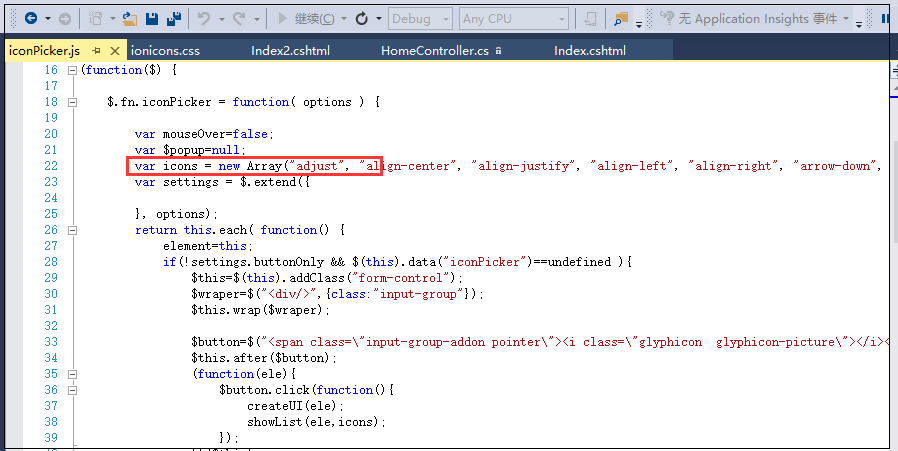
위 방법으로 초기화 후 아이콘 개수가 수십개로 고정된 것을 확인할 수 있습니다. 여기에 자체 아이콘을 추가해야 한다면 어떻게 해야 할까요? 아니면 배경 이미지를 아이콘으로 사용해야 하는데 어떻게 해야 할까요? 걱정하지 마십시오. 항상 방법이 있습니다! 먼저 js 소스 코드를 간략하게 살펴보겠습니다.

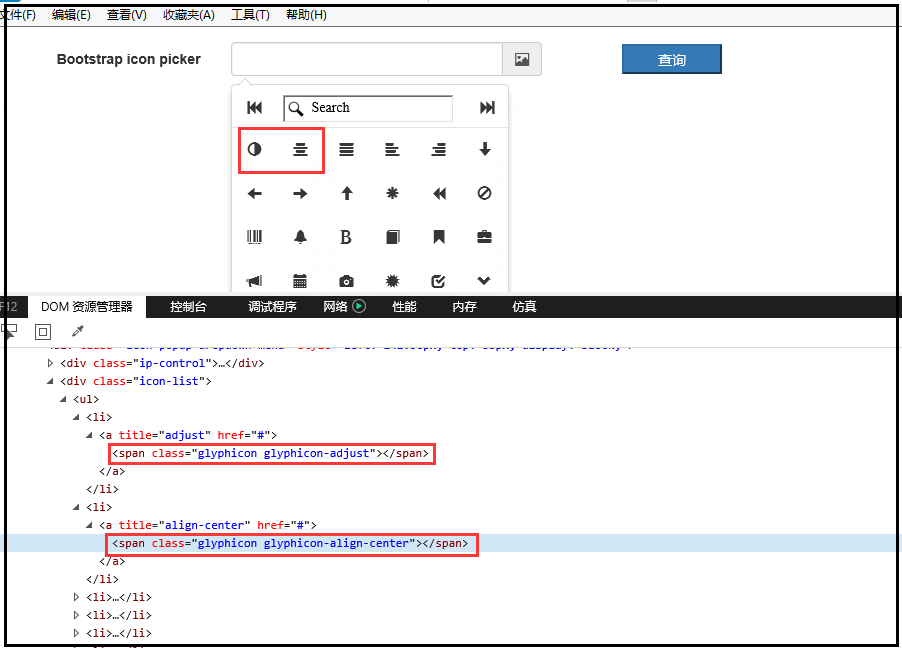
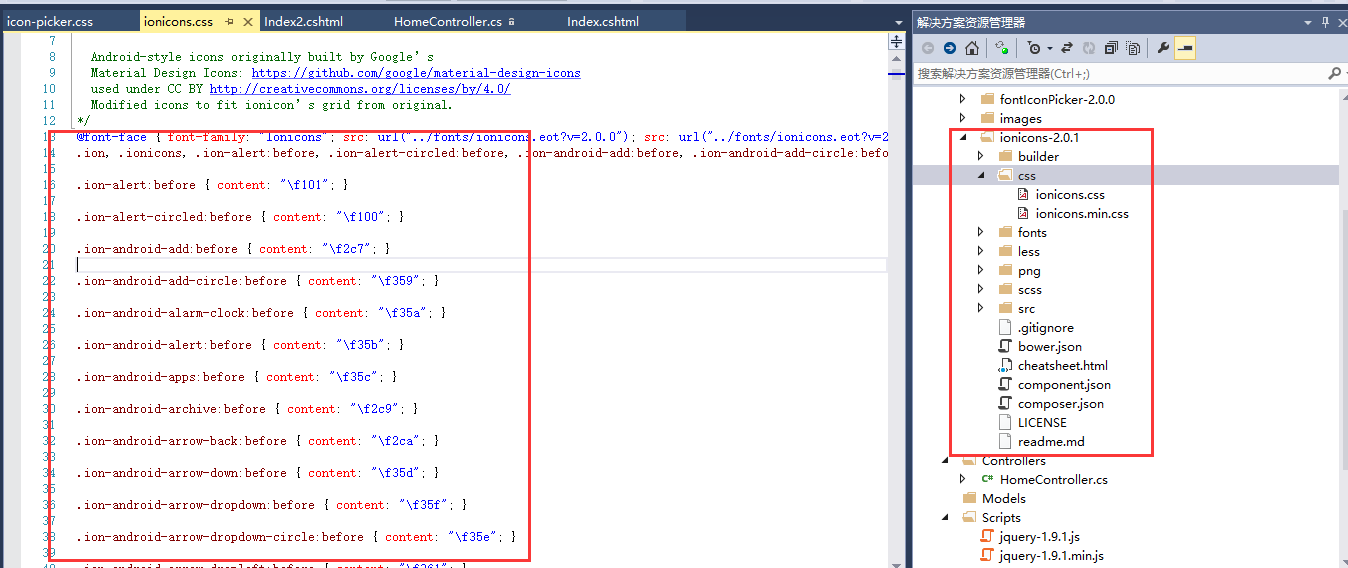
전체 코드가 100줄 남짓이어서 이해하기 어렵지 않습니다. 위의 빨간색 선에 있는 변수 아이콘에 초점을 맞춰 보겠습니다. 이 배열에 저장된 내용은 모든 아이콘의 모음입니다. 생성된 HTML 소스 코드를 살펴보겠습니다.

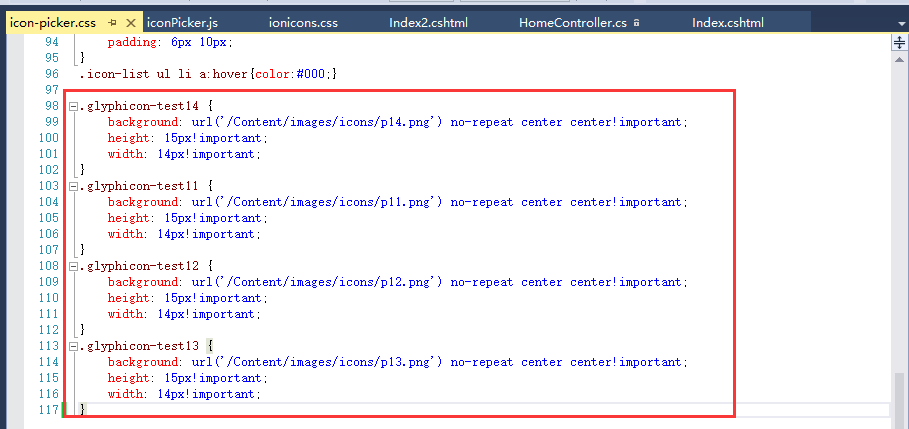
그러면 스타일을 사용자 정의하고 이름을 glyphicon으로 지정할 수 있는지 궁금합니다. 아이콘을 사용자 정의하는 스타일이 아닐까요? 이 아이디어를 염두에 두고 CSS 파일에 두 가지 새로운 스타일을 추가합니다

그런 다음 아이콘 변수에 test11, test12, test13, test14 4개 항목을 추가합니다
var icons = new Array("adjust", "align-center", "align-justify", "align-left", "align-right", "arrow-down", "arrow-left", "arrow-right", "arrow-up",......... "zoom-out","test11","test12","test13", "test14");
好了,大功告成。接下来就是刷新页面看效果了。

所以这个组件最大的好处就是扩展自己的图标方便,不管是用content写还是使用背景图片都可以无缝对接。杠杠的!
二、jQuery fontIconPicker组件
jquery fonticonpicker是博主是找jquery插件的时候无意中发现的,不发现不要紧,仔细研究后发现这组件真心不错,尤其是界面效果很棒。并且开源,文档全,功能丰富。源码下载地址
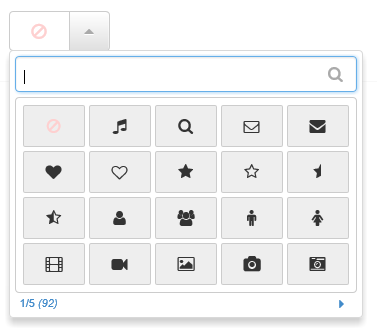
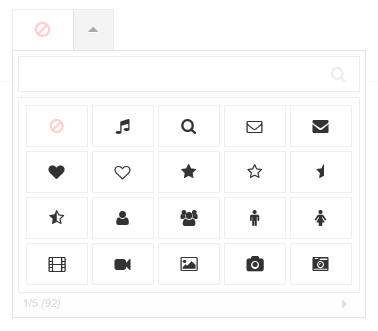
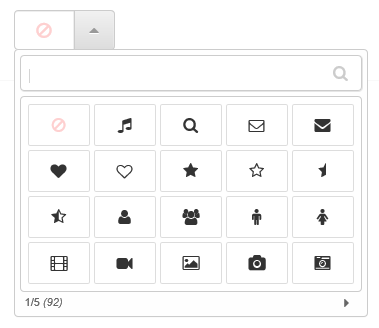
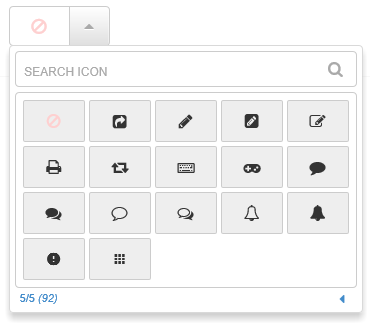
1、组件效果预览
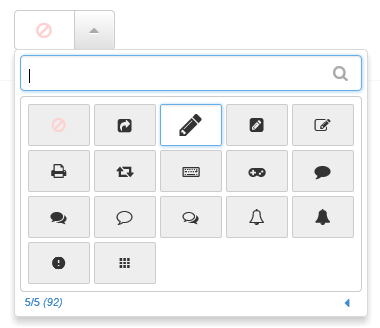
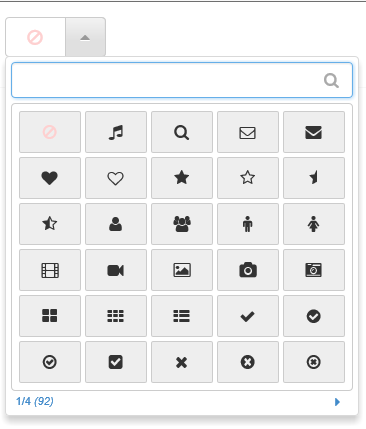
初始化的时候有自定义了四种主题(博主更偏爱第一种bootstrap风格的)




支持分页

鼠标上上面效果

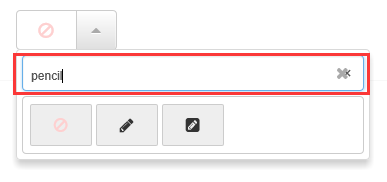
支持模糊搜索

支持自定义每页显示的图标个数

选择某个图标后的效果

2、组件代码示例
(1)普通用法
这个组件不需要bootstrap的支持,但是需要jquery的支持,不过我们测试的需要还是将bootstrap.css给引用进来。
<script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/fontIconPicker-2.0.0/jquery.fonticonpicker.js"> </script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/css/jquery.fonticonpicker.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/grey-theme/jquery.fonticonpicker.grey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/dark-grey-theme/jquery.fonticonpicker.darkgrey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/bootstrap-theme/jquery.fonticonpicker.bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/inverted-theme/jquery.fonticonpicker.inverted.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/fontIconPicker-2.0.0/demo/fontello-7275ca86/css/fontello.css" rel="stylesheet" />
效果炫,必然引用的文件就多了。
再来看看html准备
1)静态html
<select name="myselect"> <option value="">No icon</option> <option>icon-user</option> <option>icon-search</option> <option>icon-right-dir</option> <option>icon-star</option> <option>icon-cancel</option> <option>icon-help-circled</option> <option>icon-info-circled</option> <option>icon-eye</option> <option>icon-tag</option> <option>icon-bookmark</option> <option>icon-heart</option> <option>icon-thumbs-down-alt</option> <option>icon-upload-cloud</option> <option>icon-phone-squared</option> <option>icon-cog</option> <option>icon-wrench</option> <option>icon-volume-down</option> <option>icon-down-dir</option> <option>icon-up-dir</option> <option>icon-left-dir</option> <option>icon-thumbs-up-alt</option> </select>
2)如果是动态设置图标,这里只需要放一个空的select即可
<select name="myselect"></select>
JS初始化
1)静态初始化(针对select里面已经写好了option的情况)
$(function () { //jquery icon初始化 $('#myselect').fontIconPicker(); // Load with default options });
2)动态初始化(针对空的select标签)
$(function () { //jquery icon初始化 $('#myselect').fontIconPicker({ theme: 'fip-bootstrap',//四种主题风格:fip-grey, fip-darkgrey, fip-bootstrap, fip-inverted source: ["icon-music", "icon-search", "icon-mail", "icon-mail-alt", "icon-heart", "icon-heart-empty", "icon-star", "icon-star-empty", "icon-star-half", "icon-star-half-alt", "icon-user", "icon-users", "icon-male", "icon-female", "icon-video", "icon-videocam", "icon-picture", "icon-camera", "icon-camera-alt", "icon-th-large", "icon-th", "icon-th-list", "icon-ok", "icon-ok-circled", "icon-ok-circled2", "icon-ok-squared", "icon-cancel", "icon-cancel-circled", "icon-cancel-circled2", "icon-plus", "icon-plus-circled", "icon-plus-squared", "icon-plus-squared-small", "icon-minus", "icon-minus-circled", "icon-minus-squared", "icon-minus-squared-alt", "icon-minus-squared-small", "icon-help", "icon-help-circled", "icon-info-circled", "icon-info", "icon-home", "icon-link", "icon-unlink", "icon-link-ext", "icon-link-ext-alt", "icon-attach", "icon-lock", "icon-lock-open", "icon-lock-open-alt", "icon-pin", "icon-eye", "icon-eye-off", "icon-tag", "icon-tags", "icon-bookmark", "icon-bookmark-empty", "icon-flag", "icon-flag-empty", "icon-flag-checkered", "icon-thumbs-up", "icon-thumbs-down", "icon-thumbs-up-alt", "icon-thumbs-down-alt", "icon-download", "icon-upload", "icon-download-cloud", "icon-upload-cloud", "icon-reply", "icon-reply-all", "icon-forward", "icon-quote-left", "icon-quote-right", "icon-code", "icon-export", "icon-export-alt", "icon-pencil", "icon-pencil-squared", "icon-edit", "icon-print", "icon-retweet", "icon-keyboard", "icon-gamepad", "icon-comment", "icon-chat", "icon-chat-empty", "icon-bell", "icon-bell-alt", "ion-android-alert", "ion-android-apps"], emptyIcon: true,//是否显示空 emptyIconValue: "none",//空值 iconsPerPage: 30, //每页显示图标的个数,默认20 hasSearch: true,//是否显示试试框,默认true }); });
其实也很简单,就那么几个可以设置的参数,代码里面已经写了相应的注释,这里就不做过多讲解。
同样,获取选中的值,可以直接使用jquery的val()即可。
(2)自定义图标
看了上面bootstrap icon的自定义图标,你是否也在想,这个组件也能支持自定义就好了。呵呵,博主也是这样想得。行不行呢?我们先来试一试。
1)使用背景图片的图标尝试,结果失败
首先直接在页面上面定义一个使用背景图片的样式
<style type="text/css"> .glyphicon-test13
{ background: url('/Content/images/icons/p13.png') no-repeat center center!important; height: 15px!important; width: 14px!important;
}
</style>
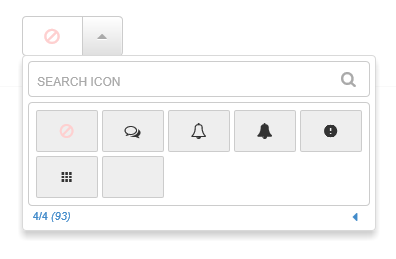
그런 다음 초기화 소스에 해당하는 배열 끝에 "glyphicon-test13"을 넣으면 완료된 것 같습니다. 인터페이스를 새로 고치고 살펴보겠습니다

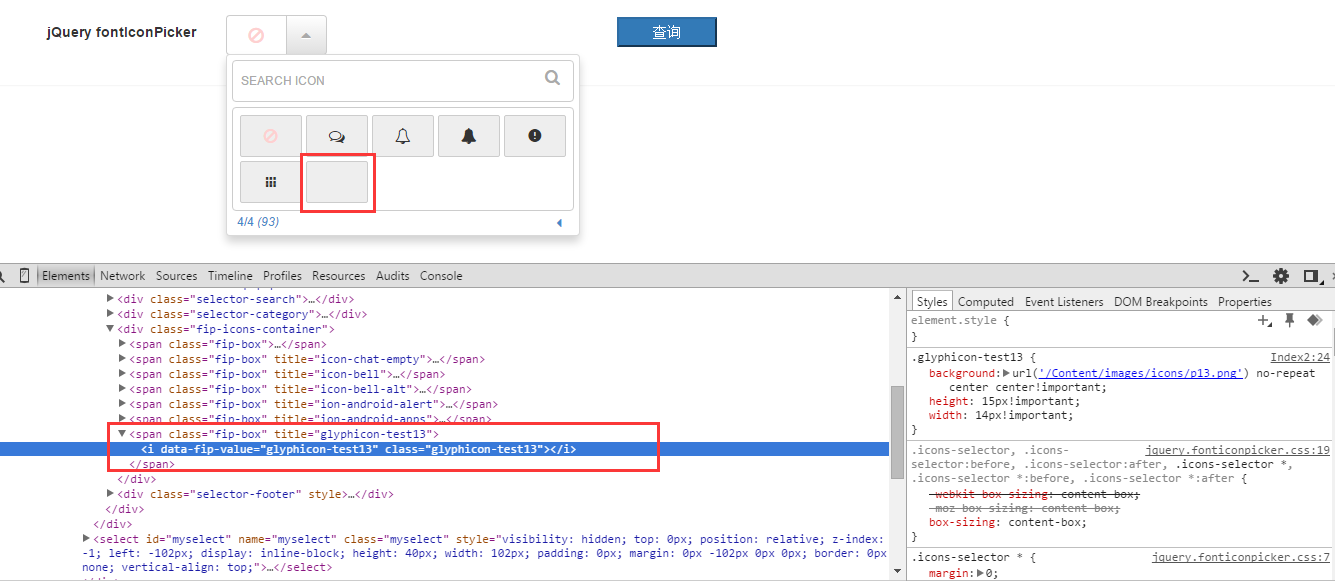
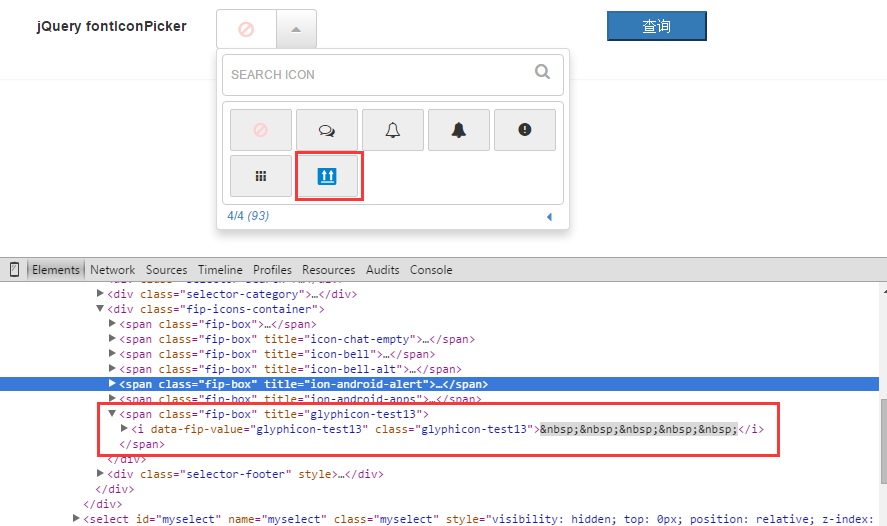
기대와는 달리 아이콘 배경 이미지가 제대로 표시되지 않습니다. 왜 이런가요? 블로거의 호기심이 다시 여기에 있습니다. 요소를 검토해 보겠습니다.

이 구성 요소는 위의 범위와 다른 i 태그를 생성하는 것으로 나타났습니다. 범위는 컨테이너로 사용할 수 있지만 기울임꼴 태그로만 사용할 수 있습니다. 그래서 이 시도는 실패했습니다. 하지만 블로거는 확신하지 않습니다. i 태그는 컨테이너가 아니며 실제 자리 표시자가 없다고 말씀하셨죠. i에 여러 개의 공백을 쓸 수 있나요?

i 태그에 공백을 추가하면 실제로 이미지가 표시되는 것을 볼 수 있는데, 문제가 완벽하게 해결된 것 같습니다! 그러나 너무 일찍 기뻐하지 마세요. 선택 항목에 여전히 빈 i 태그가 있기 때문에 선택해도 여전히 작동하지 않습니다. 따라서 일반적으로 이 방법은 참고 아이디어로 사용할 수 있습니다. 이 단계에서 사용자 정의 배경 이미지는 지원되지 않습니다.
2) CSS로 작성된 아이콘을 사용해 보았는데 결과는 성공
배경 이미지 커스터마이징이 안 되니까 아이콘을 커스터마이징하면, 즉 before{content:""} 이렇게 아이콘을 쓰면 괜찮을까요? 대답은 '예'입니다. 우리는 아이콘 전용 웹사이트를 찾아 그곳에서 아이콘 패키지를 다운로드하고 이를 우리 프로젝트 페이지에 참조했습니다.

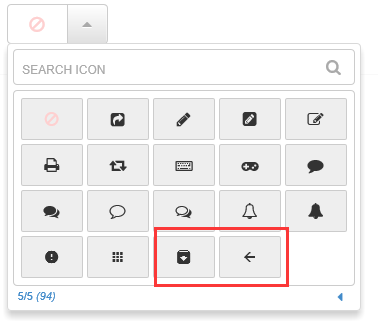
"ion-android-archive"와 "ion-android-arrow-back" 2개를 무작위로 선택하여 초기화 소스에 해당하는 배열의 마지막에 배치합니다. 인터페이스 새로 고침

선택 후

3.비교
위는 두 가지 아이콘 선택 구성 요소를 사용한 예입니다. 이에 비해 이 구성 요소에는 실제로 장단점이 있습니다.
1. 인터페이스 효과의 관점에서 볼 때 두 번째 항목(jqueryfontIconPicker)은 첫 번째 항목(Bootstrap 아이콘 선택기)보다 보기에 좋고 더 눈에 띄는 인터페이스와 더 나은 사용자 경험을 제공합니다. 이것은 논란의 여지가 없습니다.
2. 가벼운 구성 요소의 관점에서 볼 때 두 번째 유형은 분명히 CSS를 너무 많이 참조하므로 구성 요소가 어느 정도 실패할 것입니다.
3. 사용 편의성 측면에서 첫 번째 API는 더 간단하고 확장하기 쉽습니다. 두 번째 API는 더 포괄적이고 사용자 정의 가능한 항목이 더 많으며 사용이 유연하지만 현재 일부 사용자 정의 배경이 있습니다. 이미지 질문입니다.

