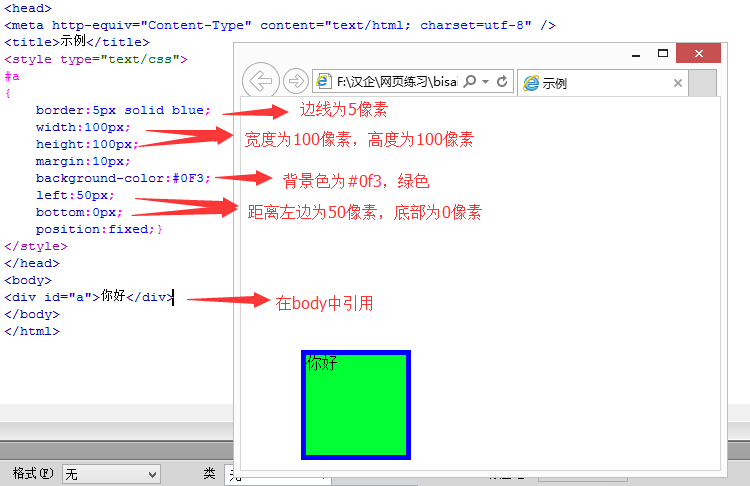
一、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
示例:

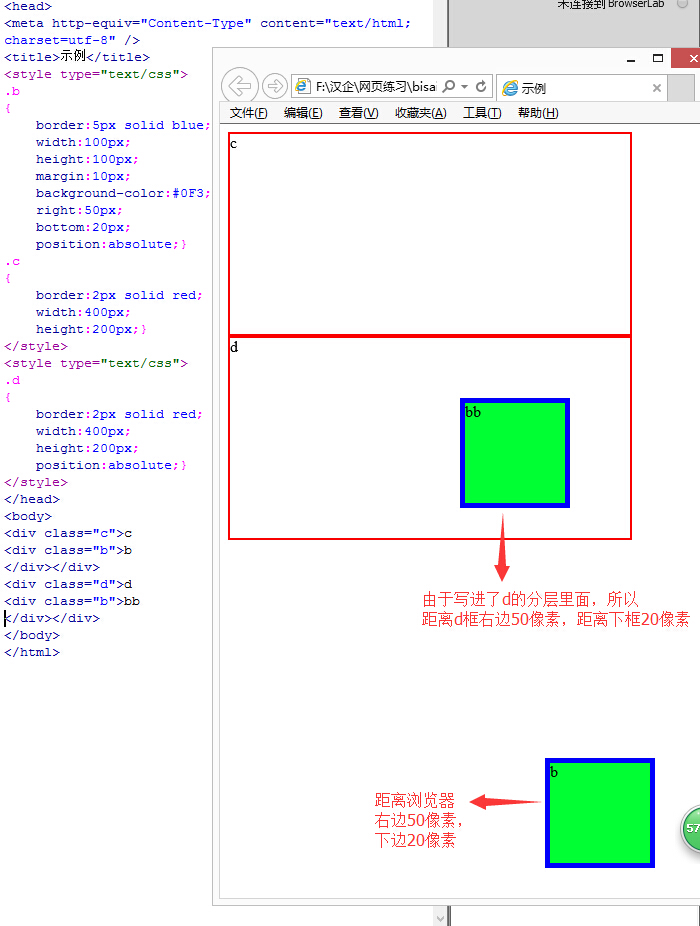
二、position:absolute
绝对位置:
1.外层没有position:absolute(或relative);那么div相对于浏览器定位,如下图中b(距离浏览器右边框为50像素,距离下边框为20像素)。
2.外层有position:absolute(或relative);那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。
示例:

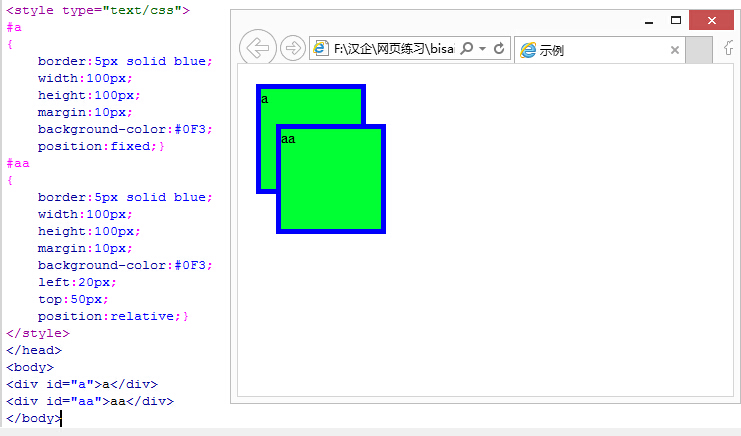
三、position:relative
相对位置:
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。
示例:

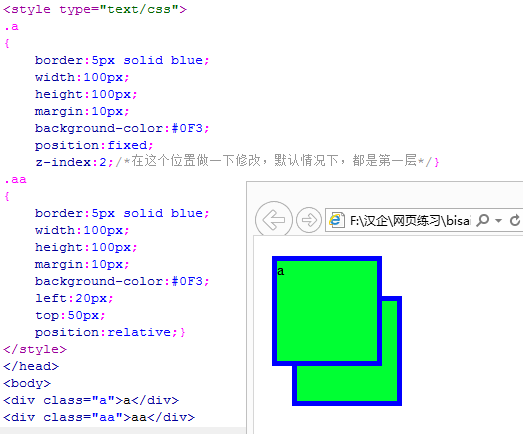
四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa。如下:
示例:

五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
附加:1、 overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
//截断流
2、cursor:pointer 鼠标指到上面时的形状;
3、半透明效果:
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
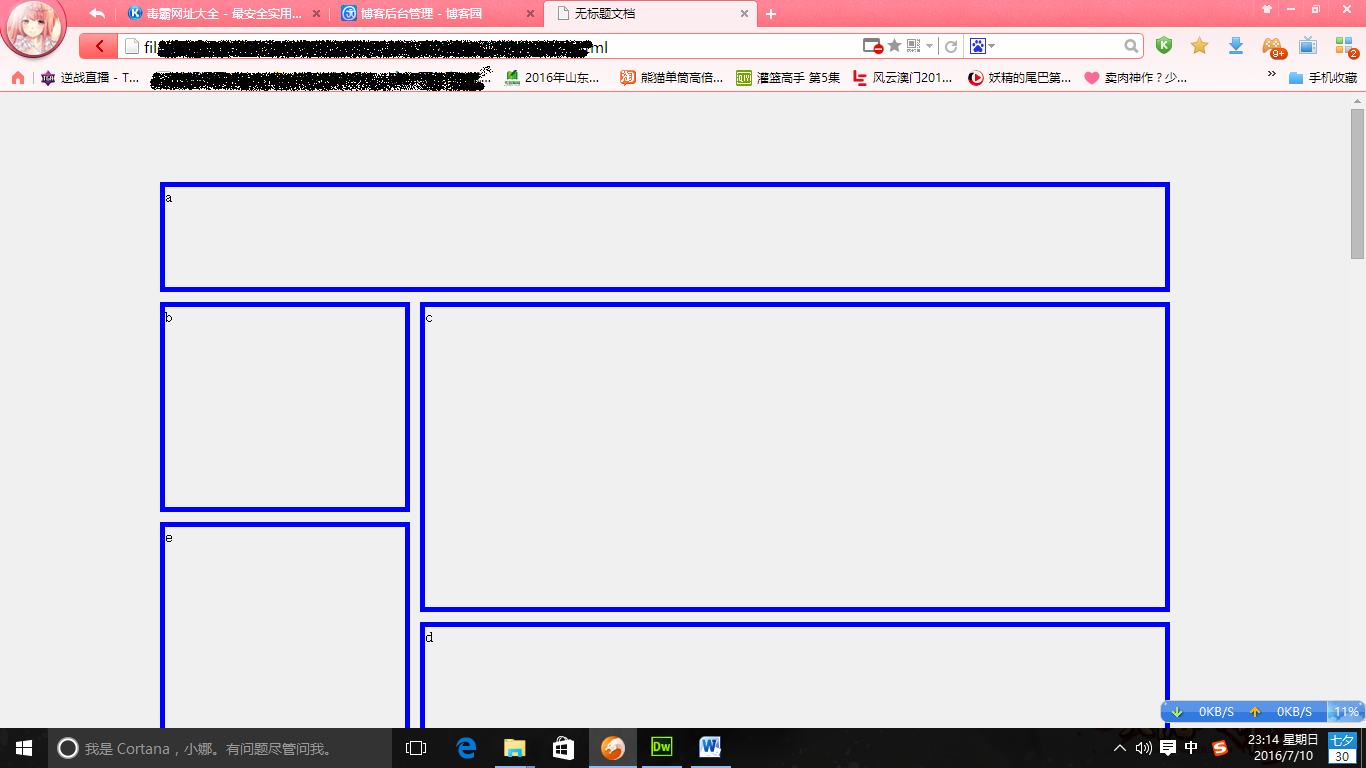
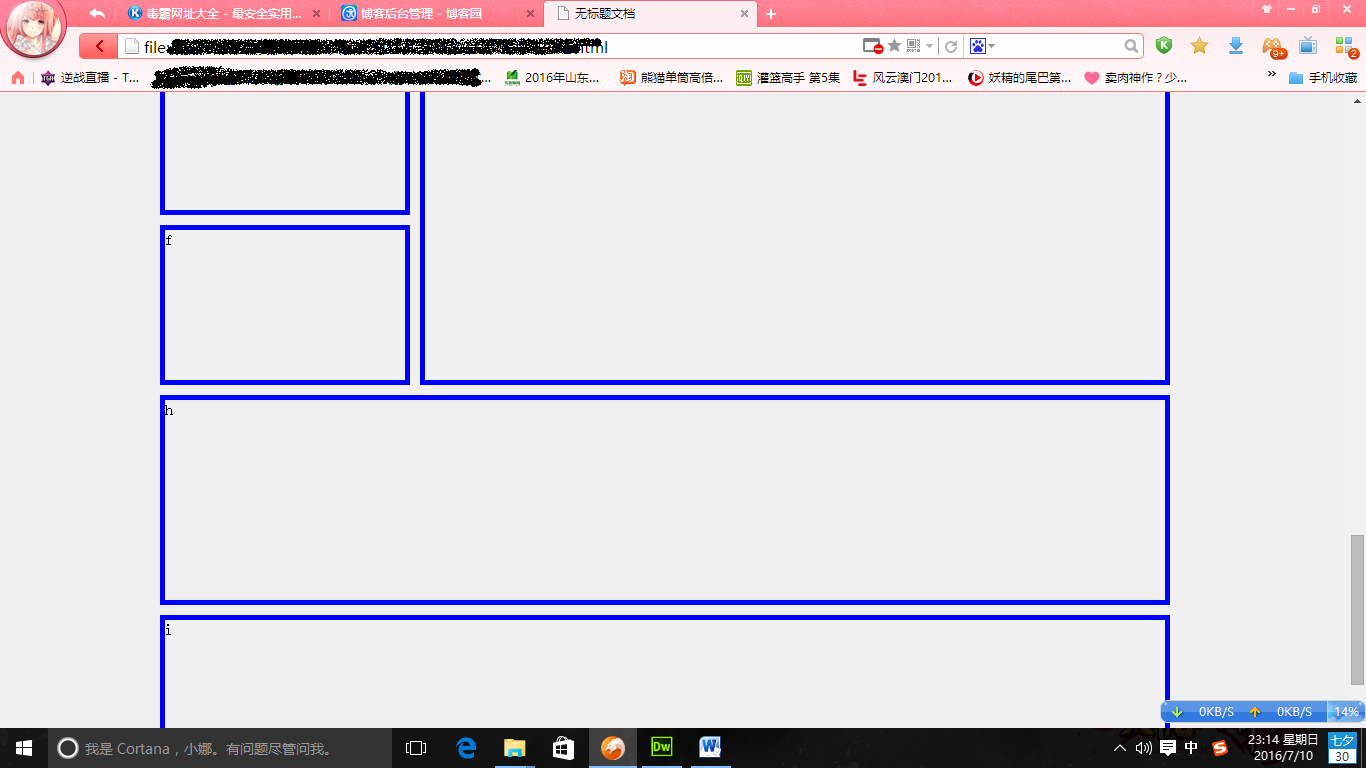
综上练习实例:做毒霸网址大全的部分格式布局
html代码:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 7</span> <span style="background-color: #f5f5f5; color: #800000;">.a
</span><span style="color: #008080;"> 8</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 9</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 10</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 11</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 12</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 13</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 14</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">80px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 15</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 16</span> <span style="background-color: #f5f5f5; color: #800000;">.b
</span><span style="color: #008080;"> 17</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 18</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 19</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">240px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 20</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 21</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 22</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 23</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 24</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 25</span> <span style="background-color: #f5f5f5; color: #800000;">.c
</span><span style="color: #008080;"> 26</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 27</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 28</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">740px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 29</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">300px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 30</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 31</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">410px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 32</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 33</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 34</span> <span style="background-color: #f5f5f5; color: #800000;">.d
</span><span style="color: #008080;"> 35</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 36</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 37</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">740px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 38</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 39</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 40</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">410px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 41</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">520px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 42</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 43</span> <span style="background-color: #f5f5f5; color: #800000;">.e
</span><span style="color: #008080;"> 44</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 45</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 46</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">240px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 47</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1500px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 48</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 49</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 50</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">420px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 51</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 52</span> <span style="background-color: #f5f5f5; color: #800000;">.f
</span><span style="color: #008080;"> 53</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 54</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 55</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">240px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 56</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 57</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 58</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 59</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1940px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 60</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 61</span> <span style="background-color: #f5f5f5; color: #800000;">.g
</span><span style="color: #008080;"> 62</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 63</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 64</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">740px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 65</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1350px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 66</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 67</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">410px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 68</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">740px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 69</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 70</span> <span style="background-color: #f5f5f5; color: #800000;">.h
</span><span style="color: #008080;"> 71</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 72</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 73</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 74</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 75</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 76</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 77</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">2110px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 78</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 79</span> <span style="background-color: #f5f5f5; color: #800000;">.i
</span><span style="color: #008080;"> 80</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 81</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 82</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 83</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 84</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 85</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 86</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">2330px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 87</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 88</span> <span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 89</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 90</span>
<span style="color: #008080;"> 91</span> <span style="color: #0000ff;"><span style="color: #800000;">body </span><span style="color: #ff0000;">bgcolor</span><span style="color: #0000ff;">="#F0F0F0"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 92</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="a"</span><span style="color: #0000ff;">></span>a<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 93</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="b"</span><span style="color: #0000ff;">></span>b<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 94</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="c"</span><span style="color: #0000ff;">></span>c<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 95</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="d"</span><span style="color: #0000ff;">></span>d<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 96</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="e"</span><span style="color: #0000ff;">></span>e<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 97</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="f"</span><span style="color: #0000ff;">></span>f<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 98</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="g"</span><span style="color: #0000ff;">></span>g<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 99</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="h"</span><span style="color: #0000ff;">></span>h<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">100</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="i"</span><span style="color: #0000ff;">></span>i<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">101</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">102</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
网页运行显示效果图:


 HTML 태그 및 속성에 일관된 코딩 스타일을 사용하는 것의 중요성을 설명하십시오.May 01, 2025 am 12:01 AM
HTML 태그 및 속성에 일관된 코딩 스타일을 사용하는 것의 중요성을 설명하십시오.May 01, 2025 am 12:01 AM일관된 HTML 인코딩 스타일은 코드의 가독성, 유지 가능성 및 효율성을 향상시키기 때문에 중요합니다. 1) 소문자 태그 및 속성 사용, 2) 일관된 압입 유지, 3) 단일 또는 이중 인용문을 선택하고 고수하십시오. 4) 프로젝트에서 다양한 스타일을 혼합하지 않으십시오.
 Bootstrap 4에서 멀티 프로 젝트 회전 목마를 구현하는 방법은 무엇입니까?Apr 30, 2025 pm 03:24 PM
Bootstrap 4에서 멀티 프로 젝트 회전 목마를 구현하는 방법은 무엇입니까?Apr 30, 2025 pm 03:24 PM솔루션 Bootstrap4에서 다중 프로 젝트 회전 목마를 구현하는 것은 부트 스트랩 4에서 멀티 프로 젝트 회전 목마를 구현하는 것은 쉬운 일이 아닙니다. 부트 스트랩 ...
 DeepSeek 공식 웹 사이트는 마우스 스크롤 이벤트를 관통하는 효과를 어떻게 달성합니까?Apr 30, 2025 pm 03:21 PM
DeepSeek 공식 웹 사이트는 마우스 스크롤 이벤트를 관통하는 효과를 어떻게 달성합니까?Apr 30, 2025 pm 03:21 PM마우스 스크롤링 이벤트 침투의 효과를 달성하는 방법은 무엇입니까? 웹을 탐색하면 종종 특별한 상호 작용 디자인이 발생합니다. 예를 들어, DeepSeek 공식 웹 사이트에서 � ...
 HTML 비디오의 재생 제어 스타일 수정 방법Apr 30, 2025 pm 03:18 PM
HTML 비디오의 재생 제어 스타일 수정 방법Apr 30, 2025 pm 03:18 PMHTML 비디오의 기본 재생 제어 스타일은 CSS를 통해 직접 수정할 수 없습니다. 1. JavaScript를 사용하여 사용자 정의 컨트롤을 만듭니다. 2. CSS를 통해 이러한 통제를 아름답게합니다. 3. video.js 또는 plyr와 같은 라이브러리를 사용하여 호환성, 사용자 경험 및 성능을 고려하면 프로세스를 단순화 할 수 있습니다.
 휴대 전화에서 기본 선택을 사용하면 어떤 문제가 발생합니까?Apr 30, 2025 pm 03:15 PM
휴대 전화에서 기본 선택을 사용하면 어떤 문제가 발생합니까?Apr 30, 2025 pm 03:15 PM휴대 전화에서 기본 선택을 사용하는 데있어 잠재적 인 문제는 모바일 애플리케이션을 개발할 때 종종 상자를 선택해야 할 필요가 있습니다. 일반적으로 개발자 ...
 휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까?Apr 30, 2025 pm 03:12 PM
휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까?Apr 30, 2025 pm 03:12 PM휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까? 모바일 장치에서 애플리케이션을 개발할 때는 올바른 UI 구성 요소를 선택하는 것이 매우 중요합니다. 많은 개발자 ...
 Three.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하는 방법은 무엇입니까?Apr 30, 2025 pm 03:09 PM
Three.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하는 방법은 무엇입니까?Apr 30, 2025 pm 03:09 PMThree.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하십시오. 3.js의 Octree를 사용하여 방에서 3 인칭 로밍을 구현하고 충돌을 추가하십시오 ...
 휴대 전화에서 기본 선택을 사용할 때 어떤 문제가 발생합니까?Apr 30, 2025 pm 03:06 PM
휴대 전화에서 기본 선택을 사용할 때 어떤 문제가 발생합니까?Apr 30, 2025 pm 03:06 PM모바일 장치에서 애플리케이션을 개발할 때 휴대폰에 대한 기본 선택 문제는 종종 사용자가 선택 해야하는 시나리오에 직면합니다. 네이티브 셀 ...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






