Native JS는 드래그 앤 드롭 이미지 효과_javascript 기술을 구현합니다.
- WBOY원래의
- 2016-05-16 15:16:412409검색
본 글의 예시에서는 드래그 앤 드롭 이미지 효과를 구현하기 위한 JS의 세부 코드를 설명하고 있으며, 참고용으로 공유합니다
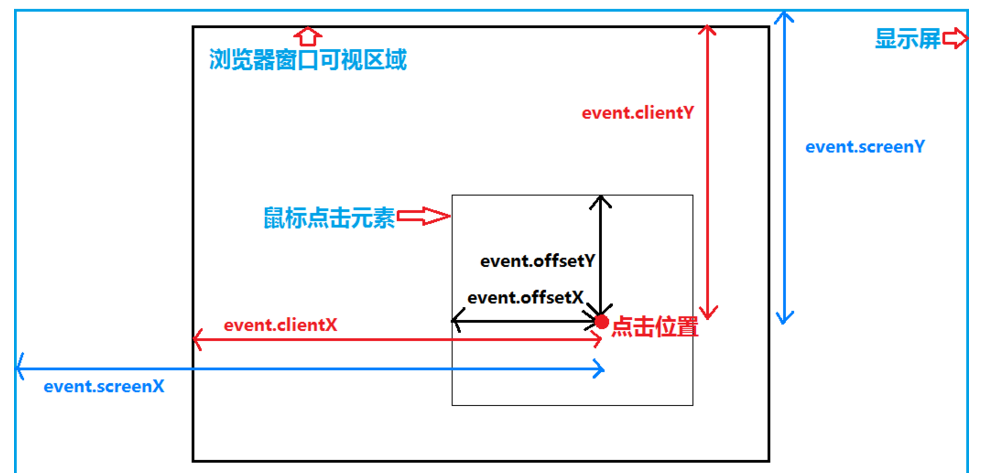
javascript 이벤트 객체의 clientX, offsetX, screenX, pageX
의 차이점:

HTML5 드래그를 사용하여 드래그 앤 드롭을 구현하는 데 호환성 문제가 있고 드래그 앤 드롭 플러그인을 사용하기 위한 코드가 많이 있지만 이 드래그 앤 드롭 데모는 코드가 적고 다음과 호환됩니다. 모든 브라우저에서 사용할 가치가 있습니다.
CSS 스타일은 다음과 같습니다.
#div1{
width: 100px; height: 100px;
background-color: #4D4D4D;
position: absolute; cursor: pointer;
-webkit-box-shadow: 3px 3px 0px 3px #C7C7C7;
box-shadow: 3px 3px 3px 0px #C7C7C7;
}
#parent{
width: 500px; height: 500px;
border: 1px solid #CDCDCD;
position: relative; margin: 0 auto; //父级元素设置为:
background-color: #F4F4F4;
}
.postText{
width: 500px; height: 30px;margin: 0 auto; background-color: #F4F4F4;
}
.postText span{
padding:0px 10px;
}
html 코드는 다음과 같습니다.
<div id="parent"> <div id="div1" onmousemove="posMove(this.id)"></div> </div> <div class="postText"> 移动的距离Top:<span id="posTop"></span>Left:<span id="posLeft"></span> </div>
js 코드와 코멘트는 다음과 같습니다
function posMove(getdivid) {
var oDiv = document.getElementById(getdivid);
var oParent = document.getElementById('parent');
var sent = {
l: 10, //设置div在父元素的活动范围,10相当于给父div设置padding-left:10;
r: oParent.offsetWidth - oDiv.offsetWidth, // offsetWidth:当前对象的宽度, offsetWidth = width+padding+border
t: 10,
b: oParent.offsetHeight - oDiv.offsetHeight,
n: 10
}
drag(oDiv, sent);
}
/**
*
* @param obj:被拖动的div
* @param sent :设置div在容器中可以被拖动的区域
*/
function drag(obj,sent){
var dmW = document.documentElement.clientWidth || document.body.clientWidth;
var dmH = document.documentElement.clientHeight || document.body.clientHeight;
var sent = sent || {};
var l = sent.l || 0;
var r = sent.r || dmW - obj.offsetWidth;
var t = sent.t || 0;
var b = sent.b || dmH - obj.offsetHeight;
var n = sent.n || 10;
obj.onmousedown = function (ev){
var oEvent = ev || event;
var sentX = oEvent.clientX - obj.offsetLeft;
var sentY = oEvent.clientY - obj.offsetTop;
document.onmousemove = function (ev){
var oEvent = ev || event;
var slideLeft = oEvent.clientX - sentX;
var slideTop = oEvent.clientY - sentY;
if(slideLeft <= l){
slideLeft = l;
}
if(slideLeft >= r){
slideLeft = r;
}
if(slideTop <= t){
slideTop = t;
}
if(slideTop >= b){
slideTop = b;
}
obj.style.left = slideLeft + 'px';
obj.style.top = slideTop + 'px';
document.getElementById('posTop').innerHTML = slideTop;
document.getElementById('posLeft').innerHTML = slideLeft;
};
document.onmouseup = function (){
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
위 내용은 js 드래그 앤 드롭 효과 구현 코드입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

